add page
This commit is contained in:
parent
2763135cd7
commit
0234fde43c
20 changed files with 1852 additions and 0 deletions
0
.hugo_build.lock
Normal file
0
.hugo_build.lock
Normal file
106
Linux目录配置与FHS标准.md
Executable file
106
Linux目录配置与FHS标准.md
Executable file
|
|
@ -0,0 +1,106 @@
|
||||||
|
# 一、Linux 整体目录树
|
||||||
|
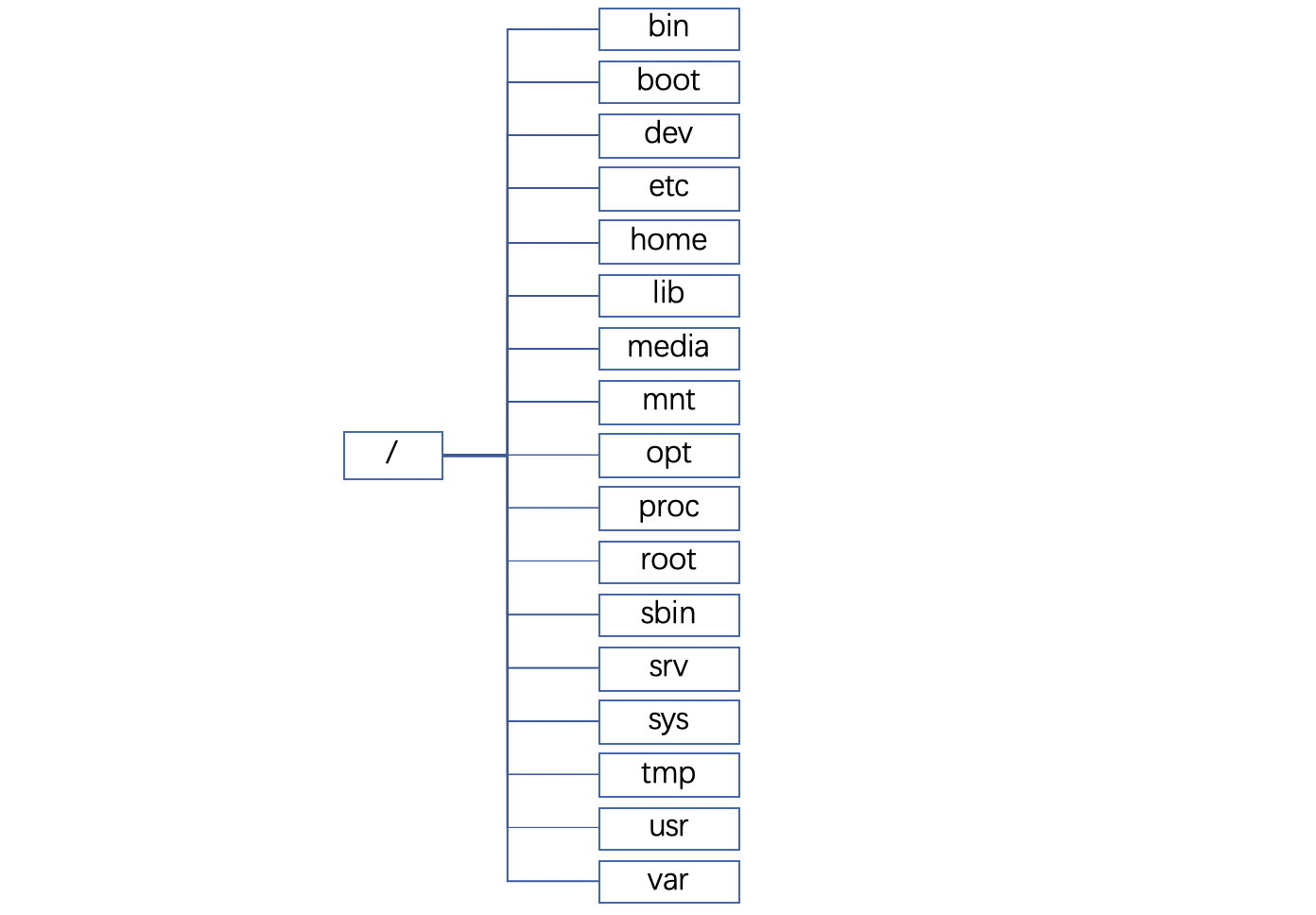
在 Linux 系统中,所有文件和目录都是从根目录开始,一级一级向下分支形成一个树状结构的。
|
||||||
|
|
||||||
|
我们把这种目录配置方式称为目录树。
|
||||||
|
|
||||||
|
Linux 的根目录为 “/”,我们在该目录下执行 ls -l 命令,查看根目录的目录结构。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
你可以想象一下,这么多目录,如果所有使用 Linux 开发的用户,都以自己的原则和方式随意放置文件,这会给后续开发和运维增加无谓的工作量。
|
||||||
|
|
||||||
|
因此,在 Linux 中,根目录下的目录内容都会相对固定的,而且,每个目录放置什么内容都是有规定约束的。这个标准称为 FHS 标准(Filesystem Hierarchy Standard)。
|
||||||
|
|
||||||
|
下面,我们会从 FHS 标准出发,说明这些目录的主要作用与放置文件的内容。
|
||||||
|
|
||||||
|
# 二、FHS 标准
|
||||||
|
FHS 标准主要是希望使软件在安装时,或用户自己能够判断安装和存放文件的位置。
|
||||||
|
|
||||||
|
This standard enables:
|
||||||
|
|
||||||
|
* Software to predict the location of installed files and directories
|
||||||
|
* Users to predict the location of installed files and directories.
|
||||||
|
所以,FHS 标准的核心在于确定每个特定的目录下应该放什么内容的文件和数据,并希望 Linux 用户能够遵循该准则。
|
||||||
|
|
||||||
|
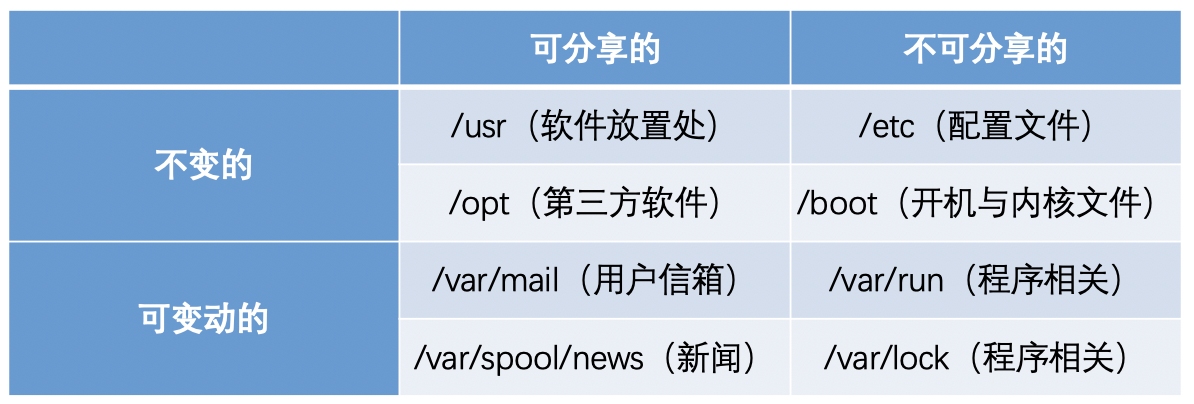
FHS 标准根据文件系统使用的频繁与否以及是否允许用户随意改动,将目录定义为四种交互作用形态。
|
||||||
|
|
||||||
|
* 可分享的:可以分享给其他系统挂载使用的目录
|
||||||
|
* 不可分享的:与自身机器直接相关的设备文件等,不能分享给其他主机
|
||||||
|
* 不变的:数据不常变动的文件
|
||||||
|
* 可变动的:经常改变的数据,如登录文件、新闻组等。
|
||||||
|

|
||||||
|
|
||||||
|
在了解了 FHS 准则的大致内容后,我们依据 FHS 准则,介绍根目录(/)下的所有文件夹的作用。
|
||||||
|
|
||||||
|
观察 FHS 原文后我们发现,FHS 除了说明了根目录(/)下的子目录的作用,还专门介绍了 /usr 目录及 /var 目录两个二级目录的子目录的作用。
|
||||||
|
|
||||||
|
也就是说,FHS 针对目录树架构着重强调了三个目录下的内容定义:
|
||||||
|
|
||||||
|
* 根目录(/),与开机系统相关
|
||||||
|
* /usr,与软件安装和执行相关
|
||||||
|
* /var,与系统运作过程相关
|
||||||
|
因此,我们依据 FHS 的内容,分别介绍这三个目录的主要内容。
|
||||||
|
|
||||||
|
# 三、根目录
|
||||||
|
根目录是 Linux 的最高层目录,是整个目录树的根节点。
|
||||||
|
|
||||||
|
同时,根目录与开机、还原、系统修复等操作直接相关。
|
||||||
|
|
||||||
|
因此,FHS 认为,在根目录下应该包含与系统开机、还原、系统修复等必要文件的目录。
|
||||||
|
|
||||||
|
* /bin:放置执行文件/命令的目录,尤其是放置在单用户维护模式下还能够被操作执行的命令。
|
||||||
|
* /boot:放置开机会使用到的文件,包括 Linux 内核文件以及开机菜单与开机所需配置文件等。
|
||||||
|
* /dev:以文件的形式保存 Linux 所有的设备及接口设备。
|
||||||
|
* /etc:系统主要配置文件基本上都在这个目录下,包括人员账号密码文件、多种服务的起始文件等。
|
||||||
|
* /home:系统默认的普通用户的主文件夹。
|
||||||
|
* /lib:主要放置系统开机使用的、/bin 和 /sbin 目录下的命令使用的库函数。
|
||||||
|
* /media:放置可删除的设备。
|
||||||
|
* /mnt:用于暂时挂载某些额外设备。
|
||||||
|
* /opt:第三方软件放置的目录。
|
||||||
|
* /proc:这个目录是一个虚拟文件系统,它放置的数据都是在内存当中,例如进程、外部设备状态、网络状态等。
|
||||||
|
* /root:root 用户的主目录。
|
||||||
|
* /sbin:该目录下放置开机过程中需要的命令,包括开机、修复、还原系统等。
|
||||||
|
* /srv:该目录放置与网络服务相关的文件数据
|
||||||
|
* /sys:这个目录是一个虚拟文件系统,主要记录与内核相关的信息,与 /proc 目录十分相似。
|
||||||
|
* /tmp:让一般用户或者正在执行程序暂时放置文件的地方。
|
||||||
|
在根目录下,还有两个目录,分别是 /usr、/var。
|
||||||
|
|
||||||
|
FHS 详细描述了这两个目录及其子目录的结构,我们对此做一个简单介绍。
|
||||||
|
|
||||||
|
# 四、/usr 目录
|
||||||
|
usr 其实是 UNIX Software Resource 的全称,即 UNIX 操作系统软件资源。
|
||||||
|
|
||||||
|
FHS 建议所有软件开发者都应该将数据合理地放置到这个目录的子目录下。
|
||||||
|
|
||||||
|
一般来说,/usr 下的子目录有:
|
||||||
|
|
||||||
|
* /usr/bin/:绝大部分的用户命令都在此处,它与/bin目录的区别在于后者存放与开机相关的命令。
|
||||||
|
* /usr/include/:C/C++的头文件和包含文件。
|
||||||
|
* /usr/lib/:包含各应用软件的函数库、目标文件,以及一些不被用户惯用的执行文件。
|
||||||
|
* /usr/local/:系统管理员在本机自行下载的软件。
|
||||||
|
* /usr/sbin/:非系统正常运行需要的系统命令。
|
||||||
|
* /usr/share/:放置共享文件的地方
|
||||||
|
* /usr/src/:源码放置的地方
|
||||||
|
# 五、/var 目录
|
||||||
|
/var 目录下主要放置常态化变动的文件,例如缓存、登录日志文件、软件运行产生的文件等。
|
||||||
|
|
||||||
|
/var 下的子目录常见有:
|
||||||
|
|
||||||
|
* /var/cache/:应用程序运行过程中产生的暂存文件。
|
||||||
|
* /var/lib/:应用程序运行过程中,需要使用到的数据文件放置的目录。
|
||||||
|
* /var/lock/:某些设备或文件要求使用时具有排他性,即上锁,该目录存放这类设备文件。
|
||||||
|
* /var/log/:日志或登录文件放置的目录。
|
||||||
|
* /var/mail/:放置个人电子邮件的目录。
|
||||||
|
* /var/run/:某些程序或者是服务启动后,将它们的 PID 记录在这个目录下
|
||||||
|
* /var/spool/:这个目录通常会放置一些队列数据,包括等待收寄的电子邮件、cron 任务等。
|
||||||
|
最后,大家如果有兴趣,可以自行前往 FHS 英文文档查看 FHS 相关内容,附上链接:
|
||||||
|
|
||||||
|
[FHS 英文文档](https://refspecs.linuxfoundation.org/FHS_2.3/fhs-2.3.pdf)
|
||||||
|
|
||||||
|
(完)
|
||||||
|
|
||||||
|
本文为原创文章,转载请告知作者,未经授权请勿转载。
|
||||||
|
|
||||||
|
欢迎关注我的微信公众号、知乎:多面手程序员
|
||||||
|
|
||||||
|
如果您觉得这篇文章还不错,随手点赞,手有余香~ : )
|
||||||
5
archetypes/default.md
Normal file
5
archetypes/default.md
Normal file
|
|
@ -0,0 +1,5 @@
|
||||||
|
+++
|
||||||
|
title = '{{ replace .File.ContentBaseName "-" " " | title }}'
|
||||||
|
date = {{ .Date }}
|
||||||
|
draft = true
|
||||||
|
+++
|
||||||
111
content/posts/Linux目录配置与FHS标准.md
Normal file
111
content/posts/Linux目录配置与FHS标准.md
Normal file
|
|
@ -0,0 +1,111 @@
|
||||||
|
+++
|
||||||
|
title = 'Linux目录配置与FHS标准'
|
||||||
|
date = 2024-09-30T18:19:44+08:00
|
||||||
|
draft = true
|
||||||
|
+++
|
||||||
|
# 一、Linux 整体目录树
|
||||||
|
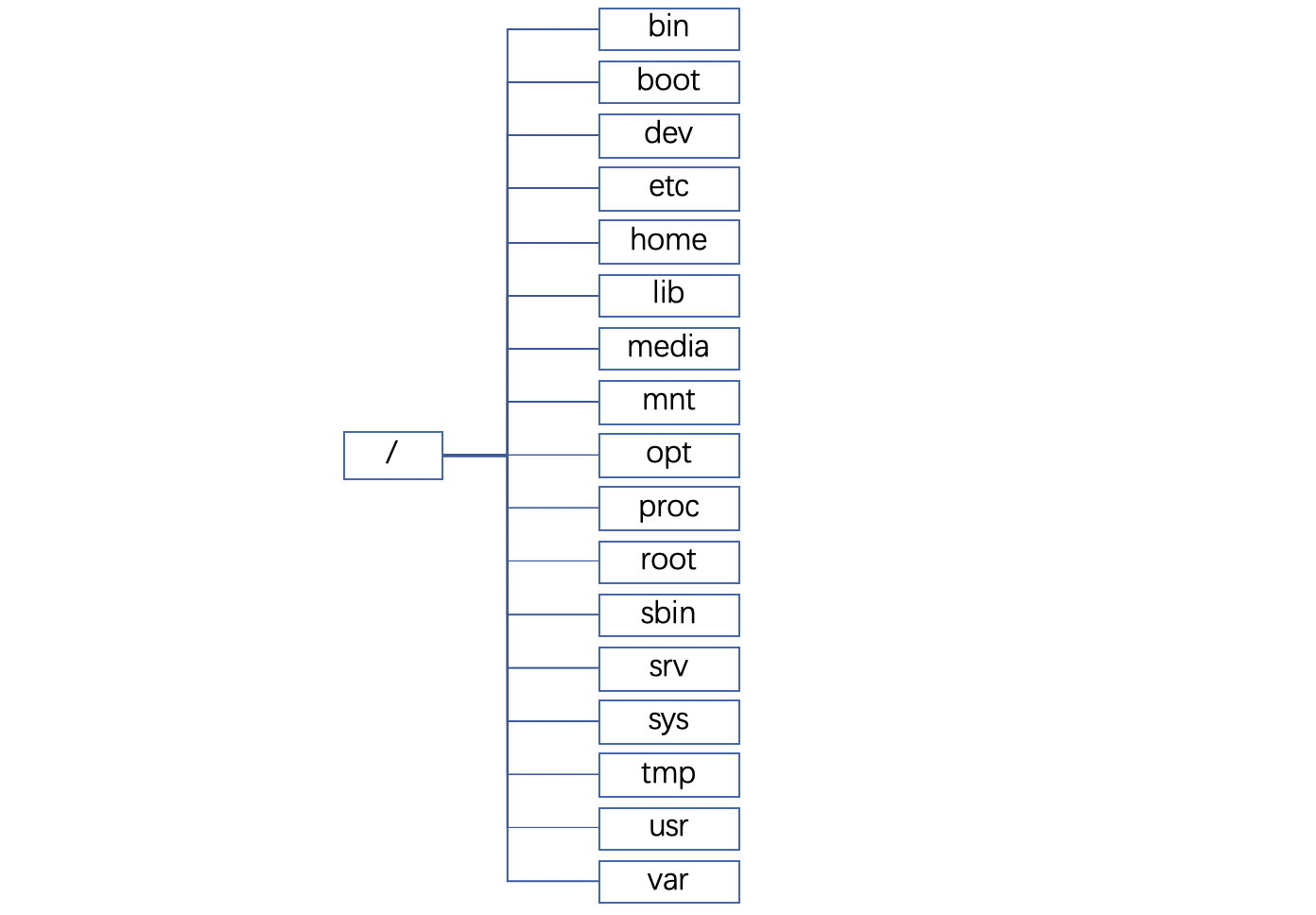
在 Linux 系统中,所有文件和目录都是从根目录开始,一级一级向下分支形成一个树状结构的。
|
||||||
|
|
||||||
|
我们把这种目录配置方式称为目录树。
|
||||||
|
|
||||||
|
Linux 的根目录为 “/”,我们在该目录下执行 ls -l 命令,查看根目录的目录结构。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
你可以想象一下,这么多目录,如果所有使用 Linux 开发的用户,都以自己的原则和方式随意放置文件,这会给后续开发和运维增加无谓的工作量。
|
||||||
|
|
||||||
|
因此,在 Linux 中,根目录下的目录内容都会相对固定的,而且,每个目录放置什么内容都是有规定约束的。这个标准称为 FHS 标准(Filesystem Hierarchy Standard)。
|
||||||
|
|
||||||
|
下面,我们会从 FHS 标准出发,说明这些目录的主要作用与放置文件的内容。
|
||||||
|
|
||||||
|
# 二、FHS 标准
|
||||||
|
FHS 标准主要是希望使软件在安装时,或用户自己能够判断安装和存放文件的位置。
|
||||||
|
|
||||||
|
This standard enables:
|
||||||
|
|
||||||
|
* Software to predict the location of installed files and directories
|
||||||
|
* Users to predict the location of installed files and directories.
|
||||||
|
所以,FHS 标准的核心在于确定每个特定的目录下应该放什么内容的文件和数据,并希望 Linux 用户能够遵循该准则。
|
||||||
|
|
||||||
|
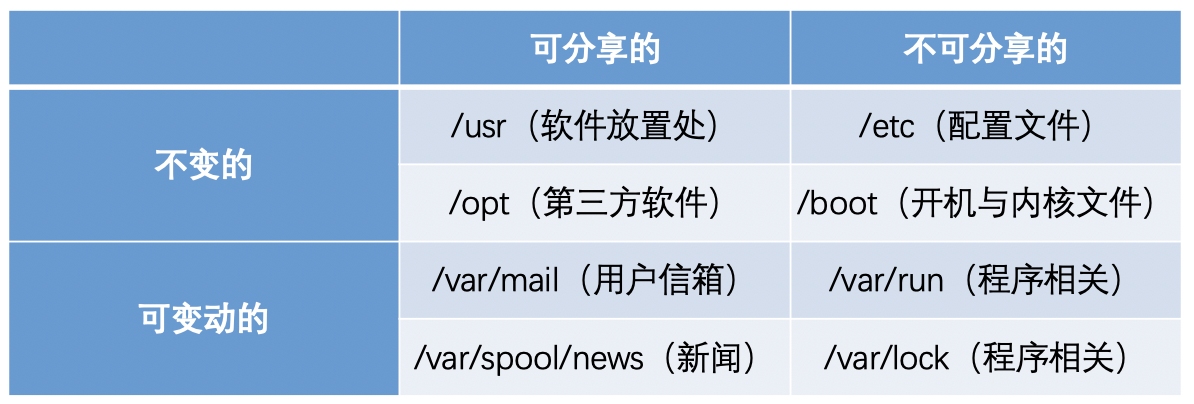
FHS 标准根据文件系统使用的频繁与否以及是否允许用户随意改动,将目录定义为四种交互作用形态。
|
||||||
|
|
||||||
|
* 可分享的:可以分享给其他系统挂载使用的目录
|
||||||
|
* 不可分享的:与自身机器直接相关的设备文件等,不能分享给其他主机
|
||||||
|
* 不变的:数据不常变动的文件
|
||||||
|
* 可变动的:经常改变的数据,如登录文件、新闻组等。
|
||||||
|

|
||||||
|
|
||||||
|
在了解了 FHS 准则的大致内容后,我们依据 FHS 准则,介绍根目录(/)下的所有文件夹的作用。
|
||||||
|
|
||||||
|
观察 FHS 原文后我们发现,FHS 除了说明了根目录(/)下的子目录的作用,还专门介绍了 /usr 目录及 /var 目录两个二级目录的子目录的作用。
|
||||||
|
|
||||||
|
也就是说,FHS 针对目录树架构着重强调了三个目录下的内容定义:
|
||||||
|
|
||||||
|
* 根目录(/),与开机系统相关
|
||||||
|
* /usr,与软件安装和执行相关
|
||||||
|
* /var,与系统运作过程相关
|
||||||
|
因此,我们依据 FHS 的内容,分别介绍这三个目录的主要内容。
|
||||||
|
|
||||||
|
# 三、根目录
|
||||||
|
根目录是 Linux 的最高层目录,是整个目录树的根节点。
|
||||||
|
|
||||||
|
同时,根目录与开机、还原、系统修复等操作直接相关。
|
||||||
|
|
||||||
|
因此,FHS 认为,在根目录下应该包含与系统开机、还原、系统修复等必要文件的目录。
|
||||||
|
|
||||||
|
* /bin:放置执行文件/命令的目录,尤其是放置在单用户维护模式下还能够被操作执行的命令。
|
||||||
|
* /boot:放置开机会使用到的文件,包括 Linux 内核文件以及开机菜单与开机所需配置文件等。
|
||||||
|
* /dev:以文件的形式保存 Linux 所有的设备及接口设备。
|
||||||
|
* /etc:系统主要配置文件基本上都在这个目录下,包括人员账号密码文件、多种服务的起始文件等。
|
||||||
|
* /home:系统默认的普通用户的主文件夹。
|
||||||
|
* /lib:主要放置系统开机使用的、/bin 和 /sbin 目录下的命令使用的库函数。
|
||||||
|
* /media:放置可删除的设备。
|
||||||
|
* /mnt:用于暂时挂载某些额外设备。
|
||||||
|
* /opt:第三方软件放置的目录。
|
||||||
|
* /proc:这个目录是一个虚拟文件系统,它放置的数据都是在内存当中,例如进程、外部设备状态、网络状态等。
|
||||||
|
* /root:root 用户的主目录。
|
||||||
|
* /sbin:该目录下放置开机过程中需要的命令,包括开机、修复、还原系统等。
|
||||||
|
* /srv:该目录放置与网络服务相关的文件数据
|
||||||
|
* /sys:这个目录是一个虚拟文件系统,主要记录与内核相关的信息,与 /proc 目录十分相似。
|
||||||
|
* /tmp:让一般用户或者正在执行程序暂时放置文件的地方。
|
||||||
|
在根目录下,还有两个目录,分别是 /usr、/var。
|
||||||
|
|
||||||
|
FHS 详细描述了这两个目录及其子目录的结构,我们对此做一个简单介绍。
|
||||||
|
|
||||||
|
# 四、/usr 目录
|
||||||
|
usr 其实是 UNIX Software Resource 的全称,即 UNIX 操作系统软件资源。
|
||||||
|
|
||||||
|
FHS 建议所有软件开发者都应该将数据合理地放置到这个目录的子目录下。
|
||||||
|
|
||||||
|
一般来说,/usr 下的子目录有:
|
||||||
|
|
||||||
|
* /usr/bin/:绝大部分的用户命令都在此处,它与/bin目录的区别在于后者存放与开机相关的命令。
|
||||||
|
* /usr/include/:C/C++的头文件和包含文件。
|
||||||
|
* /usr/lib/:包含各应用软件的函数库、目标文件,以及一些不被用户惯用的执行文件。
|
||||||
|
* /usr/local/:系统管理员在本机自行下载的软件。
|
||||||
|
* /usr/sbin/:非系统正常运行需要的系统命令。
|
||||||
|
* /usr/share/:放置共享文件的地方
|
||||||
|
* /usr/src/:源码放置的地方
|
||||||
|
# 五、/var 目录
|
||||||
|
/var 目录下主要放置常态化变动的文件,例如缓存、登录日志文件、软件运行产生的文件等。
|
||||||
|
|
||||||
|
/var 下的子目录常见有:
|
||||||
|
|
||||||
|
* /var/cache/:应用程序运行过程中产生的暂存文件。
|
||||||
|
* /var/lib/:应用程序运行过程中,需要使用到的数据文件放置的目录。
|
||||||
|
* /var/lock/:某些设备或文件要求使用时具有排他性,即上锁,该目录存放这类设备文件。
|
||||||
|
* /var/log/:日志或登录文件放置的目录。
|
||||||
|
* /var/mail/:放置个人电子邮件的目录。
|
||||||
|
* /var/run/:某些程序或者是服务启动后,将它们的 PID 记录在这个目录下
|
||||||
|
* /var/spool/:这个目录通常会放置一些队列数据,包括等待收寄的电子邮件、cron 任务等。
|
||||||
|
最后,大家如果有兴趣,可以自行前往 FHS 英文文档查看 FHS 相关内容,附上链接:
|
||||||
|
|
||||||
|
[FHS 英文文档](https://refspecs.linuxfoundation.org/FHS_2.3/fhs-2.3.pdf)
|
||||||
|
|
||||||
|
(完)
|
||||||
|
|
||||||
|
本文为原创文章,转载请告知作者,未经授权请勿转载。
|
||||||
|
|
||||||
|
欢迎关注我的微信公众号、知乎:多面手程序员
|
||||||
|
|
||||||
|
如果您觉得这篇文章还不错,随手点赞,手有余香~ : )
|
||||||
4
hugo.toml
Normal file
4
hugo.toml
Normal file
|
|
@ -0,0 +1,4 @@
|
||||||
|
baseURL = '/'
|
||||||
|
languageCode = 'zh-cn'
|
||||||
|
title = 'My New Hugo Site'
|
||||||
|
theme = "PaperMod"
|
||||||
187
public/404.html
Normal file
187
public/404.html
Normal file
|
|
@ -0,0 +1,187 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en" dir="auto">
|
||||||
|
|
||||||
|
<head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script><meta charset="utf-8">
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
||||||
|
<meta name="robots" content="index, follow">
|
||||||
|
<title>404 Page not found | My New Hugo Site</title>
|
||||||
|
<meta name="keywords" content="">
|
||||||
|
<meta name="description" content="">
|
||||||
|
<meta name="author" content="">
|
||||||
|
<link rel="canonical" href="//localhost:1313/404.html">
|
||||||
|
<link crossorigin="anonymous" href="/assets/css/stylesheet.fc220c15db4aef0318bbf30adc45d33d4d7c88deff3238b23eb255afdc472ca6.css" integrity="sha256-/CIMFdtK7wMYu/MK3EXTPU18iN7/MjiyPrJVr9xHLKY=" rel="preload stylesheet" as="style">
|
||||||
|
<link rel="icon" href="//localhost:1313/favicon.ico">
|
||||||
|
<link rel="icon" type="image/png" sizes="16x16" href="//localhost:1313/favicon-16x16.png">
|
||||||
|
<link rel="icon" type="image/png" sizes="32x32" href="//localhost:1313/favicon-32x32.png">
|
||||||
|
<link rel="apple-touch-icon" href="//localhost:1313/apple-touch-icon.png">
|
||||||
|
<link rel="mask-icon" href="//localhost:1313/safari-pinned-tab.svg">
|
||||||
|
<meta name="theme-color" content="#2e2e33">
|
||||||
|
<meta name="msapplication-TileColor" content="#2e2e33">
|
||||||
|
<link rel="alternate" hreflang="en" href="//localhost:1313/404.html">
|
||||||
|
<noscript>
|
||||||
|
<style>
|
||||||
|
#theme-toggle,
|
||||||
|
.top-link {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
</style>
|
||||||
|
<style>
|
||||||
|
@media (prefers-color-scheme: dark) {
|
||||||
|
:root {
|
||||||
|
--theme: rgb(29, 30, 32);
|
||||||
|
--entry: rgb(46, 46, 51);
|
||||||
|
--primary: rgb(218, 218, 219);
|
||||||
|
--secondary: rgb(155, 156, 157);
|
||||||
|
--tertiary: rgb(65, 66, 68);
|
||||||
|
--content: rgb(196, 196, 197);
|
||||||
|
--code-block-bg: rgb(46, 46, 51);
|
||||||
|
--code-bg: rgb(55, 56, 62);
|
||||||
|
--border: rgb(51, 51, 51);
|
||||||
|
}
|
||||||
|
|
||||||
|
.list {
|
||||||
|
background: var(--theme);
|
||||||
|
}
|
||||||
|
|
||||||
|
.list:not(.dark)::-webkit-scrollbar-track {
|
||||||
|
background: 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.list:not(.dark)::-webkit-scrollbar-thumb {
|
||||||
|
border-color: var(--theme);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
</style>
|
||||||
|
</noscript><meta property="og:title" content="404 Page not found" />
|
||||||
|
<meta property="og:description" content="" />
|
||||||
|
<meta property="og:type" content="website" />
|
||||||
|
<meta property="og:url" content="//localhost:1313/404.html" />
|
||||||
|
|
||||||
|
<meta name="twitter:card" content="summary"/>
|
||||||
|
<meta name="twitter:title" content="404 Page not found"/>
|
||||||
|
<meta name="twitter:description" content=""/>
|
||||||
|
|
||||||
|
</head>
|
||||||
|
|
||||||
|
<body class="list" id="top">
|
||||||
|
<script>
|
||||||
|
if (localStorage.getItem("pref-theme") === "dark") {
|
||||||
|
document.body.classList.add('dark');
|
||||||
|
} else if (localStorage.getItem("pref-theme") === "light") {
|
||||||
|
document.body.classList.remove('dark')
|
||||||
|
} else if (window.matchMedia('(prefers-color-scheme: dark)').matches) {
|
||||||
|
document.body.classList.add('dark');
|
||||||
|
}
|
||||||
|
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<header class="header">
|
||||||
|
<nav class="nav">
|
||||||
|
<div class="logo">
|
||||||
|
<a href="//localhost:1313/" accesskey="h" title="My New Hugo Site (Alt + H)">My New Hugo Site</a>
|
||||||
|
<div class="logo-switches">
|
||||||
|
<button id="theme-toggle" accesskey="t" title="(Alt + T)">
|
||||||
|
<svg id="moon" xmlns="http://www.w3.org/2000/svg" width="24" height="18" viewBox="0 0 24 24"
|
||||||
|
fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
|
||||||
|
stroke-linejoin="round">
|
||||||
|
<path d="M21 12.79A9 9 0 1 1 11.21 3 7 7 0 0 0 21 12.79z"></path>
|
||||||
|
</svg>
|
||||||
|
<svg id="sun" xmlns="http://www.w3.org/2000/svg" width="24" height="18" viewBox="0 0 24 24"
|
||||||
|
fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
|
||||||
|
stroke-linejoin="round">
|
||||||
|
<circle cx="12" cy="12" r="5"></circle>
|
||||||
|
<line x1="12" y1="1" x2="12" y2="3"></line>
|
||||||
|
<line x1="12" y1="21" x2="12" y2="23"></line>
|
||||||
|
<line x1="4.22" y1="4.22" x2="5.64" y2="5.64"></line>
|
||||||
|
<line x1="18.36" y1="18.36" x2="19.78" y2="19.78"></line>
|
||||||
|
<line x1="1" y1="12" x2="3" y2="12"></line>
|
||||||
|
<line x1="21" y1="12" x2="23" y2="12"></line>
|
||||||
|
<line x1="4.22" y1="19.78" x2="5.64" y2="18.36"></line>
|
||||||
|
<line x1="18.36" y1="5.64" x2="19.78" y2="4.22"></line>
|
||||||
|
</svg>
|
||||||
|
</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<ul id="menu">
|
||||||
|
</ul>
|
||||||
|
</nav>
|
||||||
|
</header>
|
||||||
|
<main class="main">
|
||||||
|
<div class="not-found">404</div>
|
||||||
|
</main>
|
||||||
|
|
||||||
|
<footer class="footer">
|
||||||
|
<span>© 2024 <a href="//localhost:1313/">My New Hugo Site</a></span> ·
|
||||||
|
|
||||||
|
<span>
|
||||||
|
Powered by
|
||||||
|
<a href="https://gohugo.io/" rel="noopener noreferrer" target="_blank">Hugo</a> &
|
||||||
|
<a href="https://github.com/adityatelange/hugo-PaperMod/" rel="noopener" target="_blank">PaperMod</a>
|
||||||
|
</span>
|
||||||
|
</footer>
|
||||||
|
<a href="#top" aria-label="go to top" title="Go to Top (Alt + G)" class="top-link" id="top-link" accesskey="g">
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 12 6" fill="currentColor">
|
||||||
|
<path d="M12 6H0l6-6z" />
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
let menu = document.getElementById('menu')
|
||||||
|
if (menu) {
|
||||||
|
menu.scrollLeft = localStorage.getItem("menu-scroll-position");
|
||||||
|
menu.onscroll = function () {
|
||||||
|
localStorage.setItem("menu-scroll-position", menu.scrollLeft);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
|
||||||
|
anchor.addEventListener("click", function (e) {
|
||||||
|
e.preventDefault();
|
||||||
|
var id = this.getAttribute("href").substr(1);
|
||||||
|
if (!window.matchMedia('(prefers-reduced-motion: reduce)').matches) {
|
||||||
|
document.querySelector(`[id='${decodeURIComponent(id)}']`).scrollIntoView({
|
||||||
|
behavior: "smooth"
|
||||||
|
});
|
||||||
|
} else {
|
||||||
|
document.querySelector(`[id='${decodeURIComponent(id)}']`).scrollIntoView();
|
||||||
|
}
|
||||||
|
if (id === "top") {
|
||||||
|
history.replaceState(null, null, " ");
|
||||||
|
} else {
|
||||||
|
history.pushState(null, null, `#${id}`);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
</script>
|
||||||
|
<script>
|
||||||
|
var mybutton = document.getElementById("top-link");
|
||||||
|
window.onscroll = function () {
|
||||||
|
if (document.body.scrollTop > 800 || document.documentElement.scrollTop > 800) {
|
||||||
|
mybutton.style.visibility = "visible";
|
||||||
|
mybutton.style.opacity = "1";
|
||||||
|
} else {
|
||||||
|
mybutton.style.visibility = "hidden";
|
||||||
|
mybutton.style.opacity = "0";
|
||||||
|
}
|
||||||
|
};
|
||||||
|
|
||||||
|
</script>
|
||||||
|
<script>
|
||||||
|
document.getElementById("theme-toggle").addEventListener("click", () => {
|
||||||
|
if (document.body.className.includes("dark")) {
|
||||||
|
document.body.classList.remove('dark');
|
||||||
|
localStorage.setItem("pref-theme", 'light');
|
||||||
|
} else {
|
||||||
|
document.body.classList.add('dark');
|
||||||
|
localStorage.setItem("pref-theme", 'dark');
|
||||||
|
}
|
||||||
|
})
|
||||||
|
|
||||||
|
</script>
|
||||||
|
</body>
|
||||||
|
|
||||||
|
</html>
|
||||||
File diff suppressed because one or more lines are too long
193
public/categories/index.html
Normal file
193
public/categories/index.html
Normal file
|
|
@ -0,0 +1,193 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en" dir="auto">
|
||||||
|
|
||||||
|
<head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script><meta charset="utf-8">
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
||||||
|
<meta name="robots" content="index, follow">
|
||||||
|
<title>Categories | My New Hugo Site</title>
|
||||||
|
<meta name="keywords" content="">
|
||||||
|
<meta name="description" content="">
|
||||||
|
<meta name="author" content="">
|
||||||
|
<link rel="canonical" href="//localhost:1313/categories/">
|
||||||
|
<link crossorigin="anonymous" href="/assets/css/stylesheet.fc220c15db4aef0318bbf30adc45d33d4d7c88deff3238b23eb255afdc472ca6.css" integrity="sha256-/CIMFdtK7wMYu/MK3EXTPU18iN7/MjiyPrJVr9xHLKY=" rel="preload stylesheet" as="style">
|
||||||
|
<link rel="icon" href="//localhost:1313/favicon.ico">
|
||||||
|
<link rel="icon" type="image/png" sizes="16x16" href="//localhost:1313/favicon-16x16.png">
|
||||||
|
<link rel="icon" type="image/png" sizes="32x32" href="//localhost:1313/favicon-32x32.png">
|
||||||
|
<link rel="apple-touch-icon" href="//localhost:1313/apple-touch-icon.png">
|
||||||
|
<link rel="mask-icon" href="//localhost:1313/safari-pinned-tab.svg">
|
||||||
|
<meta name="theme-color" content="#2e2e33">
|
||||||
|
<meta name="msapplication-TileColor" content="#2e2e33">
|
||||||
|
<link rel="alternate" type="application/rss+xml" href="//localhost:1313/categories/index.xml">
|
||||||
|
<link rel="alternate" hreflang="en" href="//localhost:1313/categories/">
|
||||||
|
<noscript>
|
||||||
|
<style>
|
||||||
|
#theme-toggle,
|
||||||
|
.top-link {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
</style>
|
||||||
|
<style>
|
||||||
|
@media (prefers-color-scheme: dark) {
|
||||||
|
:root {
|
||||||
|
--theme: rgb(29, 30, 32);
|
||||||
|
--entry: rgb(46, 46, 51);
|
||||||
|
--primary: rgb(218, 218, 219);
|
||||||
|
--secondary: rgb(155, 156, 157);
|
||||||
|
--tertiary: rgb(65, 66, 68);
|
||||||
|
--content: rgb(196, 196, 197);
|
||||||
|
--code-block-bg: rgb(46, 46, 51);
|
||||||
|
--code-bg: rgb(55, 56, 62);
|
||||||
|
--border: rgb(51, 51, 51);
|
||||||
|
}
|
||||||
|
|
||||||
|
.list {
|
||||||
|
background: var(--theme);
|
||||||
|
}
|
||||||
|
|
||||||
|
.list:not(.dark)::-webkit-scrollbar-track {
|
||||||
|
background: 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.list:not(.dark)::-webkit-scrollbar-thumb {
|
||||||
|
border-color: var(--theme);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
</style>
|
||||||
|
</noscript><meta property="og:title" content="Categories" />
|
||||||
|
<meta property="og:description" content="" />
|
||||||
|
<meta property="og:type" content="website" />
|
||||||
|
<meta property="og:url" content="//localhost:1313/categories/" />
|
||||||
|
|
||||||
|
<meta name="twitter:card" content="summary"/>
|
||||||
|
<meta name="twitter:title" content="Categories"/>
|
||||||
|
<meta name="twitter:description" content=""/>
|
||||||
|
|
||||||
|
</head>
|
||||||
|
|
||||||
|
<body class="list" id="top">
|
||||||
|
<script>
|
||||||
|
if (localStorage.getItem("pref-theme") === "dark") {
|
||||||
|
document.body.classList.add('dark');
|
||||||
|
} else if (localStorage.getItem("pref-theme") === "light") {
|
||||||
|
document.body.classList.remove('dark')
|
||||||
|
} else if (window.matchMedia('(prefers-color-scheme: dark)').matches) {
|
||||||
|
document.body.classList.add('dark');
|
||||||
|
}
|
||||||
|
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<header class="header">
|
||||||
|
<nav class="nav">
|
||||||
|
<div class="logo">
|
||||||
|
<a href="//localhost:1313/" accesskey="h" title="My New Hugo Site (Alt + H)">My New Hugo Site</a>
|
||||||
|
<div class="logo-switches">
|
||||||
|
<button id="theme-toggle" accesskey="t" title="(Alt + T)">
|
||||||
|
<svg id="moon" xmlns="http://www.w3.org/2000/svg" width="24" height="18" viewBox="0 0 24 24"
|
||||||
|
fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
|
||||||
|
stroke-linejoin="round">
|
||||||
|
<path d="M21 12.79A9 9 0 1 1 11.21 3 7 7 0 0 0 21 12.79z"></path>
|
||||||
|
</svg>
|
||||||
|
<svg id="sun" xmlns="http://www.w3.org/2000/svg" width="24" height="18" viewBox="0 0 24 24"
|
||||||
|
fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
|
||||||
|
stroke-linejoin="round">
|
||||||
|
<circle cx="12" cy="12" r="5"></circle>
|
||||||
|
<line x1="12" y1="1" x2="12" y2="3"></line>
|
||||||
|
<line x1="12" y1="21" x2="12" y2="23"></line>
|
||||||
|
<line x1="4.22" y1="4.22" x2="5.64" y2="5.64"></line>
|
||||||
|
<line x1="18.36" y1="18.36" x2="19.78" y2="19.78"></line>
|
||||||
|
<line x1="1" y1="12" x2="3" y2="12"></line>
|
||||||
|
<line x1="21" y1="12" x2="23" y2="12"></line>
|
||||||
|
<line x1="4.22" y1="19.78" x2="5.64" y2="18.36"></line>
|
||||||
|
<line x1="18.36" y1="5.64" x2="19.78" y2="4.22"></line>
|
||||||
|
</svg>
|
||||||
|
</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<ul id="menu">
|
||||||
|
</ul>
|
||||||
|
</nav>
|
||||||
|
</header>
|
||||||
|
<main class="main">
|
||||||
|
<header class="page-header">
|
||||||
|
<h1>Categories</h1>
|
||||||
|
</header>
|
||||||
|
|
||||||
|
<ul class="terms-tags">
|
||||||
|
</ul>
|
||||||
|
</main>
|
||||||
|
|
||||||
|
<footer class="footer">
|
||||||
|
<span>© 2024 <a href="//localhost:1313/">My New Hugo Site</a></span> ·
|
||||||
|
|
||||||
|
<span>
|
||||||
|
Powered by
|
||||||
|
<a href="https://gohugo.io/" rel="noopener noreferrer" target="_blank">Hugo</a> &
|
||||||
|
<a href="https://github.com/adityatelange/hugo-PaperMod/" rel="noopener" target="_blank">PaperMod</a>
|
||||||
|
</span>
|
||||||
|
</footer>
|
||||||
|
<a href="#top" aria-label="go to top" title="Go to Top (Alt + G)" class="top-link" id="top-link" accesskey="g">
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 12 6" fill="currentColor">
|
||||||
|
<path d="M12 6H0l6-6z" />
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
let menu = document.getElementById('menu')
|
||||||
|
if (menu) {
|
||||||
|
menu.scrollLeft = localStorage.getItem("menu-scroll-position");
|
||||||
|
menu.onscroll = function () {
|
||||||
|
localStorage.setItem("menu-scroll-position", menu.scrollLeft);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
|
||||||
|
anchor.addEventListener("click", function (e) {
|
||||||
|
e.preventDefault();
|
||||||
|
var id = this.getAttribute("href").substr(1);
|
||||||
|
if (!window.matchMedia('(prefers-reduced-motion: reduce)').matches) {
|
||||||
|
document.querySelector(`[id='${decodeURIComponent(id)}']`).scrollIntoView({
|
||||||
|
behavior: "smooth"
|
||||||
|
});
|
||||||
|
} else {
|
||||||
|
document.querySelector(`[id='${decodeURIComponent(id)}']`).scrollIntoView();
|
||||||
|
}
|
||||||
|
if (id === "top") {
|
||||||
|
history.replaceState(null, null, " ");
|
||||||
|
} else {
|
||||||
|
history.pushState(null, null, `#${id}`);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
</script>
|
||||||
|
<script>
|
||||||
|
var mybutton = document.getElementById("top-link");
|
||||||
|
window.onscroll = function () {
|
||||||
|
if (document.body.scrollTop > 800 || document.documentElement.scrollTop > 800) {
|
||||||
|
mybutton.style.visibility = "visible";
|
||||||
|
mybutton.style.opacity = "1";
|
||||||
|
} else {
|
||||||
|
mybutton.style.visibility = "hidden";
|
||||||
|
mybutton.style.opacity = "0";
|
||||||
|
}
|
||||||
|
};
|
||||||
|
|
||||||
|
</script>
|
||||||
|
<script>
|
||||||
|
document.getElementById("theme-toggle").addEventListener("click", () => {
|
||||||
|
if (document.body.className.includes("dark")) {
|
||||||
|
document.body.classList.remove('dark');
|
||||||
|
localStorage.setItem("pref-theme", 'light');
|
||||||
|
} else {
|
||||||
|
document.body.classList.add('dark');
|
||||||
|
localStorage.setItem("pref-theme", 'dark');
|
||||||
|
}
|
||||||
|
})
|
||||||
|
|
||||||
|
</script>
|
||||||
|
</body>
|
||||||
|
|
||||||
|
</html>
|
||||||
11
public/categories/index.xml
Normal file
11
public/categories/index.xml
Normal file
|
|
@ -0,0 +1,11 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||||
|
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:content="http://purl.org/rss/1.0/modules/content/">
|
||||||
|
<channel>
|
||||||
|
<title>Categories on My New Hugo Site</title>
|
||||||
|
<link>//localhost:1313/categories/</link>
|
||||||
|
<description>Recent content in Categories on My New Hugo Site</description>
|
||||||
|
<generator>Hugo -- 0.135.0</generator>
|
||||||
|
<language>zh-cn</language>
|
||||||
|
<atom:link href="//localhost:1313/categories/index.xml" rel="self" type="application/rss+xml" />
|
||||||
|
</channel>
|
||||||
|
</rss>
|
||||||
229
public/index.html
Normal file
229
public/index.html
Normal file
|
|
@ -0,0 +1,229 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en" dir="auto">
|
||||||
|
|
||||||
|
<head>
|
||||||
|
<meta name="generator" content="Hugo 0.135.0"><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script><meta charset="utf-8">
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
||||||
|
<meta name="robots" content="index, follow">
|
||||||
|
<title>My New Hugo Site</title>
|
||||||
|
|
||||||
|
<meta name="description" content="">
|
||||||
|
<meta name="author" content="">
|
||||||
|
<link rel="canonical" href="//localhost:1313/">
|
||||||
|
<link crossorigin="anonymous" href="/assets/css/stylesheet.fc220c15db4aef0318bbf30adc45d33d4d7c88deff3238b23eb255afdc472ca6.css" integrity="sha256-/CIMFdtK7wMYu/MK3EXTPU18iN7/MjiyPrJVr9xHLKY=" rel="preload stylesheet" as="style">
|
||||||
|
<link rel="icon" href="//localhost:1313/favicon.ico">
|
||||||
|
<link rel="icon" type="image/png" sizes="16x16" href="//localhost:1313/favicon-16x16.png">
|
||||||
|
<link rel="icon" type="image/png" sizes="32x32" href="//localhost:1313/favicon-32x32.png">
|
||||||
|
<link rel="apple-touch-icon" href="//localhost:1313/apple-touch-icon.png">
|
||||||
|
<link rel="mask-icon" href="//localhost:1313/safari-pinned-tab.svg">
|
||||||
|
<meta name="theme-color" content="#2e2e33">
|
||||||
|
<meta name="msapplication-TileColor" content="#2e2e33">
|
||||||
|
<link rel="alternate" type="application/rss+xml" href="//localhost:1313/index.xml">
|
||||||
|
<link rel="alternate" hreflang="en" href="//localhost:1313/">
|
||||||
|
<noscript>
|
||||||
|
<style>
|
||||||
|
#theme-toggle,
|
||||||
|
.top-link {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
</style>
|
||||||
|
<style>
|
||||||
|
@media (prefers-color-scheme: dark) {
|
||||||
|
:root {
|
||||||
|
--theme: rgb(29, 30, 32);
|
||||||
|
--entry: rgb(46, 46, 51);
|
||||||
|
--primary: rgb(218, 218, 219);
|
||||||
|
--secondary: rgb(155, 156, 157);
|
||||||
|
--tertiary: rgb(65, 66, 68);
|
||||||
|
--content: rgb(196, 196, 197);
|
||||||
|
--code-block-bg: rgb(46, 46, 51);
|
||||||
|
--code-bg: rgb(55, 56, 62);
|
||||||
|
--border: rgb(51, 51, 51);
|
||||||
|
}
|
||||||
|
|
||||||
|
.list {
|
||||||
|
background: var(--theme);
|
||||||
|
}
|
||||||
|
|
||||||
|
.list:not(.dark)::-webkit-scrollbar-track {
|
||||||
|
background: 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.list:not(.dark)::-webkit-scrollbar-thumb {
|
||||||
|
border-color: var(--theme);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
</style>
|
||||||
|
</noscript><meta property="og:title" content="My New Hugo Site" />
|
||||||
|
<meta property="og:description" content="" />
|
||||||
|
<meta property="og:type" content="website" />
|
||||||
|
<meta property="og:url" content="//localhost:1313/" />
|
||||||
|
|
||||||
|
<meta name="twitter:card" content="summary"/>
|
||||||
|
<meta name="twitter:title" content="My New Hugo Site"/>
|
||||||
|
<meta name="twitter:description" content=""/>
|
||||||
|
|
||||||
|
<script type="application/ld+json">
|
||||||
|
{
|
||||||
|
"@context": "https://schema.org",
|
||||||
|
"@type": "Organization",
|
||||||
|
"name": "My New Hugo Site",
|
||||||
|
"url": "//localhost:1313/",
|
||||||
|
"description": "",
|
||||||
|
"thumbnailUrl": "//localhost:1313/favicon.ico",
|
||||||
|
"sameAs": [
|
||||||
|
|
||||||
|
]
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
</head>
|
||||||
|
|
||||||
|
<body class="list" id="top">
|
||||||
|
<script>
|
||||||
|
if (localStorage.getItem("pref-theme") === "dark") {
|
||||||
|
document.body.classList.add('dark');
|
||||||
|
} else if (localStorage.getItem("pref-theme") === "light") {
|
||||||
|
document.body.classList.remove('dark')
|
||||||
|
} else if (window.matchMedia('(prefers-color-scheme: dark)').matches) {
|
||||||
|
document.body.classList.add('dark');
|
||||||
|
}
|
||||||
|
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<header class="header">
|
||||||
|
<nav class="nav">
|
||||||
|
<div class="logo">
|
||||||
|
<a href="//localhost:1313/" accesskey="h" title="My New Hugo Site (Alt + H)">My New Hugo Site</a>
|
||||||
|
<div class="logo-switches">
|
||||||
|
<button id="theme-toggle" accesskey="t" title="(Alt + T)">
|
||||||
|
<svg id="moon" xmlns="http://www.w3.org/2000/svg" width="24" height="18" viewBox="0 0 24 24"
|
||||||
|
fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
|
||||||
|
stroke-linejoin="round">
|
||||||
|
<path d="M21 12.79A9 9 0 1 1 11.21 3 7 7 0 0 0 21 12.79z"></path>
|
||||||
|
</svg>
|
||||||
|
<svg id="sun" xmlns="http://www.w3.org/2000/svg" width="24" height="18" viewBox="0 0 24 24"
|
||||||
|
fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
|
||||||
|
stroke-linejoin="round">
|
||||||
|
<circle cx="12" cy="12" r="5"></circle>
|
||||||
|
<line x1="12" y1="1" x2="12" y2="3"></line>
|
||||||
|
<line x1="12" y1="21" x2="12" y2="23"></line>
|
||||||
|
<line x1="4.22" y1="4.22" x2="5.64" y2="5.64"></line>
|
||||||
|
<line x1="18.36" y1="18.36" x2="19.78" y2="19.78"></line>
|
||||||
|
<line x1="1" y1="12" x2="3" y2="12"></line>
|
||||||
|
<line x1="21" y1="12" x2="23" y2="12"></line>
|
||||||
|
<line x1="4.22" y1="19.78" x2="5.64" y2="18.36"></line>
|
||||||
|
<line x1="18.36" y1="5.64" x2="19.78" y2="4.22"></line>
|
||||||
|
</svg>
|
||||||
|
</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<ul id="menu">
|
||||||
|
</ul>
|
||||||
|
</nav>
|
||||||
|
</header>
|
||||||
|
<main class="main">
|
||||||
|
|
||||||
|
<article class="first-entry">
|
||||||
|
<header class="entry-header">
|
||||||
|
<h2 class="entry-hint-parent">Linux目录配置与FHS标准
|
||||||
|
<span class="entry-hint" title="Draft">
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" height="20" viewBox="0 -960 960 960" fill="currentColor">
|
||||||
|
<path
|
||||||
|
d="M160-410v-60h300v60H160Zm0-165v-60h470v60H160Zm0-165v-60h470v60H160Zm360 580v-123l221-220q9-9 20-13t22-4q12 0 23 4.5t20 13.5l37 37q9 9 13 20t4 22q0 11-4.5 22.5T862.09-380L643-160H520Zm300-263-37-37 37 37ZM580-220h38l121-122-18-19-19-18-122 121v38Zm141-141-19-18 37 37-18-19Z" />
|
||||||
|
</svg>
|
||||||
|
</span>
|
||||||
|
</h2>
|
||||||
|
</header>
|
||||||
|
<div class="entry-content">
|
||||||
|
<p>一、Linux 整体目录树 在 Linux 系统中,所有文件和目录都是从根目录开始,一级一级向下分支形成一个树状结构的。
|
||||||
|
我们把这种目录配置方式称为目录树。
|
||||||
|
Linux 的根目录为 “/”,我们在该目录下执行 ls -l 命令,查看根目录的目录结构。
|
||||||
|
你可以想象一下,这么多目录,如果所有使用 Linux 开发的用户,都以自己的原则和方式随意放置文件,这会给后续开发和运维增加无谓的工作量。
|
||||||
|
因此,在 Linux 中,根目录下的目录内容都会相对固定的,而且,每个目录放置什么内容都是有规定约束的。这个标准称为 FHS 标准(Filesystem Hierarchy Standard)。
|
||||||
|
下面,我们会从 FHS 标准出发,说明这些目录的主要作用与放置文件的内容。
|
||||||
|
二、FHS 标准 FHS 标准主要是希望使软件在安装时,或用户自己能够判断安装和存放文件的位置。
|
||||||
|
This standard enables:
|
||||||
|
Software to predict the location of installed files and directories Users to predict the location of installed files and directories. 所以,FHS 标准的核心在于确定每个特定的目录下应该放什么内容的文件和数据,并希望 Linux 用户能够遵循该准则。 FHS 标准根据文件系统使用的频繁与否以及是否允许用户随意改动,将目录定义为四种交互作用形态。
|
||||||
|
可分享的:可以分享给其他系统挂载使用的目录 不可分享的:与自身机器直接相关的设备文件等,不能分享给其他主机 不变的:数据不常变动的文件 可变动的:经常改变的数据,如登录文件、新闻组等。 在了解了 FHS 准则的大致内容后,我们依据 FHS 准则,介绍根目录(/)下的所有文件夹的作用。
|
||||||
|
...</p>
|
||||||
|
</div>
|
||||||
|
<footer class="entry-footer"><span title='2024-09-30 18:19:44 +0800 CST'>September 30, 2024</span></footer>
|
||||||
|
<a class="entry-link" aria-label="post link to Linux目录配置与FHS标准" href="//localhost:1313/posts/linux%E7%9B%AE%E5%BD%95%E9%85%8D%E7%BD%AE%E4%B8%8Efhs%E6%A0%87%E5%87%86/"></a>
|
||||||
|
</article>
|
||||||
|
</main>
|
||||||
|
|
||||||
|
<footer class="footer">
|
||||||
|
<span>© 2024 <a href="//localhost:1313/">My New Hugo Site</a></span> ·
|
||||||
|
|
||||||
|
<span>
|
||||||
|
Powered by
|
||||||
|
<a href="https://gohugo.io/" rel="noopener noreferrer" target="_blank">Hugo</a> &
|
||||||
|
<a href="https://github.com/adityatelange/hugo-PaperMod/" rel="noopener" target="_blank">PaperMod</a>
|
||||||
|
</span>
|
||||||
|
</footer>
|
||||||
|
<a href="#top" aria-label="go to top" title="Go to Top (Alt + G)" class="top-link" id="top-link" accesskey="g">
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 12 6" fill="currentColor">
|
||||||
|
<path d="M12 6H0l6-6z" />
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
let menu = document.getElementById('menu')
|
||||||
|
if (menu) {
|
||||||
|
menu.scrollLeft = localStorage.getItem("menu-scroll-position");
|
||||||
|
menu.onscroll = function () {
|
||||||
|
localStorage.setItem("menu-scroll-position", menu.scrollLeft);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
|
||||||
|
anchor.addEventListener("click", function (e) {
|
||||||
|
e.preventDefault();
|
||||||
|
var id = this.getAttribute("href").substr(1);
|
||||||
|
if (!window.matchMedia('(prefers-reduced-motion: reduce)').matches) {
|
||||||
|
document.querySelector(`[id='${decodeURIComponent(id)}']`).scrollIntoView({
|
||||||
|
behavior: "smooth"
|
||||||
|
});
|
||||||
|
} else {
|
||||||
|
document.querySelector(`[id='${decodeURIComponent(id)}']`).scrollIntoView();
|
||||||
|
}
|
||||||
|
if (id === "top") {
|
||||||
|
history.replaceState(null, null, " ");
|
||||||
|
} else {
|
||||||
|
history.pushState(null, null, `#${id}`);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
</script>
|
||||||
|
<script>
|
||||||
|
var mybutton = document.getElementById("top-link");
|
||||||
|
window.onscroll = function () {
|
||||||
|
if (document.body.scrollTop > 800 || document.documentElement.scrollTop > 800) {
|
||||||
|
mybutton.style.visibility = "visible";
|
||||||
|
mybutton.style.opacity = "1";
|
||||||
|
} else {
|
||||||
|
mybutton.style.visibility = "hidden";
|
||||||
|
mybutton.style.opacity = "0";
|
||||||
|
}
|
||||||
|
};
|
||||||
|
|
||||||
|
</script>
|
||||||
|
<script>
|
||||||
|
document.getElementById("theme-toggle").addEventListener("click", () => {
|
||||||
|
if (document.body.className.includes("dark")) {
|
||||||
|
document.body.classList.remove('dark');
|
||||||
|
localStorage.setItem("pref-theme", 'light');
|
||||||
|
} else {
|
||||||
|
document.body.classList.add('dark');
|
||||||
|
localStorage.setItem("pref-theme", 'dark');
|
||||||
|
}
|
||||||
|
})
|
||||||
|
|
||||||
|
</script>
|
||||||
|
</body>
|
||||||
|
|
||||||
|
</html>
|
||||||
45
public/index.xml
Normal file
45
public/index.xml
Normal file
|
|
@ -0,0 +1,45 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||||
|
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:content="http://purl.org/rss/1.0/modules/content/">
|
||||||
|
<channel>
|
||||||
|
<title>My New Hugo Site</title>
|
||||||
|
<link>//localhost:1313/</link>
|
||||||
|
<description>Recent content on My New Hugo Site</description>
|
||||||
|
<generator>Hugo -- 0.135.0</generator>
|
||||||
|
<language>zh-cn</language>
|
||||||
|
<lastBuildDate>Mon, 30 Sep 2024 18:19:44 +0800</lastBuildDate>
|
||||||
|
<atom:link href="//localhost:1313/index.xml" rel="self" type="application/rss+xml" />
|
||||||
|
<item>
|
||||||
|
<title>Linux目录配置与FHS标准</title>
|
||||||
|
<link>//localhost:1313/posts/linux%E7%9B%AE%E5%BD%95%E9%85%8D%E7%BD%AE%E4%B8%8Efhs%E6%A0%87%E5%87%86/</link>
|
||||||
|
<pubDate>Mon, 30 Sep 2024 18:19:44 +0800</pubDate>
|
||||||
|
<guid>//localhost:1313/posts/linux%E7%9B%AE%E5%BD%95%E9%85%8D%E7%BD%AE%E4%B8%8Efhs%E6%A0%87%E5%87%86/</guid>
|
||||||
|
<description><h1 id="一linux-整体目录树">一、Linux 整体目录树</h1>
|
||||||
|
<p>在 Linux 系统中,所有文件和目录都是从根目录开始,一级一级向下分支形成一个树状结构的。</p>
|
||||||
|
<p>我们把这种目录配置方式称为目录树。</p>
|
||||||
|
<p>Linux 的根目录为 “/”,我们在该目录下执行 ls -l 命令,查看根目录的目录结构。</p>
|
||||||
|
<p><img loading="lazy" src="https://img.liyp.cc/images/202002161739148.png" alt="目录结构" />
|
||||||
|
</p>
|
||||||
|
<p>你可以想象一下,这么多目录,如果所有使用 Linux 开发的用户,都以自己的原则和方式随意放置文件,这会给后续开发和运维增加无谓的工作量。</p>
|
||||||
|
<p>因此,在 Linux 中,根目录下的目录内容都会相对固定的,而且,每个目录放置什么内容都是有规定约束的。这个标准称为 FHS 标准(Filesystem Hierarchy Standard)。</p>
|
||||||
|
<p>下面,我们会从 FHS 标准出发,说明这些目录的主要作用与放置文件的内容。</p>
|
||||||
|
<h1 id="二fhs-标准">二、FHS 标准</h1>
|
||||||
|
<p>FHS 标准主要是希望使软件在安装时,或用户自己能够判断安装和存放文件的位置。</p>
|
||||||
|
<p>This standard enables:</p>
|
||||||
|
<ul>
|
||||||
|
<li>Software to predict the location of installed files and directories</li>
|
||||||
|
<li>Users to predict the location of installed files and directories.
|
||||||
|
所以,FHS 标准的核心在于确定每个特定的目录下应该放什么内容的文件和数据,并希望 Linux 用户能够遵循该准则。</li>
|
||||||
|
</ul>
|
||||||
|
<p>FHS 标准根据文件系统使用的频繁与否以及是否允许用户随意改动,将目录定义为四种交互作用形态。</p>
|
||||||
|
<ul>
|
||||||
|
<li>可分享的:可以分享给其他系统挂载使用的目录</li>
|
||||||
|
<li>不可分享的:与自身机器直接相关的设备文件等,不能分享给其他主机</li>
|
||||||
|
<li>不变的:数据不常变动的文件</li>
|
||||||
|
<li>可变动的:经常改变的数据,如登录文件、新闻组等。
|
||||||
|
<img loading="lazy" src="https://img.liyp.cc/images/20200216173937465.png" alt="目录" />
|
||||||
|
</li>
|
||||||
|
</ul>
|
||||||
|
<p>在了解了 FHS 准则的大致内容后,我们依据 FHS 准则,介绍根目录(/)下的所有文件夹的作用。</p></description>
|
||||||
|
</item>
|
||||||
|
</channel>
|
||||||
|
</rss>
|
||||||
10
public/page/1/index.html
Normal file
10
public/page/1/index.html
Normal file
|
|
@ -0,0 +1,10 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="zh-cn">
|
||||||
|
<head>
|
||||||
|
<title>//localhost:1313/</title>
|
||||||
|
<link rel="canonical" href="//localhost:1313/">
|
||||||
|
<meta name="robots" content="noindex">
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<meta http-equiv="refresh" content="0; url=//localhost:1313/">
|
||||||
|
</head>
|
||||||
|
</html>
|
||||||
235
public/posts/index.html
Normal file
235
public/posts/index.html
Normal file
|
|
@ -0,0 +1,235 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en" dir="auto">
|
||||||
|
|
||||||
|
<head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script><meta charset="utf-8">
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
||||||
|
<meta name="robots" content="index, follow">
|
||||||
|
<title>Posts | My New Hugo Site</title>
|
||||||
|
<meta name="keywords" content="">
|
||||||
|
<meta name="description" content="Posts - My New Hugo Site">
|
||||||
|
<meta name="author" content="">
|
||||||
|
<link rel="canonical" href="//localhost:1313/posts/">
|
||||||
|
<link crossorigin="anonymous" href="/assets/css/stylesheet.fc220c15db4aef0318bbf30adc45d33d4d7c88deff3238b23eb255afdc472ca6.css" integrity="sha256-/CIMFdtK7wMYu/MK3EXTPU18iN7/MjiyPrJVr9xHLKY=" rel="preload stylesheet" as="style">
|
||||||
|
<link rel="icon" href="//localhost:1313/favicon.ico">
|
||||||
|
<link rel="icon" type="image/png" sizes="16x16" href="//localhost:1313/favicon-16x16.png">
|
||||||
|
<link rel="icon" type="image/png" sizes="32x32" href="//localhost:1313/favicon-32x32.png">
|
||||||
|
<link rel="apple-touch-icon" href="//localhost:1313/apple-touch-icon.png">
|
||||||
|
<link rel="mask-icon" href="//localhost:1313/safari-pinned-tab.svg">
|
||||||
|
<meta name="theme-color" content="#2e2e33">
|
||||||
|
<meta name="msapplication-TileColor" content="#2e2e33">
|
||||||
|
<link rel="alternate" type="application/rss+xml" href="//localhost:1313/posts/index.xml">
|
||||||
|
<link rel="alternate" hreflang="en" href="//localhost:1313/posts/">
|
||||||
|
<noscript>
|
||||||
|
<style>
|
||||||
|
#theme-toggle,
|
||||||
|
.top-link {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
</style>
|
||||||
|
<style>
|
||||||
|
@media (prefers-color-scheme: dark) {
|
||||||
|
:root {
|
||||||
|
--theme: rgb(29, 30, 32);
|
||||||
|
--entry: rgb(46, 46, 51);
|
||||||
|
--primary: rgb(218, 218, 219);
|
||||||
|
--secondary: rgb(155, 156, 157);
|
||||||
|
--tertiary: rgb(65, 66, 68);
|
||||||
|
--content: rgb(196, 196, 197);
|
||||||
|
--code-block-bg: rgb(46, 46, 51);
|
||||||
|
--code-bg: rgb(55, 56, 62);
|
||||||
|
--border: rgb(51, 51, 51);
|
||||||
|
}
|
||||||
|
|
||||||
|
.list {
|
||||||
|
background: var(--theme);
|
||||||
|
}
|
||||||
|
|
||||||
|
.list:not(.dark)::-webkit-scrollbar-track {
|
||||||
|
background: 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.list:not(.dark)::-webkit-scrollbar-thumb {
|
||||||
|
border-color: var(--theme);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
</style>
|
||||||
|
</noscript><meta property="og:title" content="Posts" />
|
||||||
|
<meta property="og:description" content="" />
|
||||||
|
<meta property="og:type" content="website" />
|
||||||
|
<meta property="og:url" content="//localhost:1313/posts/" />
|
||||||
|
|
||||||
|
<meta name="twitter:card" content="summary"/>
|
||||||
|
<meta name="twitter:title" content="Posts"/>
|
||||||
|
<meta name="twitter:description" content=""/>
|
||||||
|
|
||||||
|
|
||||||
|
<script type="application/ld+json">
|
||||||
|
{
|
||||||
|
"@context": "https://schema.org",
|
||||||
|
"@type": "BreadcrumbList",
|
||||||
|
"itemListElement": [
|
||||||
|
{
|
||||||
|
"@type": "ListItem",
|
||||||
|
"position": 1 ,
|
||||||
|
"name": "Posts",
|
||||||
|
"item": "//localhost:1313/posts/"
|
||||||
|
}
|
||||||
|
]
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
</head>
|
||||||
|
|
||||||
|
<body class="list" id="top">
|
||||||
|
<script>
|
||||||
|
if (localStorage.getItem("pref-theme") === "dark") {
|
||||||
|
document.body.classList.add('dark');
|
||||||
|
} else if (localStorage.getItem("pref-theme") === "light") {
|
||||||
|
document.body.classList.remove('dark')
|
||||||
|
} else if (window.matchMedia('(prefers-color-scheme: dark)').matches) {
|
||||||
|
document.body.classList.add('dark');
|
||||||
|
}
|
||||||
|
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<header class="header">
|
||||||
|
<nav class="nav">
|
||||||
|
<div class="logo">
|
||||||
|
<a href="//localhost:1313/" accesskey="h" title="My New Hugo Site (Alt + H)">My New Hugo Site</a>
|
||||||
|
<div class="logo-switches">
|
||||||
|
<button id="theme-toggle" accesskey="t" title="(Alt + T)">
|
||||||
|
<svg id="moon" xmlns="http://www.w3.org/2000/svg" width="24" height="18" viewBox="0 0 24 24"
|
||||||
|
fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
|
||||||
|
stroke-linejoin="round">
|
||||||
|
<path d="M21 12.79A9 9 0 1 1 11.21 3 7 7 0 0 0 21 12.79z"></path>
|
||||||
|
</svg>
|
||||||
|
<svg id="sun" xmlns="http://www.w3.org/2000/svg" width="24" height="18" viewBox="0 0 24 24"
|
||||||
|
fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
|
||||||
|
stroke-linejoin="round">
|
||||||
|
<circle cx="12" cy="12" r="5"></circle>
|
||||||
|
<line x1="12" y1="1" x2="12" y2="3"></line>
|
||||||
|
<line x1="12" y1="21" x2="12" y2="23"></line>
|
||||||
|
<line x1="4.22" y1="4.22" x2="5.64" y2="5.64"></line>
|
||||||
|
<line x1="18.36" y1="18.36" x2="19.78" y2="19.78"></line>
|
||||||
|
<line x1="1" y1="12" x2="3" y2="12"></line>
|
||||||
|
<line x1="21" y1="12" x2="23" y2="12"></line>
|
||||||
|
<line x1="4.22" y1="19.78" x2="5.64" y2="18.36"></line>
|
||||||
|
<line x1="18.36" y1="5.64" x2="19.78" y2="4.22"></line>
|
||||||
|
</svg>
|
||||||
|
</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<ul id="menu">
|
||||||
|
</ul>
|
||||||
|
</nav>
|
||||||
|
</header>
|
||||||
|
<main class="main">
|
||||||
|
<header class="page-header">
|
||||||
|
<h1>
|
||||||
|
Posts
|
||||||
|
</h1>
|
||||||
|
</header>
|
||||||
|
|
||||||
|
<article class="post-entry">
|
||||||
|
<header class="entry-header">
|
||||||
|
<h2 class="entry-hint-parent">Linux目录配置与FHS标准
|
||||||
|
<span class="entry-hint" title="Draft">
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" height="20" viewBox="0 -960 960 960" fill="currentColor">
|
||||||
|
<path
|
||||||
|
d="M160-410v-60h300v60H160Zm0-165v-60h470v60H160Zm0-165v-60h470v60H160Zm360 580v-123l221-220q9-9 20-13t22-4q12 0 23 4.5t20 13.5l37 37q9 9 13 20t4 22q0 11-4.5 22.5T862.09-380L643-160H520Zm300-263-37-37 37 37ZM580-220h38l121-122-18-19-19-18-122 121v38Zm141-141-19-18 37 37-18-19Z" />
|
||||||
|
</svg>
|
||||||
|
</span>
|
||||||
|
</h2>
|
||||||
|
</header>
|
||||||
|
<div class="entry-content">
|
||||||
|
<p>一、Linux 整体目录树 在 Linux 系统中,所有文件和目录都是从根目录开始,一级一级向下分支形成一个树状结构的。
|
||||||
|
我们把这种目录配置方式称为目录树。
|
||||||
|
Linux 的根目录为 “/”,我们在该目录下执行 ls -l 命令,查看根目录的目录结构。
|
||||||
|
你可以想象一下,这么多目录,如果所有使用 Linux 开发的用户,都以自己的原则和方式随意放置文件,这会给后续开发和运维增加无谓的工作量。
|
||||||
|
因此,在 Linux 中,根目录下的目录内容都会相对固定的,而且,每个目录放置什么内容都是有规定约束的。这个标准称为 FHS 标准(Filesystem Hierarchy Standard)。
|
||||||
|
下面,我们会从 FHS 标准出发,说明这些目录的主要作用与放置文件的内容。
|
||||||
|
二、FHS 标准 FHS 标准主要是希望使软件在安装时,或用户自己能够判断安装和存放文件的位置。
|
||||||
|
This standard enables:
|
||||||
|
Software to predict the location of installed files and directories Users to predict the location of installed files and directories. 所以,FHS 标准的核心在于确定每个特定的目录下应该放什么内容的文件和数据,并希望 Linux 用户能够遵循该准则。 FHS 标准根据文件系统使用的频繁与否以及是否允许用户随意改动,将目录定义为四种交互作用形态。
|
||||||
|
可分享的:可以分享给其他系统挂载使用的目录 不可分享的:与自身机器直接相关的设备文件等,不能分享给其他主机 不变的:数据不常变动的文件 可变动的:经常改变的数据,如登录文件、新闻组等。 在了解了 FHS 准则的大致内容后,我们依据 FHS 准则,介绍根目录(/)下的所有文件夹的作用。
|
||||||
|
...</p>
|
||||||
|
</div>
|
||||||
|
<footer class="entry-footer"><span title='2024-09-30 18:19:44 +0800 CST'>September 30, 2024</span></footer>
|
||||||
|
<a class="entry-link" aria-label="post link to Linux目录配置与FHS标准" href="//localhost:1313/posts/linux%E7%9B%AE%E5%BD%95%E9%85%8D%E7%BD%AE%E4%B8%8Efhs%E6%A0%87%E5%87%86/"></a>
|
||||||
|
</article>
|
||||||
|
</main>
|
||||||
|
|
||||||
|
<footer class="footer">
|
||||||
|
<span>© 2024 <a href="//localhost:1313/">My New Hugo Site</a></span> ·
|
||||||
|
|
||||||
|
<span>
|
||||||
|
Powered by
|
||||||
|
<a href="https://gohugo.io/" rel="noopener noreferrer" target="_blank">Hugo</a> &
|
||||||
|
<a href="https://github.com/adityatelange/hugo-PaperMod/" rel="noopener" target="_blank">PaperMod</a>
|
||||||
|
</span>
|
||||||
|
</footer>
|
||||||
|
<a href="#top" aria-label="go to top" title="Go to Top (Alt + G)" class="top-link" id="top-link" accesskey="g">
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 12 6" fill="currentColor">
|
||||||
|
<path d="M12 6H0l6-6z" />
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
let menu = document.getElementById('menu')
|
||||||
|
if (menu) {
|
||||||
|
menu.scrollLeft = localStorage.getItem("menu-scroll-position");
|
||||||
|
menu.onscroll = function () {
|
||||||
|
localStorage.setItem("menu-scroll-position", menu.scrollLeft);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
|
||||||
|
anchor.addEventListener("click", function (e) {
|
||||||
|
e.preventDefault();
|
||||||
|
var id = this.getAttribute("href").substr(1);
|
||||||
|
if (!window.matchMedia('(prefers-reduced-motion: reduce)').matches) {
|
||||||
|
document.querySelector(`[id='${decodeURIComponent(id)}']`).scrollIntoView({
|
||||||
|
behavior: "smooth"
|
||||||
|
});
|
||||||
|
} else {
|
||||||
|
document.querySelector(`[id='${decodeURIComponent(id)}']`).scrollIntoView();
|
||||||
|
}
|
||||||
|
if (id === "top") {
|
||||||
|
history.replaceState(null, null, " ");
|
||||||
|
} else {
|
||||||
|
history.pushState(null, null, `#${id}`);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
</script>
|
||||||
|
<script>
|
||||||
|
var mybutton = document.getElementById("top-link");
|
||||||
|
window.onscroll = function () {
|
||||||
|
if (document.body.scrollTop > 800 || document.documentElement.scrollTop > 800) {
|
||||||
|
mybutton.style.visibility = "visible";
|
||||||
|
mybutton.style.opacity = "1";
|
||||||
|
} else {
|
||||||
|
mybutton.style.visibility = "hidden";
|
||||||
|
mybutton.style.opacity = "0";
|
||||||
|
}
|
||||||
|
};
|
||||||
|
|
||||||
|
</script>
|
||||||
|
<script>
|
||||||
|
document.getElementById("theme-toggle").addEventListener("click", () => {
|
||||||
|
if (document.body.className.includes("dark")) {
|
||||||
|
document.body.classList.remove('dark');
|
||||||
|
localStorage.setItem("pref-theme", 'light');
|
||||||
|
} else {
|
||||||
|
document.body.classList.add('dark');
|
||||||
|
localStorage.setItem("pref-theme", 'dark');
|
||||||
|
}
|
||||||
|
})
|
||||||
|
|
||||||
|
</script>
|
||||||
|
</body>
|
||||||
|
|
||||||
|
</html>
|
||||||
45
public/posts/index.xml
Normal file
45
public/posts/index.xml
Normal file
|
|
@ -0,0 +1,45 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||||
|
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:content="http://purl.org/rss/1.0/modules/content/">
|
||||||
|
<channel>
|
||||||
|
<title>Posts on My New Hugo Site</title>
|
||||||
|
<link>//localhost:1313/posts/</link>
|
||||||
|
<description>Recent content in Posts on My New Hugo Site</description>
|
||||||
|
<generator>Hugo -- 0.135.0</generator>
|
||||||
|
<language>zh-cn</language>
|
||||||
|
<lastBuildDate>Mon, 30 Sep 2024 18:19:44 +0800</lastBuildDate>
|
||||||
|
<atom:link href="//localhost:1313/posts/index.xml" rel="self" type="application/rss+xml" />
|
||||||
|
<item>
|
||||||
|
<title>Linux目录配置与FHS标准</title>
|
||||||
|
<link>//localhost:1313/posts/linux%E7%9B%AE%E5%BD%95%E9%85%8D%E7%BD%AE%E4%B8%8Efhs%E6%A0%87%E5%87%86/</link>
|
||||||
|
<pubDate>Mon, 30 Sep 2024 18:19:44 +0800</pubDate>
|
||||||
|
<guid>//localhost:1313/posts/linux%E7%9B%AE%E5%BD%95%E9%85%8D%E7%BD%AE%E4%B8%8Efhs%E6%A0%87%E5%87%86/</guid>
|
||||||
|
<description><h1 id="一linux-整体目录树">一、Linux 整体目录树</h1>
|
||||||
|
<p>在 Linux 系统中,所有文件和目录都是从根目录开始,一级一级向下分支形成一个树状结构的。</p>
|
||||||
|
<p>我们把这种目录配置方式称为目录树。</p>
|
||||||
|
<p>Linux 的根目录为 “/”,我们在该目录下执行 ls -l 命令,查看根目录的目录结构。</p>
|
||||||
|
<p><img loading="lazy" src="https://img.liyp.cc/images/202002161739148.png" alt="目录结构" />
|
||||||
|
</p>
|
||||||
|
<p>你可以想象一下,这么多目录,如果所有使用 Linux 开发的用户,都以自己的原则和方式随意放置文件,这会给后续开发和运维增加无谓的工作量。</p>
|
||||||
|
<p>因此,在 Linux 中,根目录下的目录内容都会相对固定的,而且,每个目录放置什么内容都是有规定约束的。这个标准称为 FHS 标准(Filesystem Hierarchy Standard)。</p>
|
||||||
|
<p>下面,我们会从 FHS 标准出发,说明这些目录的主要作用与放置文件的内容。</p>
|
||||||
|
<h1 id="二fhs-标准">二、FHS 标准</h1>
|
||||||
|
<p>FHS 标准主要是希望使软件在安装时,或用户自己能够判断安装和存放文件的位置。</p>
|
||||||
|
<p>This standard enables:</p>
|
||||||
|
<ul>
|
||||||
|
<li>Software to predict the location of installed files and directories</li>
|
||||||
|
<li>Users to predict the location of installed files and directories.
|
||||||
|
所以,FHS 标准的核心在于确定每个特定的目录下应该放什么内容的文件和数据,并希望 Linux 用户能够遵循该准则。</li>
|
||||||
|
</ul>
|
||||||
|
<p>FHS 标准根据文件系统使用的频繁与否以及是否允许用户随意改动,将目录定义为四种交互作用形态。</p>
|
||||||
|
<ul>
|
||||||
|
<li>可分享的:可以分享给其他系统挂载使用的目录</li>
|
||||||
|
<li>不可分享的:与自身机器直接相关的设备文件等,不能分享给其他主机</li>
|
||||||
|
<li>不变的:数据不常变动的文件</li>
|
||||||
|
<li>可变动的:经常改变的数据,如登录文件、新闻组等。
|
||||||
|
<img loading="lazy" src="https://img.liyp.cc/images/20200216173937465.png" alt="目录" />
|
||||||
|
</li>
|
||||||
|
</ul>
|
||||||
|
<p>在了解了 FHS 准则的大致内容后,我们依据 FHS 准则,介绍根目录(/)下的所有文件夹的作用。</p></description>
|
||||||
|
</item>
|
||||||
|
</channel>
|
||||||
|
</rss>
|
||||||
431
public/posts/linux目录配置与fhs标准/index.html
Normal file
431
public/posts/linux目录配置与fhs标准/index.html
Normal file
File diff suppressed because one or more lines are too long
10
public/posts/page/1/index.html
Normal file
10
public/posts/page/1/index.html
Normal file
|
|
@ -0,0 +1,10 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="zh-cn">
|
||||||
|
<head>
|
||||||
|
<title>//localhost:1313/posts/</title>
|
||||||
|
<link rel="canonical" href="//localhost:1313/posts/">
|
||||||
|
<meta name="robots" content="noindex">
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<meta http-equiv="refresh" content="0; url=//localhost:1313/posts/">
|
||||||
|
</head>
|
||||||
|
</html>
|
||||||
18
public/sitemap.xml
Normal file
18
public/sitemap.xml
Normal file
|
|
@ -0,0 +1,18 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||||
|
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
|
||||||
|
xmlns:xhtml="http://www.w3.org/1999/xhtml">
|
||||||
|
<url>
|
||||||
|
<loc>//localhost:1313/posts/linux%E7%9B%AE%E5%BD%95%E9%85%8D%E7%BD%AE%E4%B8%8Efhs%E6%A0%87%E5%87%86/</loc>
|
||||||
|
<lastmod>2024-09-30T18:19:44+08:00</lastmod>
|
||||||
|
</url><url>
|
||||||
|
<loc>//localhost:1313/</loc>
|
||||||
|
<lastmod>2024-09-30T18:19:44+08:00</lastmod>
|
||||||
|
</url><url>
|
||||||
|
<loc>//localhost:1313/posts/</loc>
|
||||||
|
<lastmod>2024-09-30T18:19:44+08:00</lastmod>
|
||||||
|
</url><url>
|
||||||
|
<loc>//localhost:1313/categories/</loc>
|
||||||
|
</url><url>
|
||||||
|
<loc>//localhost:1313/tags/</loc>
|
||||||
|
</url>
|
||||||
|
</urlset>
|
||||||
193
public/tags/index.html
Normal file
193
public/tags/index.html
Normal file
|
|
@ -0,0 +1,193 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en" dir="auto">
|
||||||
|
|
||||||
|
<head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script><meta charset="utf-8">
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
|
||||||
|
<meta name="robots" content="index, follow">
|
||||||
|
<title>Tags | My New Hugo Site</title>
|
||||||
|
<meta name="keywords" content="">
|
||||||
|
<meta name="description" content="">
|
||||||
|
<meta name="author" content="">
|
||||||
|
<link rel="canonical" href="//localhost:1313/tags/">
|
||||||
|
<link crossorigin="anonymous" href="/assets/css/stylesheet.fc220c15db4aef0318bbf30adc45d33d4d7c88deff3238b23eb255afdc472ca6.css" integrity="sha256-/CIMFdtK7wMYu/MK3EXTPU18iN7/MjiyPrJVr9xHLKY=" rel="preload stylesheet" as="style">
|
||||||
|
<link rel="icon" href="//localhost:1313/favicon.ico">
|
||||||
|
<link rel="icon" type="image/png" sizes="16x16" href="//localhost:1313/favicon-16x16.png">
|
||||||
|
<link rel="icon" type="image/png" sizes="32x32" href="//localhost:1313/favicon-32x32.png">
|
||||||
|
<link rel="apple-touch-icon" href="//localhost:1313/apple-touch-icon.png">
|
||||||
|
<link rel="mask-icon" href="//localhost:1313/safari-pinned-tab.svg">
|
||||||
|
<meta name="theme-color" content="#2e2e33">
|
||||||
|
<meta name="msapplication-TileColor" content="#2e2e33">
|
||||||
|
<link rel="alternate" type="application/rss+xml" href="//localhost:1313/tags/index.xml">
|
||||||
|
<link rel="alternate" hreflang="en" href="//localhost:1313/tags/">
|
||||||
|
<noscript>
|
||||||
|
<style>
|
||||||
|
#theme-toggle,
|
||||||
|
.top-link {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
</style>
|
||||||
|
<style>
|
||||||
|
@media (prefers-color-scheme: dark) {
|
||||||
|
:root {
|
||||||
|
--theme: rgb(29, 30, 32);
|
||||||
|
--entry: rgb(46, 46, 51);
|
||||||
|
--primary: rgb(218, 218, 219);
|
||||||
|
--secondary: rgb(155, 156, 157);
|
||||||
|
--tertiary: rgb(65, 66, 68);
|
||||||
|
--content: rgb(196, 196, 197);
|
||||||
|
--code-block-bg: rgb(46, 46, 51);
|
||||||
|
--code-bg: rgb(55, 56, 62);
|
||||||
|
--border: rgb(51, 51, 51);
|
||||||
|
}
|
||||||
|
|
||||||
|
.list {
|
||||||
|
background: var(--theme);
|
||||||
|
}
|
||||||
|
|
||||||
|
.list:not(.dark)::-webkit-scrollbar-track {
|
||||||
|
background: 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.list:not(.dark)::-webkit-scrollbar-thumb {
|
||||||
|
border-color: var(--theme);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
</style>
|
||||||
|
</noscript><meta property="og:title" content="Tags" />
|
||||||
|
<meta property="og:description" content="" />
|
||||||
|
<meta property="og:type" content="website" />
|
||||||
|
<meta property="og:url" content="//localhost:1313/tags/" />
|
||||||
|
|
||||||
|
<meta name="twitter:card" content="summary"/>
|
||||||
|
<meta name="twitter:title" content="Tags"/>
|
||||||
|
<meta name="twitter:description" content=""/>
|
||||||
|
|
||||||
|
</head>
|
||||||
|
|
||||||
|
<body class="list" id="top">
|
||||||
|
<script>
|
||||||
|
if (localStorage.getItem("pref-theme") === "dark") {
|
||||||
|
document.body.classList.add('dark');
|
||||||
|
} else if (localStorage.getItem("pref-theme") === "light") {
|
||||||
|
document.body.classList.remove('dark')
|
||||||
|
} else if (window.matchMedia('(prefers-color-scheme: dark)').matches) {
|
||||||
|
document.body.classList.add('dark');
|
||||||
|
}
|
||||||
|
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<header class="header">
|
||||||
|
<nav class="nav">
|
||||||
|
<div class="logo">
|
||||||
|
<a href="//localhost:1313/" accesskey="h" title="My New Hugo Site (Alt + H)">My New Hugo Site</a>
|
||||||
|
<div class="logo-switches">
|
||||||
|
<button id="theme-toggle" accesskey="t" title="(Alt + T)">
|
||||||
|
<svg id="moon" xmlns="http://www.w3.org/2000/svg" width="24" height="18" viewBox="0 0 24 24"
|
||||||
|
fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
|
||||||
|
stroke-linejoin="round">
|
||||||
|
<path d="M21 12.79A9 9 0 1 1 11.21 3 7 7 0 0 0 21 12.79z"></path>
|
||||||
|
</svg>
|
||||||
|
<svg id="sun" xmlns="http://www.w3.org/2000/svg" width="24" height="18" viewBox="0 0 24 24"
|
||||||
|
fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
|
||||||
|
stroke-linejoin="round">
|
||||||
|
<circle cx="12" cy="12" r="5"></circle>
|
||||||
|
<line x1="12" y1="1" x2="12" y2="3"></line>
|
||||||
|
<line x1="12" y1="21" x2="12" y2="23"></line>
|
||||||
|
<line x1="4.22" y1="4.22" x2="5.64" y2="5.64"></line>
|
||||||
|
<line x1="18.36" y1="18.36" x2="19.78" y2="19.78"></line>
|
||||||
|
<line x1="1" y1="12" x2="3" y2="12"></line>
|
||||||
|
<line x1="21" y1="12" x2="23" y2="12"></line>
|
||||||
|
<line x1="4.22" y1="19.78" x2="5.64" y2="18.36"></line>
|
||||||
|
<line x1="18.36" y1="5.64" x2="19.78" y2="4.22"></line>
|
||||||
|
</svg>
|
||||||
|
</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<ul id="menu">
|
||||||
|
</ul>
|
||||||
|
</nav>
|
||||||
|
</header>
|
||||||
|
<main class="main">
|
||||||
|
<header class="page-header">
|
||||||
|
<h1>Tags</h1>
|
||||||
|
</header>
|
||||||
|
|
||||||
|
<ul class="terms-tags">
|
||||||
|
</ul>
|
||||||
|
</main>
|
||||||
|
|
||||||
|
<footer class="footer">
|
||||||
|
<span>© 2024 <a href="//localhost:1313/">My New Hugo Site</a></span> ·
|
||||||
|
|
||||||
|
<span>
|
||||||
|
Powered by
|
||||||
|
<a href="https://gohugo.io/" rel="noopener noreferrer" target="_blank">Hugo</a> &
|
||||||
|
<a href="https://github.com/adityatelange/hugo-PaperMod/" rel="noopener" target="_blank">PaperMod</a>
|
||||||
|
</span>
|
||||||
|
</footer>
|
||||||
|
<a href="#top" aria-label="go to top" title="Go to Top (Alt + G)" class="top-link" id="top-link" accesskey="g">
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 12 6" fill="currentColor">
|
||||||
|
<path d="M12 6H0l6-6z" />
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
let menu = document.getElementById('menu')
|
||||||
|
if (menu) {
|
||||||
|
menu.scrollLeft = localStorage.getItem("menu-scroll-position");
|
||||||
|
menu.onscroll = function () {
|
||||||
|
localStorage.setItem("menu-scroll-position", menu.scrollLeft);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
|
||||||
|
anchor.addEventListener("click", function (e) {
|
||||||
|
e.preventDefault();
|
||||||
|
var id = this.getAttribute("href").substr(1);
|
||||||
|
if (!window.matchMedia('(prefers-reduced-motion: reduce)').matches) {
|
||||||
|
document.querySelector(`[id='${decodeURIComponent(id)}']`).scrollIntoView({
|
||||||
|
behavior: "smooth"
|
||||||
|
});
|
||||||
|
} else {
|
||||||
|
document.querySelector(`[id='${decodeURIComponent(id)}']`).scrollIntoView();
|
||||||
|
}
|
||||||
|
if (id === "top") {
|
||||||
|
history.replaceState(null, null, " ");
|
||||||
|
} else {
|
||||||
|
history.pushState(null, null, `#${id}`);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
</script>
|
||||||
|
<script>
|
||||||
|
var mybutton = document.getElementById("top-link");
|
||||||
|
window.onscroll = function () {
|
||||||
|
if (document.body.scrollTop > 800 || document.documentElement.scrollTop > 800) {
|
||||||
|
mybutton.style.visibility = "visible";
|
||||||
|
mybutton.style.opacity = "1";
|
||||||
|
} else {
|
||||||
|
mybutton.style.visibility = "hidden";
|
||||||
|
mybutton.style.opacity = "0";
|
||||||
|
}
|
||||||
|
};
|
||||||
|
|
||||||
|
</script>
|
||||||
|
<script>
|
||||||
|
document.getElementById("theme-toggle").addEventListener("click", () => {
|
||||||
|
if (document.body.className.includes("dark")) {
|
||||||
|
document.body.classList.remove('dark');
|
||||||
|
localStorage.setItem("pref-theme", 'light');
|
||||||
|
} else {
|
||||||
|
document.body.classList.add('dark');
|
||||||
|
localStorage.setItem("pref-theme", 'dark');
|
||||||
|
}
|
||||||
|
})
|
||||||
|
|
||||||
|
</script>
|
||||||
|
</body>
|
||||||
|
|
||||||
|
</html>
|
||||||
11
public/tags/index.xml
Normal file
11
public/tags/index.xml
Normal file
|
|
@ -0,0 +1,11 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||||
|
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:content="http://purl.org/rss/1.0/modules/content/">
|
||||||
|
<channel>
|
||||||
|
<title>Tags on My New Hugo Site</title>
|
||||||
|
<link>//localhost:1313/tags/</link>
|
||||||
|
<description>Recent content in Tags on My New Hugo Site</description>
|
||||||
|
<generator>Hugo -- 0.135.0</generator>
|
||||||
|
<language>zh-cn</language>
|
||||||
|
<atom:link href="//localhost:1313/tags/index.xml" rel="self" type="application/rss+xml" />
|
||||||
|
</channel>
|
||||||
|
</rss>
|
||||||
1
themes/PaperMod
Submodule
1
themes/PaperMod
Submodule
|
|
@ -0,0 +1 @@
|
||||||
|
Subproject commit a2eb47bb4b805116dcd34c1605d39835121f8dbe
|
||||||
Loading…
Reference in a new issue