1.3 KiB
1.3 KiB
QWebView
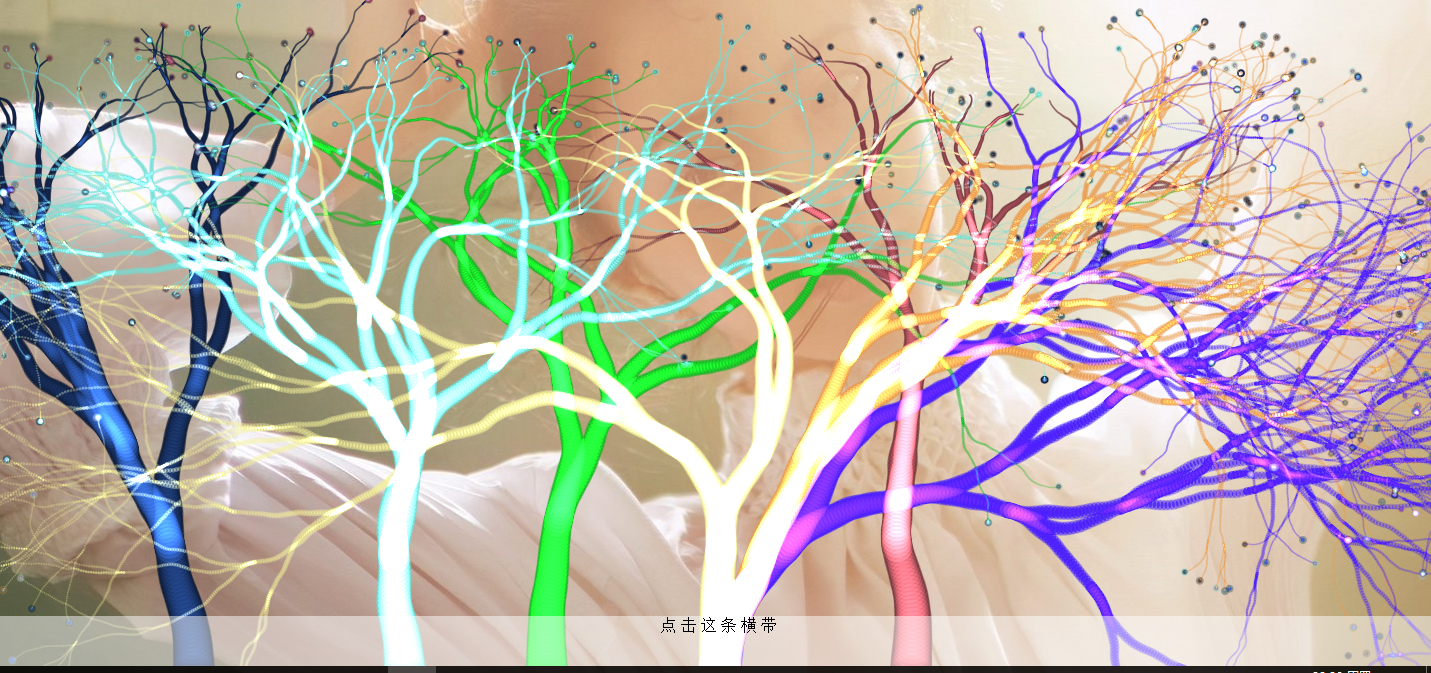
1、梦幻树
在桌面上显示透明html效果,使用QWebkit加载html实现,采用窗口背景透明和穿透方式
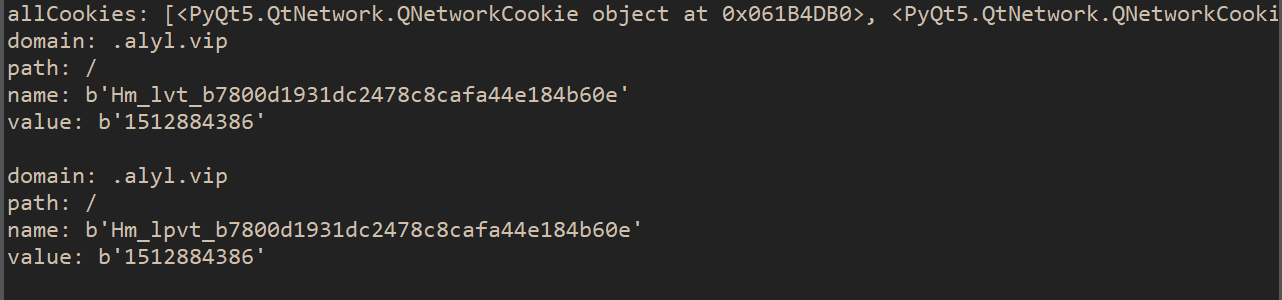
2、获取Cookie
从page()中得到QNetworkAccessManager,在从中得到QNetworkCookieJar,
最后得到cookie,当然也可以设置自己的QNetworkCookieJar
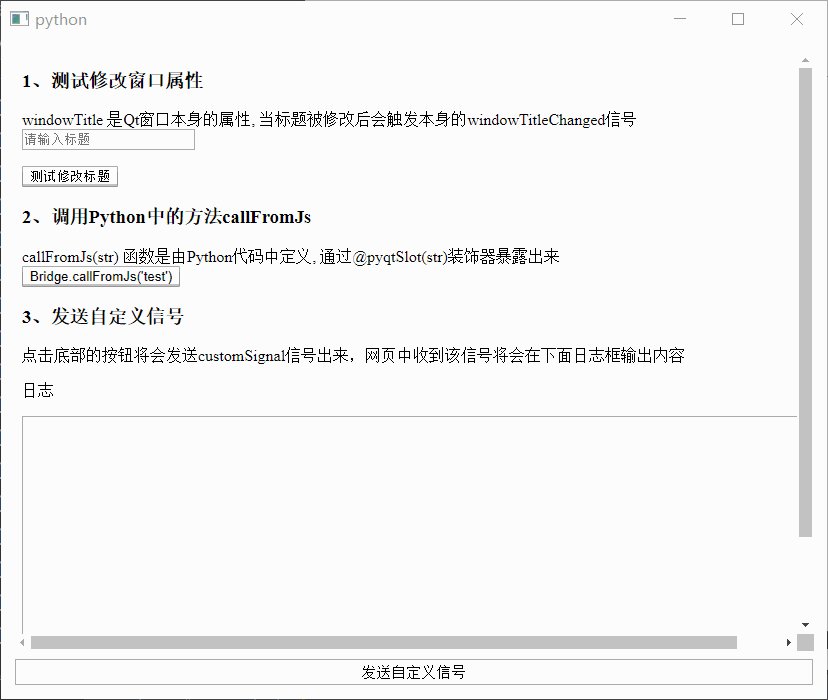
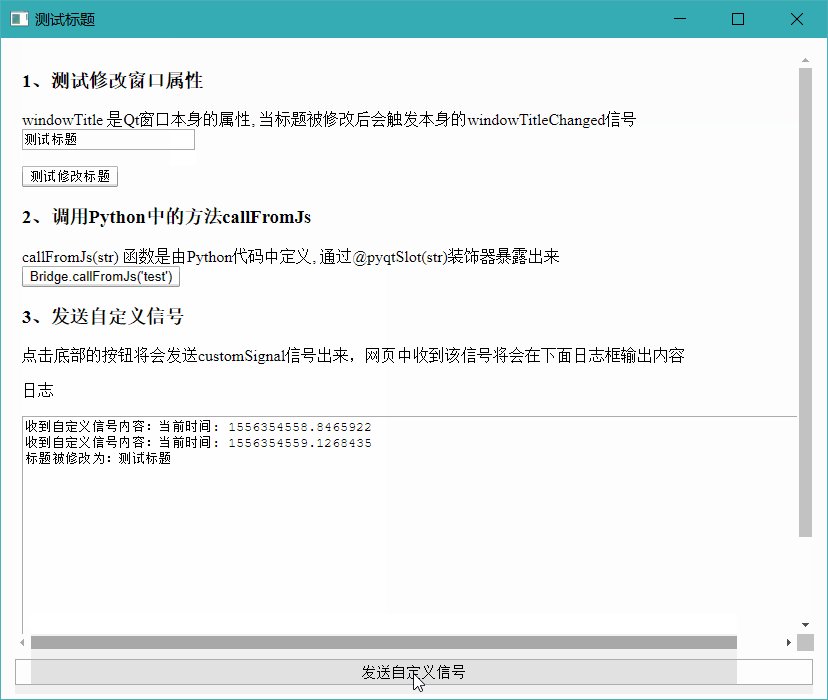
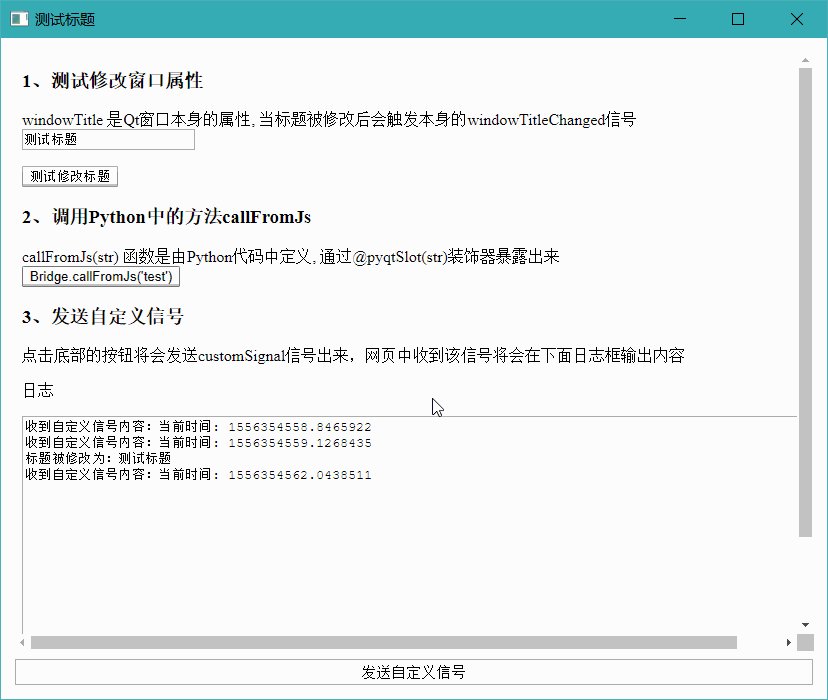
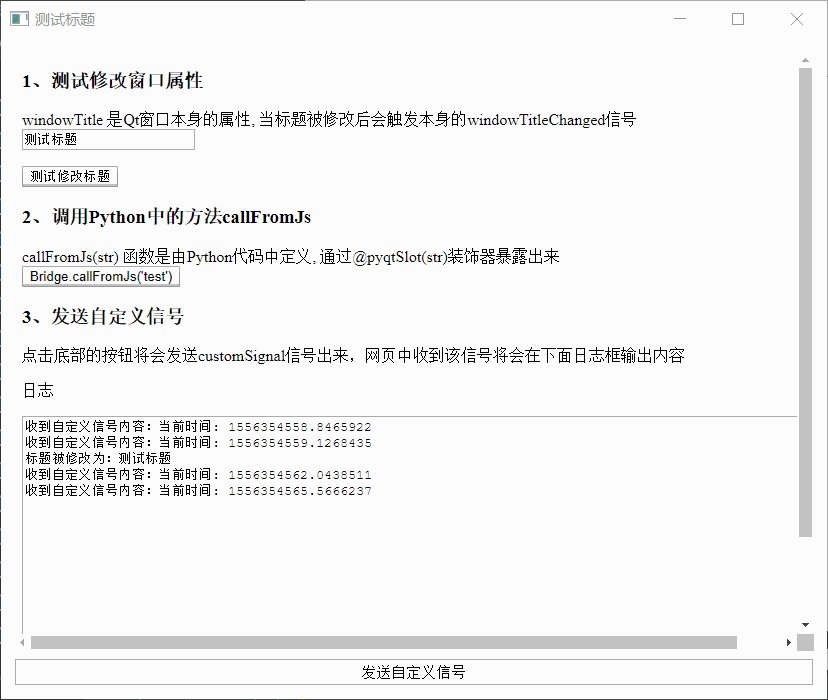
3、和Js交互操作
通过QWebFrame的addToJavaScriptWindowObject函数提供进行Python对象和Javascript的交互
具体看代码中的注释
4、网页整体截图
- 方式1:原理是通过
QWebView.QWebPage.QWebFrame得到内容的高度,然后设置QWebPage.setViewportSize的大小, 最后通过QWebFrame.render把图片截出来 - 方式2:通过js库
html2canvas对指定元素截图,得到base64编码的数据并调用接口函数传递到py代码中