9.1 KiB
9.1 KiB
Demo
- 目录
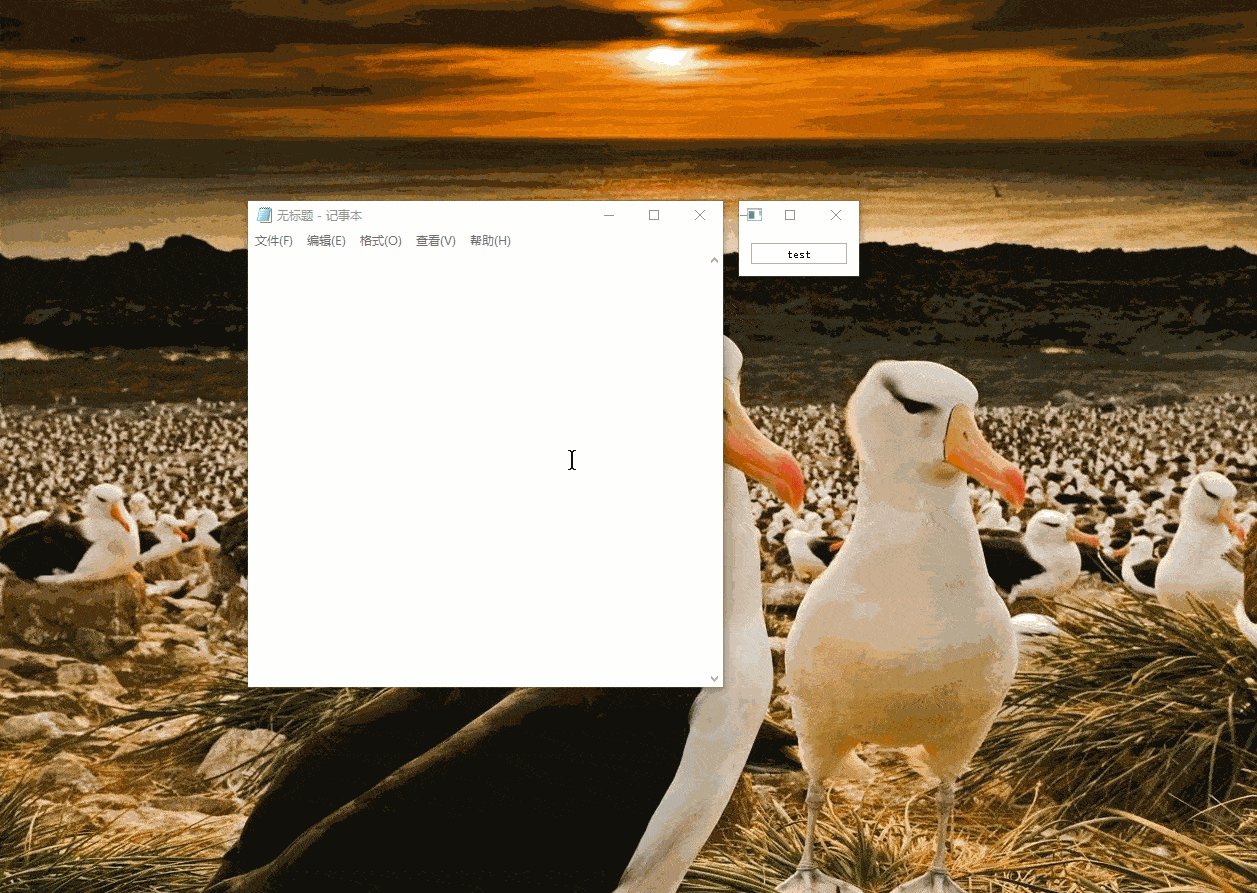
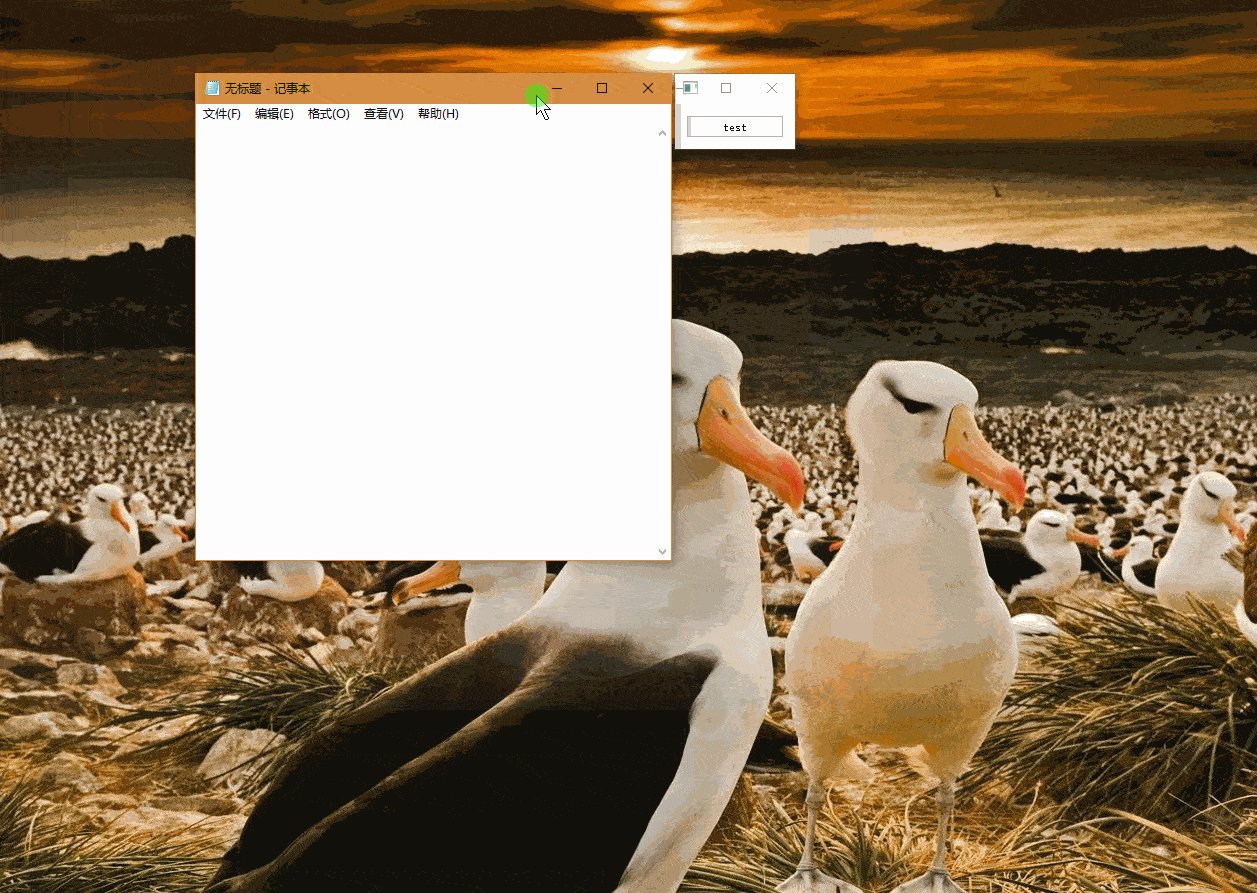
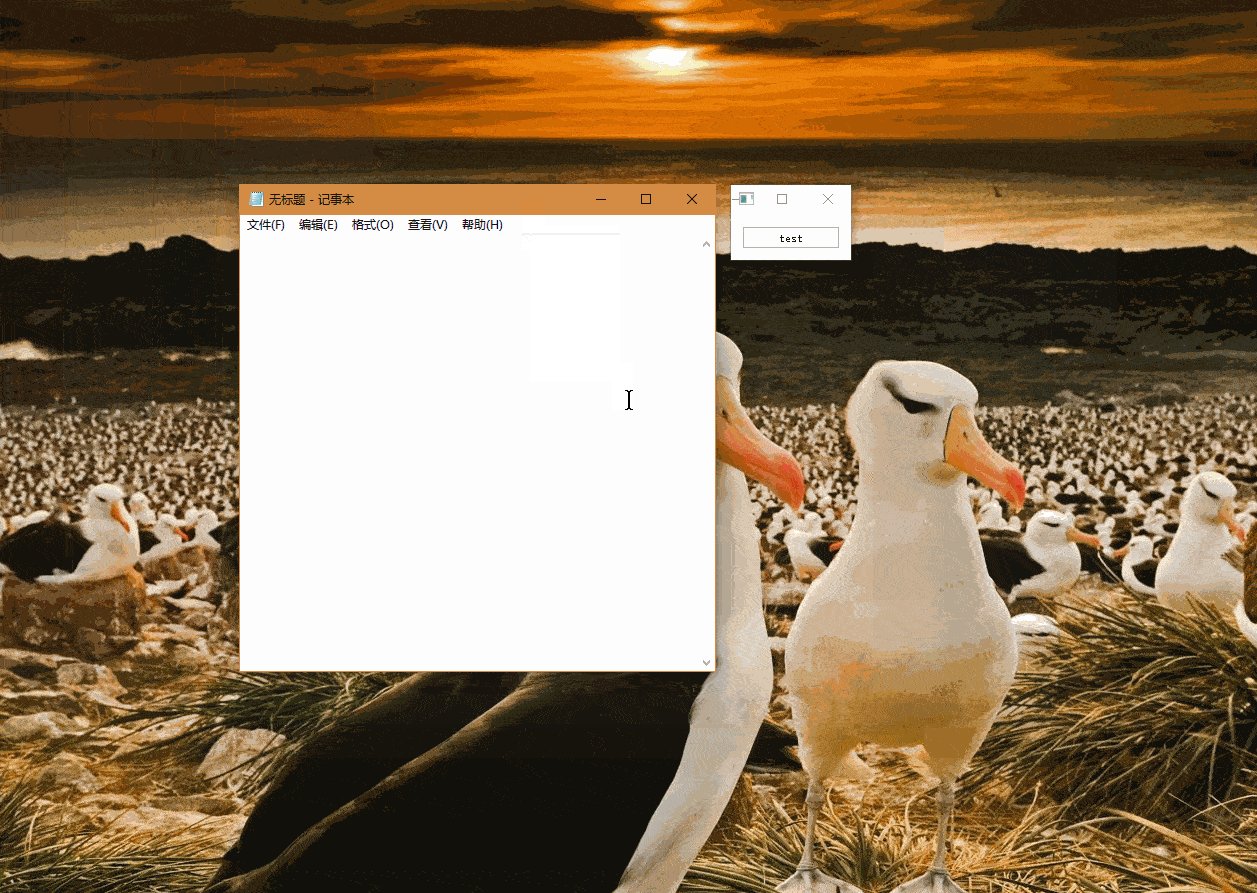
1、重启窗口Widget
利用类变量对窗口的变量进行引用,防止被回收(导致窗口一闪而过),重启时先显示新窗口后关闭自己
2、简单的窗口贴边隐藏
-
大概思路
- 思路是当窗口进入左边,顶部,右边一半时,此时判断窗口的坐标
- 如果窗口的x坐标小于0 则需要隐藏到左边
- 如果窗口的y坐标小于0 则需要隐藏到顶部
- 如果窗口的x坐标大于屏幕宽度-窗口宽度/2 则需要隐藏到右边
-
事件说明
mousePressEvent,鼠标按下事件,主要记录按下的坐标mouseMoveEvent,鼠标移动事件,用于移动窗口mouseReleaseEvent,鼠标弹起事件,用于判断是否需要隐藏窗口enterEvent,鼠标进入事件,用于窗口隐藏后,是否需要暂时显示预览leaveEvent,鼠标离开事件,用于窗口暂时显示后自动隐藏效果
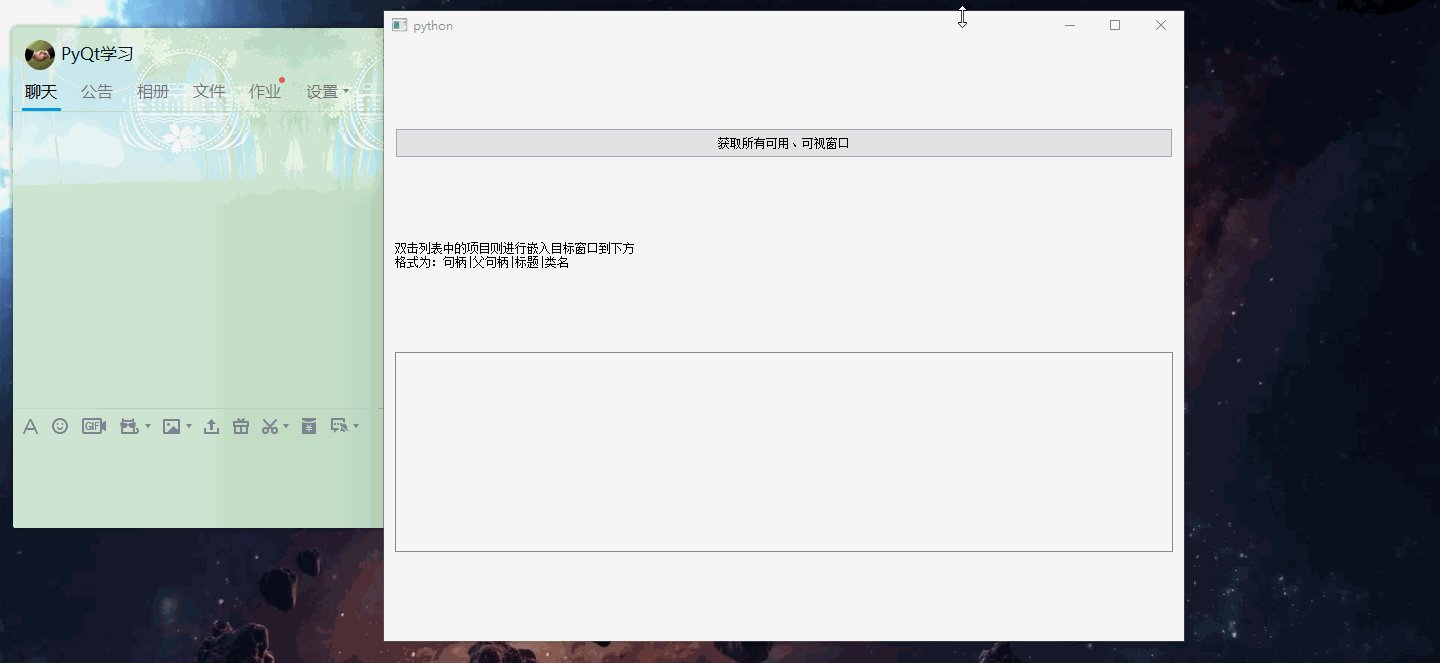
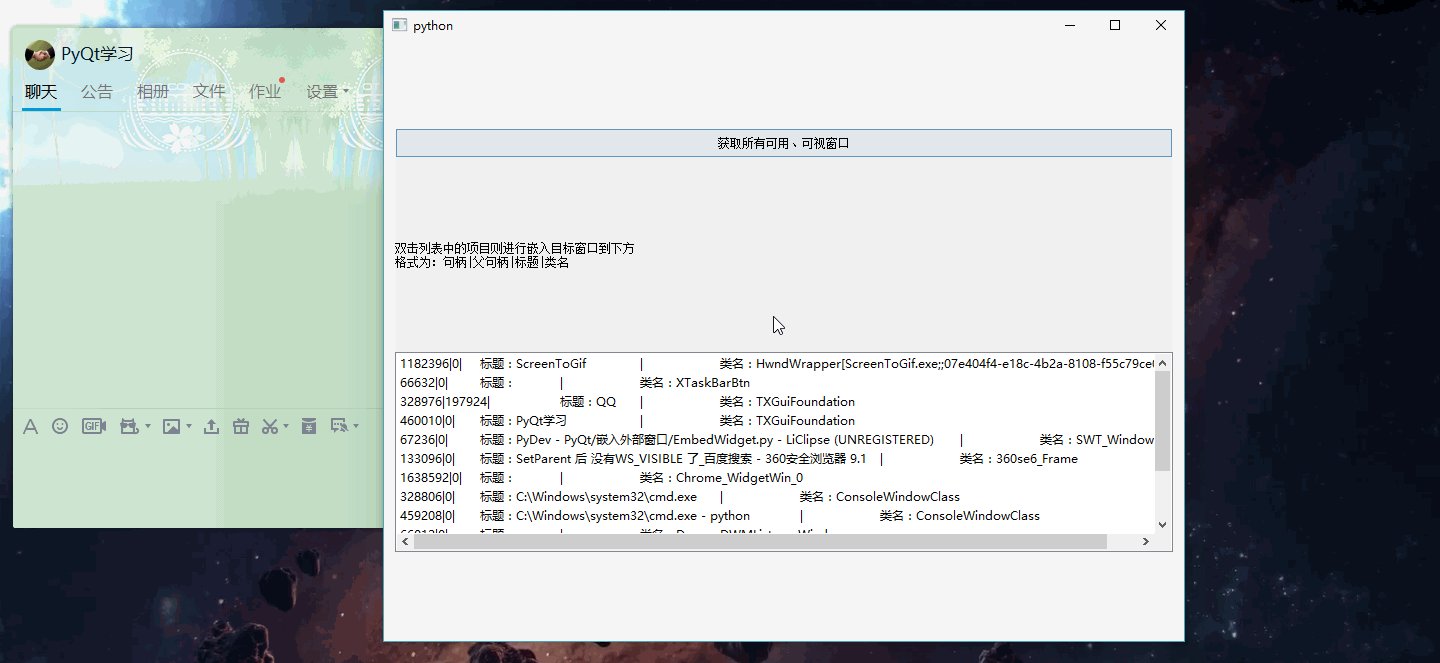
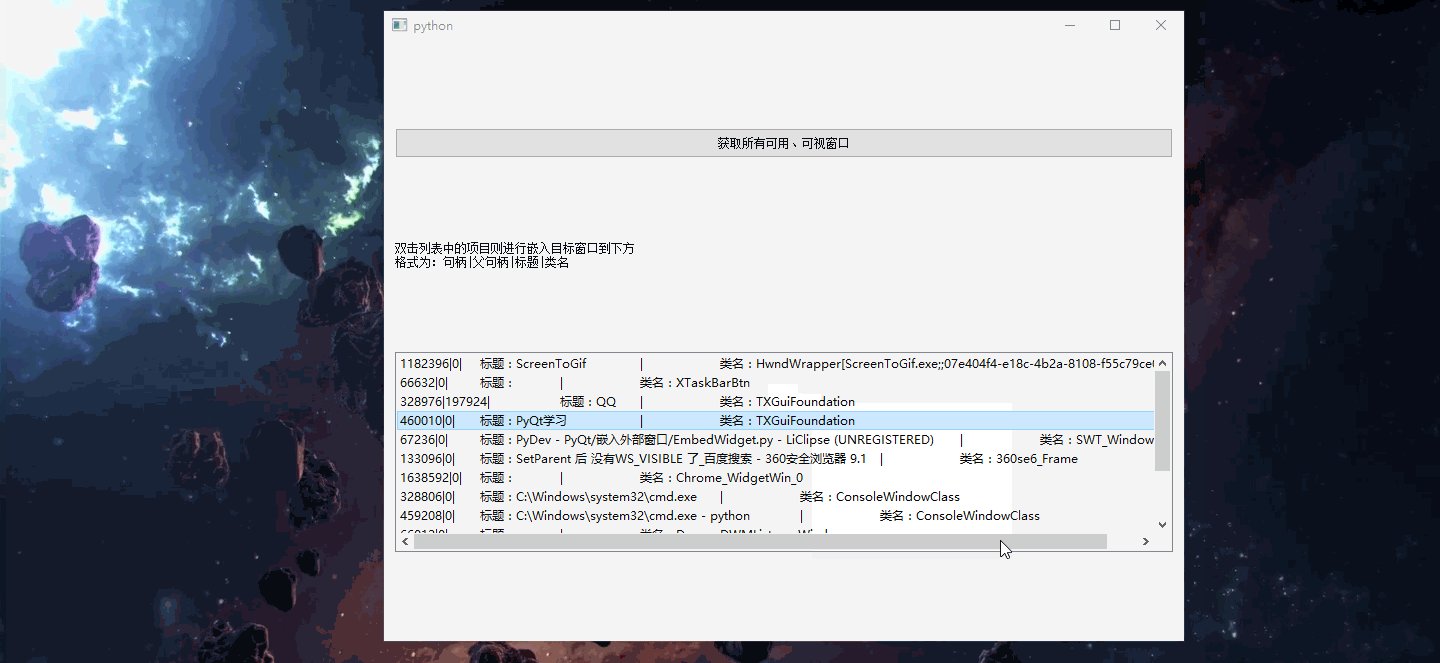
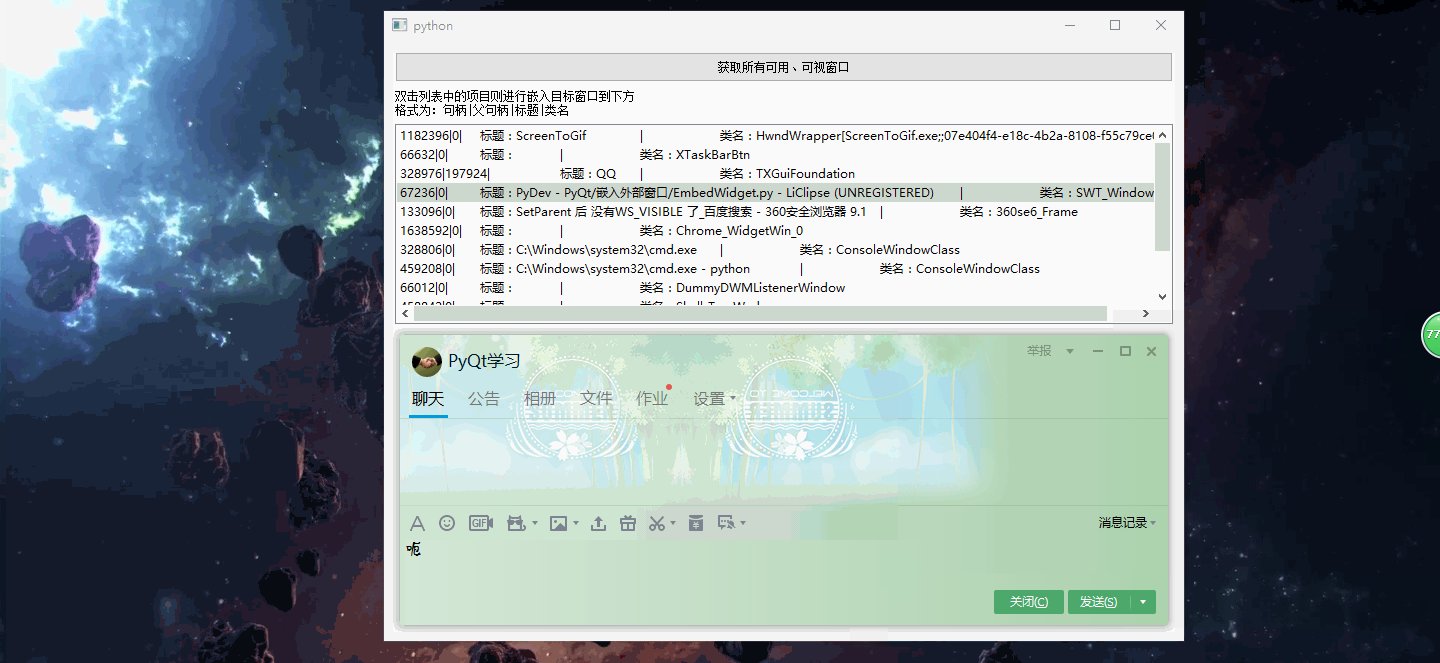
3、嵌入外部窗口
- 使用
SetParent函数设置外部窗口的parent为Qt的窗口 - Qt使用
QWidget.createWindowContainer(QWindow.fromWinId(窗口ID))生成QWidget - 使用
GetWindowLong得到原来窗口的样式属性style = win32gui.GetWindowLong(hwnd, win32con.GWL_STYLE)和exstyle = win32gui.GetWindowLong(hwnd, win32con.GWL_EXSTYLE) - 这里还原窗口后不会显示,用spy++发现没有了WS_VISIBLE样式(未解决)
4、简单跟随其它窗口
- 利用win32gui模块获取目标窗口的句柄
- 通过句柄获取目标窗口的大小位置,并设置自己的位置
- 当句柄失效时关闭自己
- 主要是检测时间,在10毫秒以下很流畅
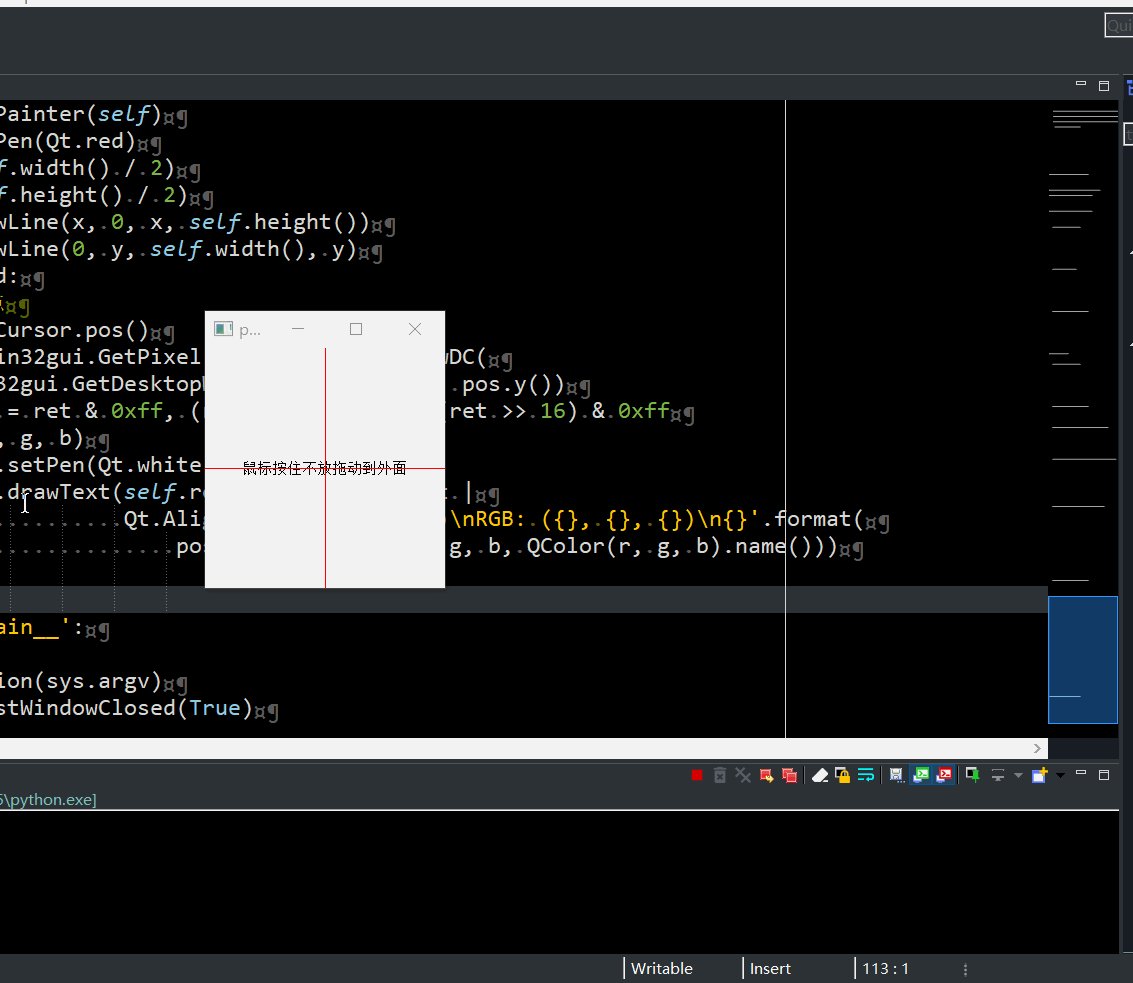
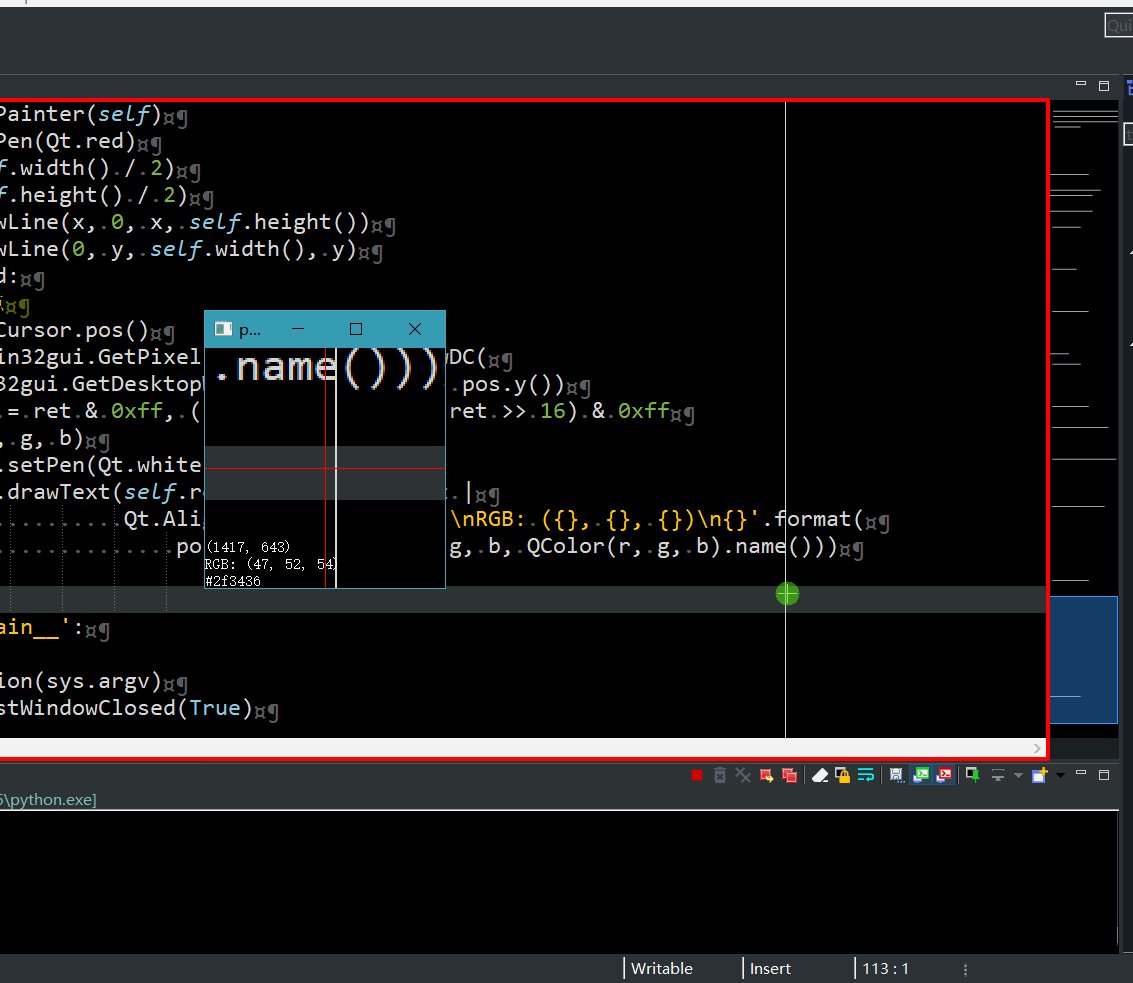
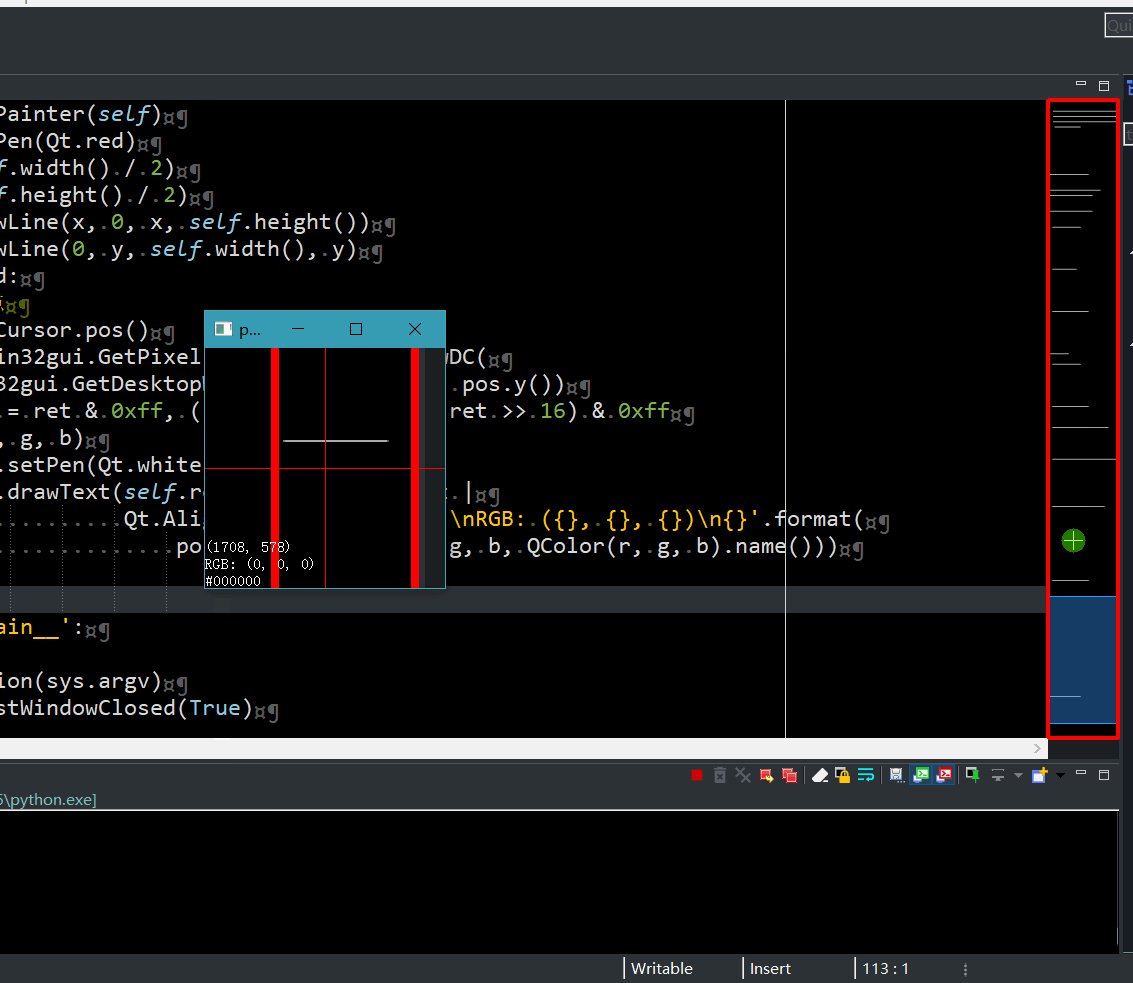
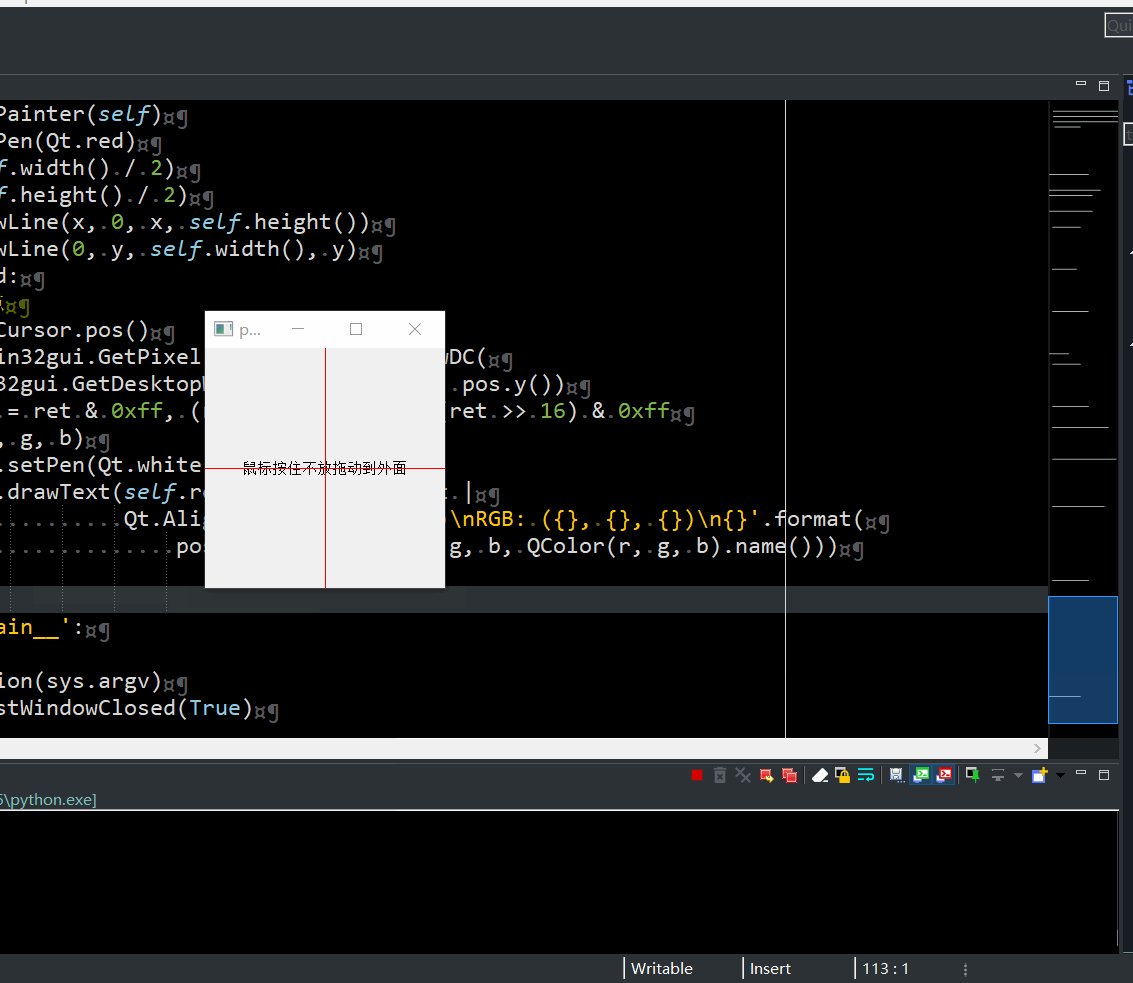
5、简单探测窗口和放大截图
- 利用
win32gui模块获取鼠标所在位置的窗口大小(未去掉边框)和rgb颜色 - 利用一个全屏的全透明鼠标穿透的窗口(目的在于绘制矩形框和截图)
6、无边框自定义标题栏窗口
运行 FramelessWindow.py | 运行 NativeEvent.py
-
重写鼠标事件
- 使用一个
QWidget(FramelessWindow)作为父窗口, 一个TitleBar作为标题栏, 一个QWidget作为底部容器 - 父窗口
FramelessWindow设置为背景透明,但是需要绘制一定宽度的透明度很高的矩形边框用来接受鼠标事件(变形鼠标样式进行调整窗口大小) TitleBar的最小化最大化关闭等按钮事件关联到父窗口里TitleBar中的鼠标按下移动事件得到坐标也传递到父窗口调用move方法进行窗口移动
- 使用一个
-
windows api
- 使用
win32gui设置薄边框 - 重写
nativeEvent事件拦截边框的系统边框的显示,并返回各个方向
- 使用
7、右下角弹出框
8、程序重启
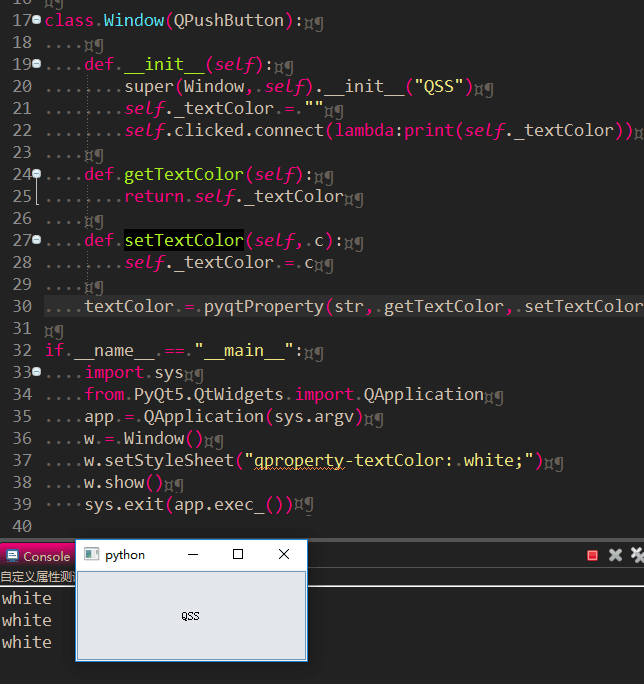
9、自定义属性
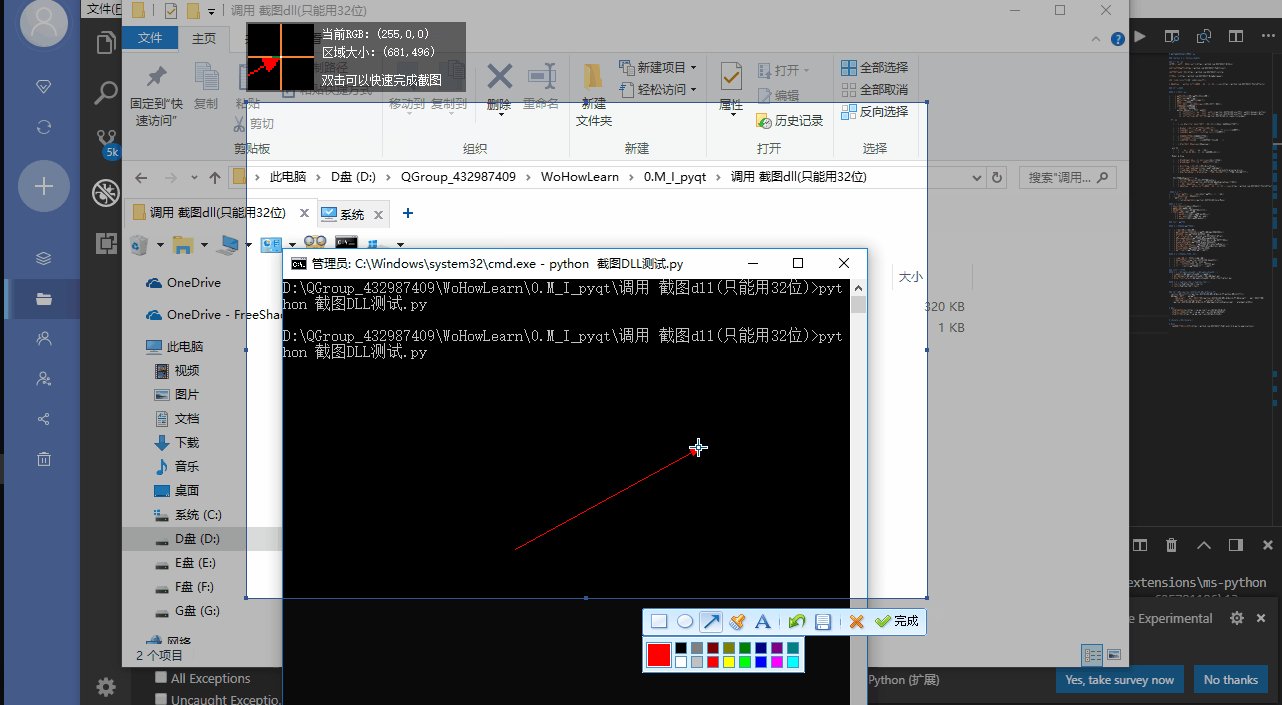
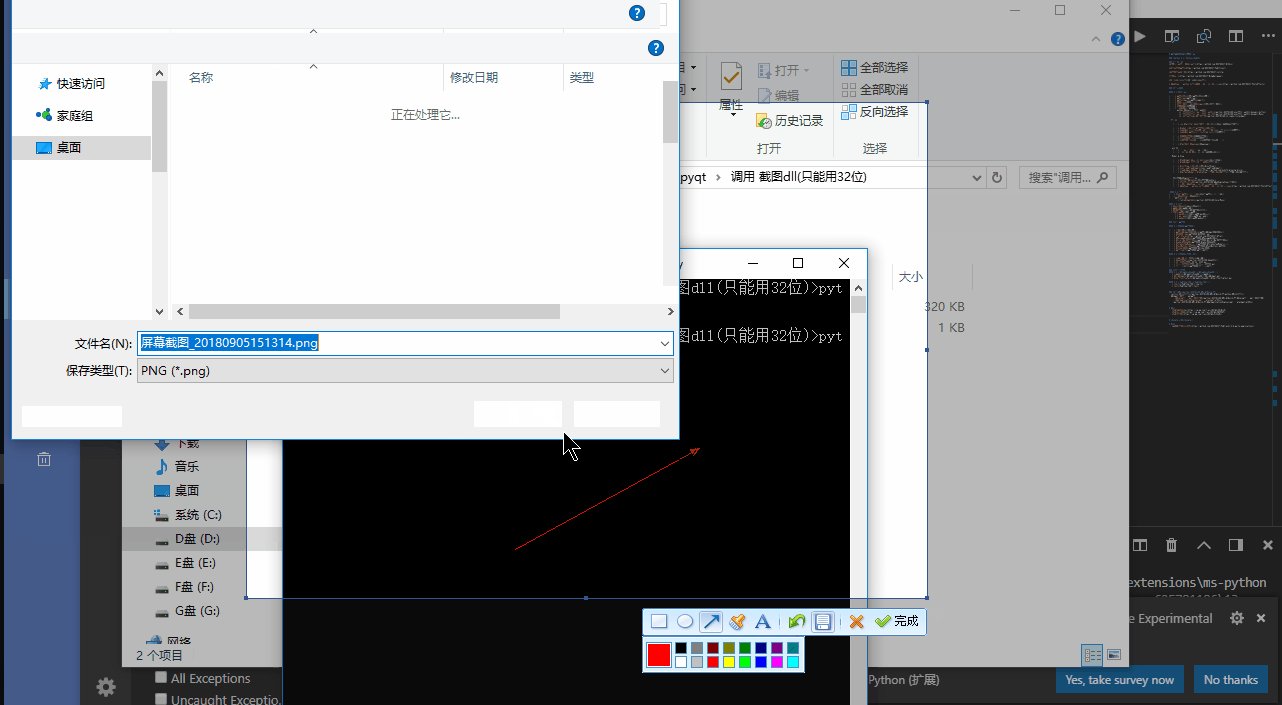
10、调用截图DLL
11、单实例应用
运行 SingleApplication.py | 运行 SharedMemory.py
- QSharedMemory
- QLocalSocket, QLocalServer
12、简单的右下角气泡提示
- 使用
QWidget包含一个QLabel, 其中QWidget通过paintEvent绘制气泡形状 - 使用
QPropertyAnimation属性动画来移动气泡和改变气泡的透明度 - 使用
QParallelAnimationGroup动画组来同时运行两个动画
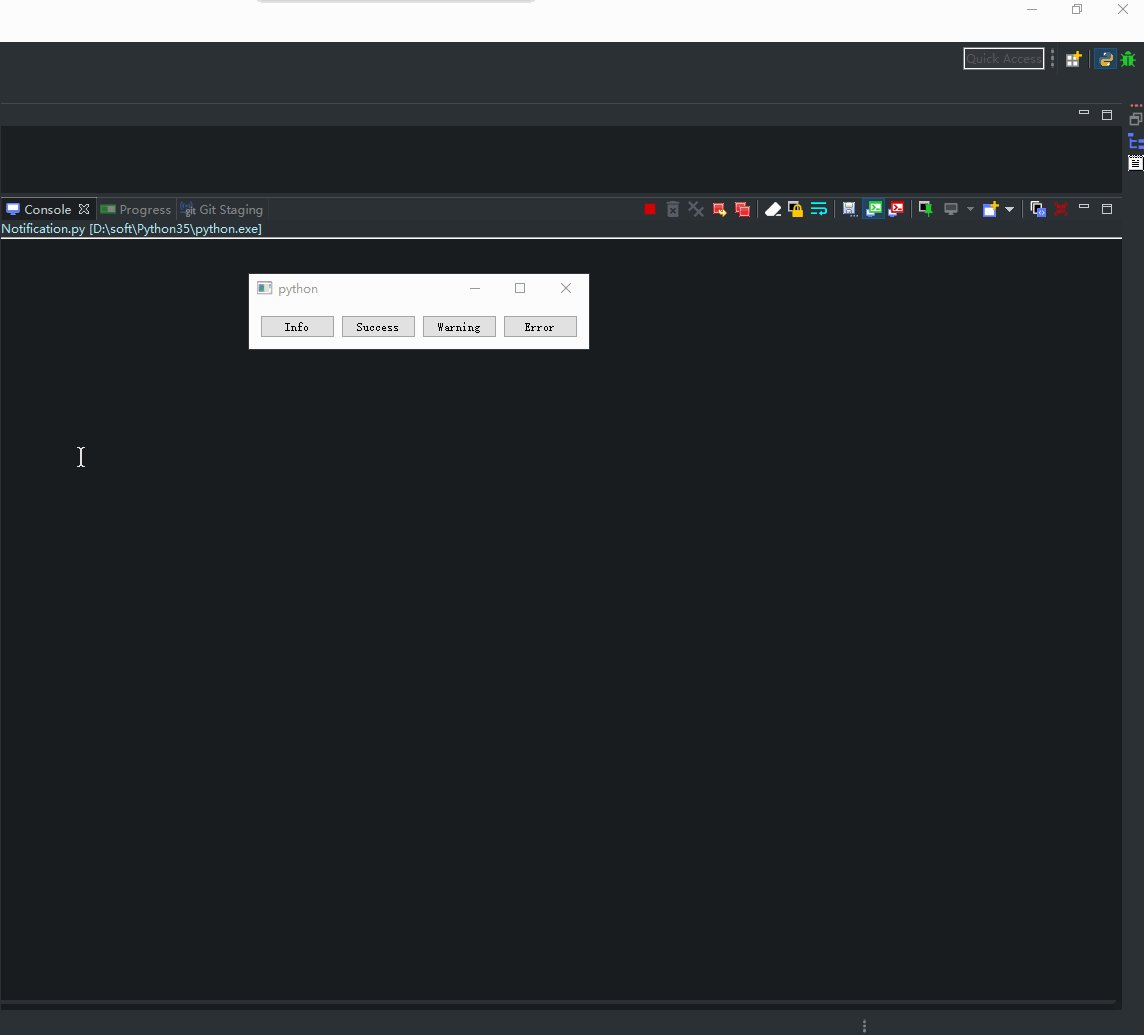
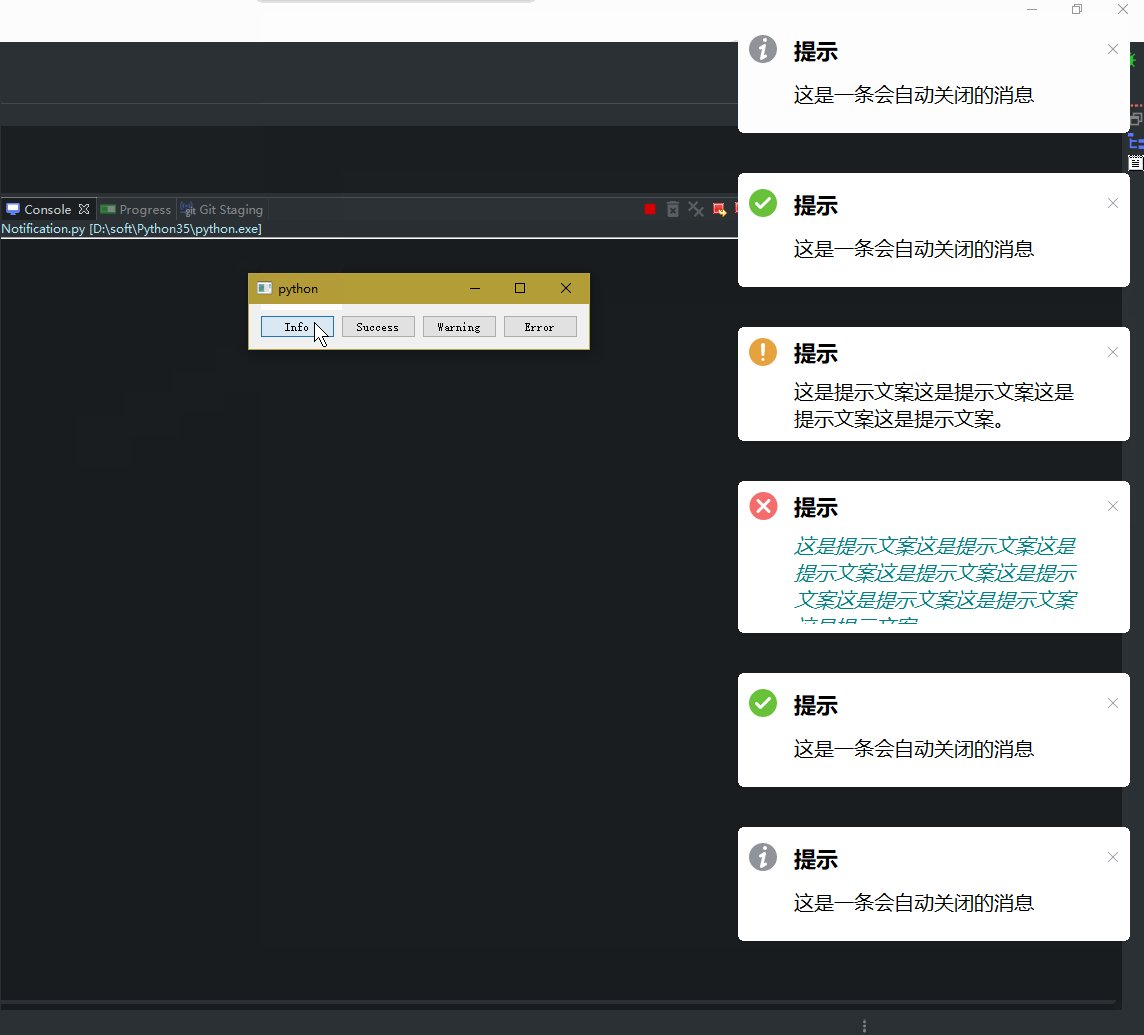
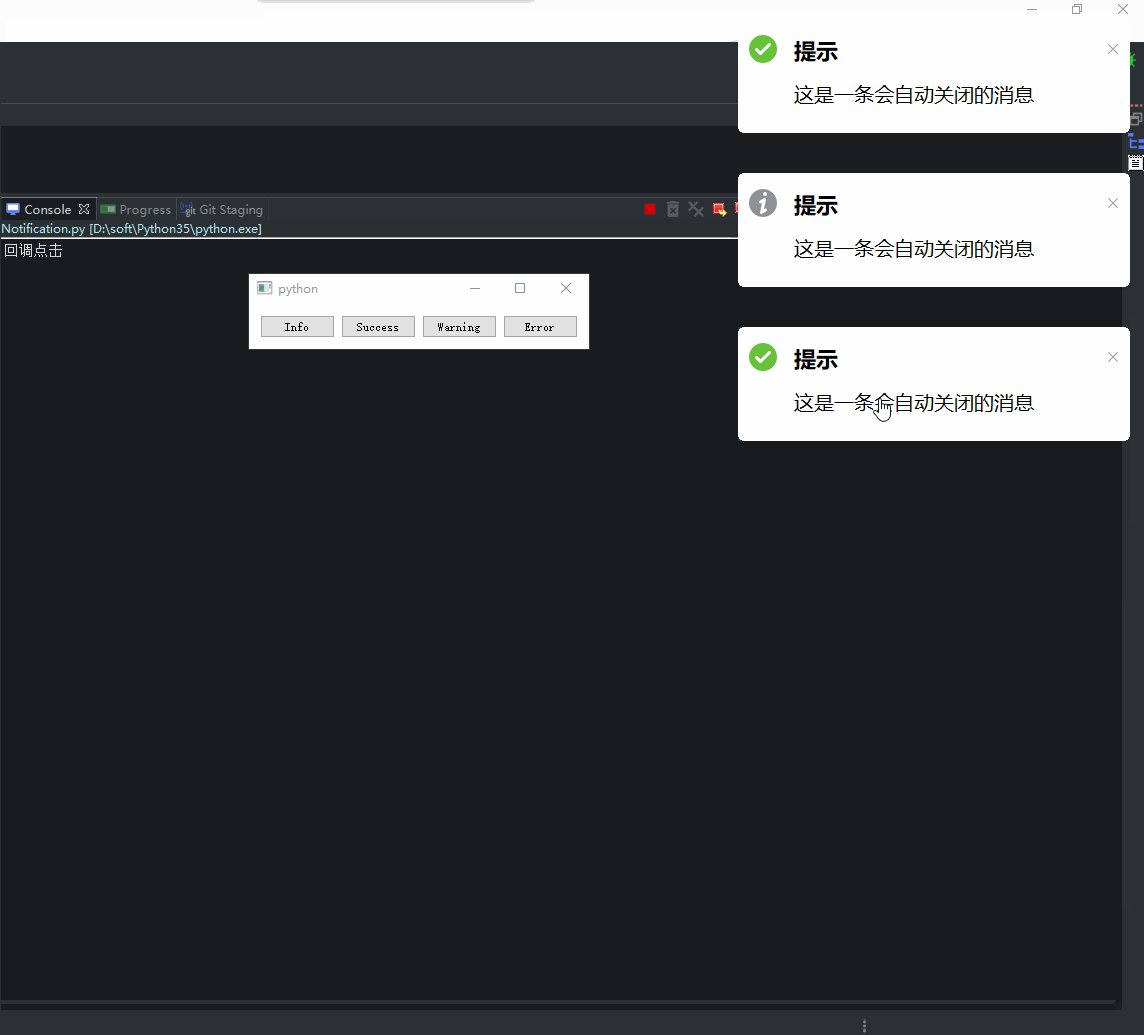
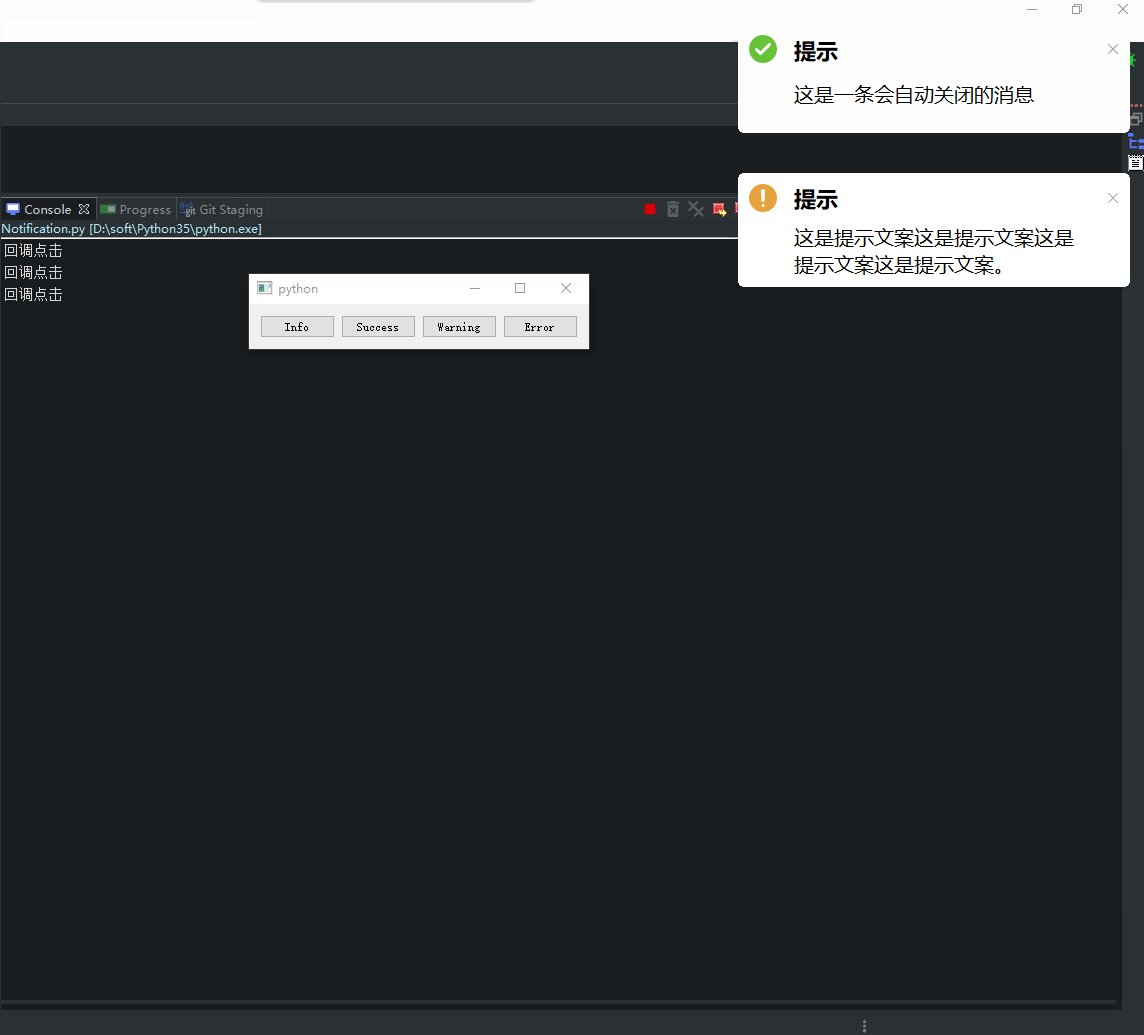
13、右侧消息通知栏
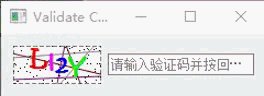
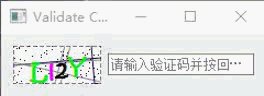
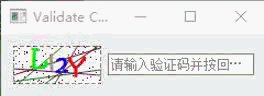
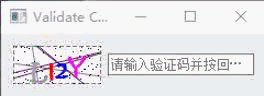
14、验证码控件
- 更新为paintEvent方式,采用上下跳动
- 参考网上一些代码,都是采用paintEvent绘制,这里采用QLabel显示html结合字体来显示文字
然后在paintEvent中绘制噪点和线条
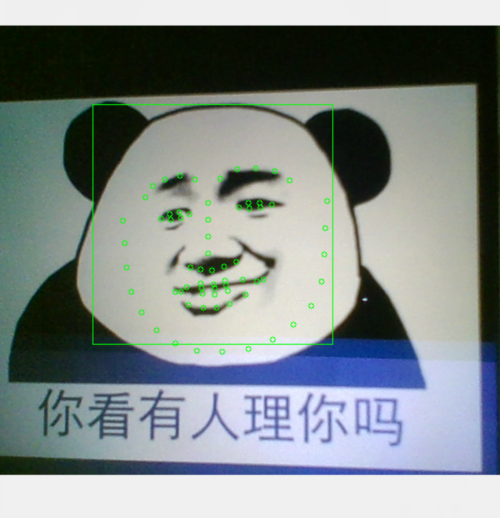
15、人脸特征点
PyQt 结合 Opencv 进行人脸检测; 由于直接在主线程中进行特征点获取,效率比较低
依赖文件
- opencv
- numpy
- dlib
- dlib-19.4.0.win32-py2.7.exe
- dlib-19.4.0.win32-py3.4.exe
- dlib-19.4.0.win32-py3.5.exe
- shape-predictor-68-face-landmarks.dat.bz2
16、使用Threading
在PyQt中使用Theading线程
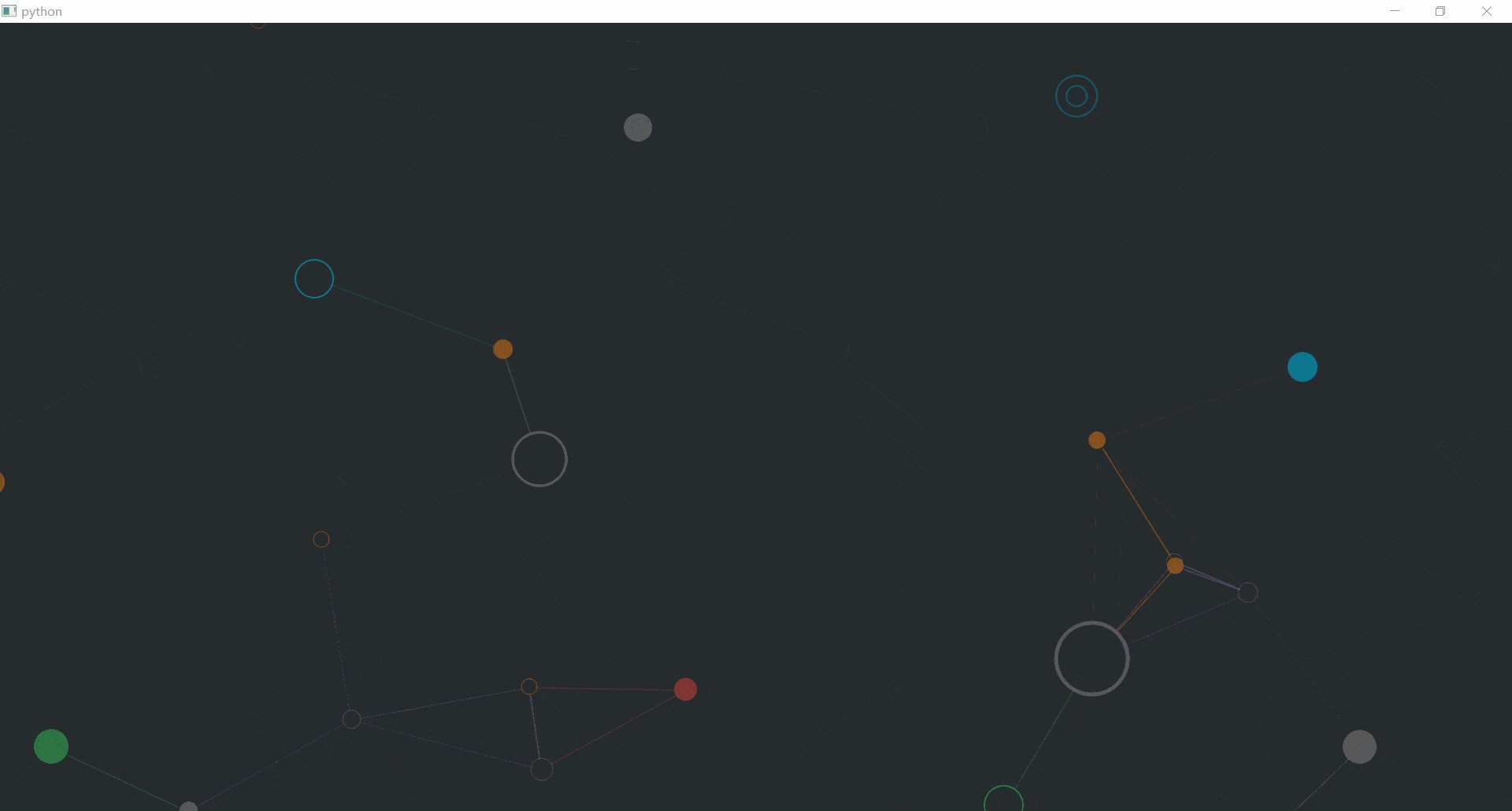
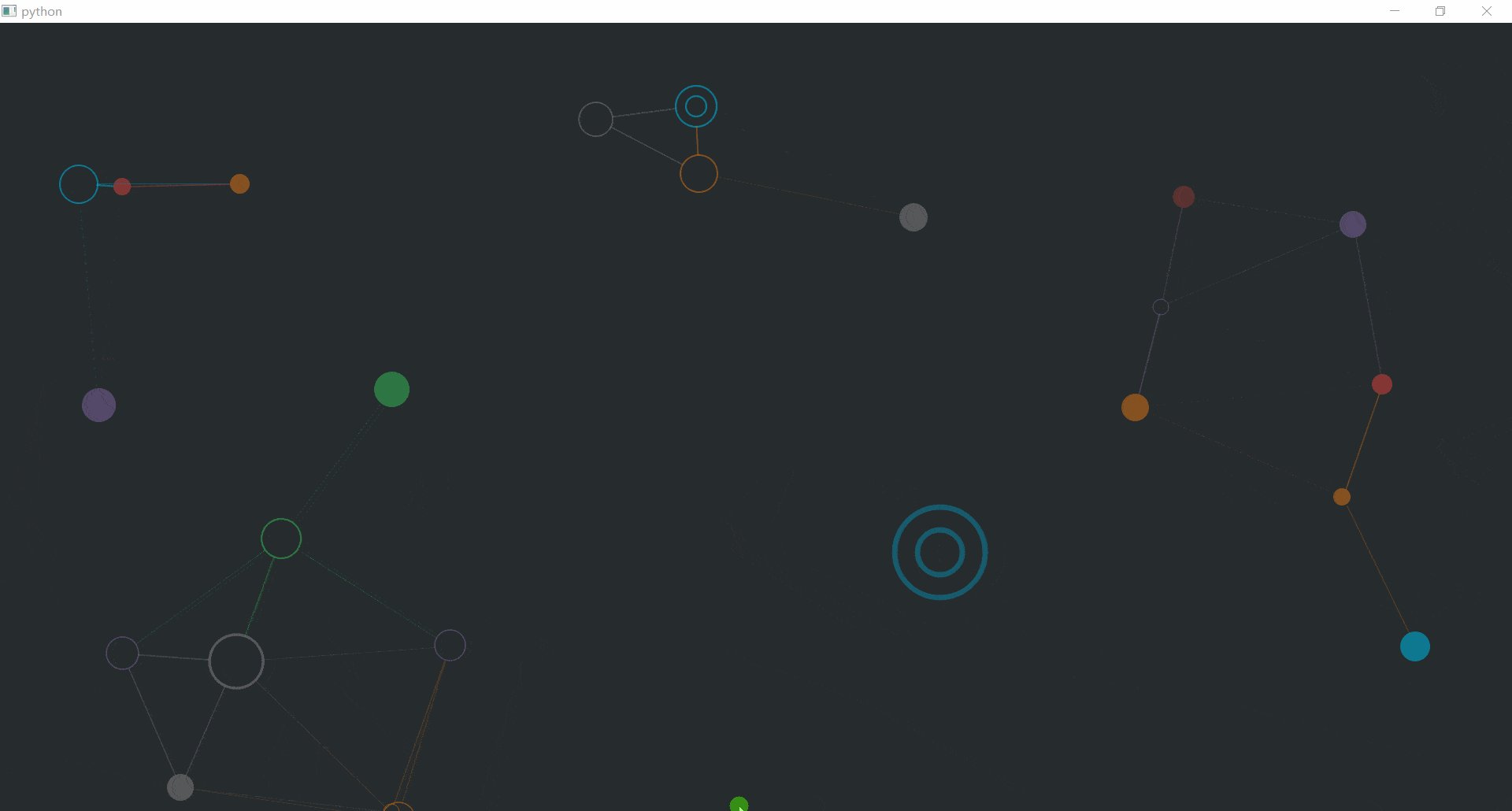
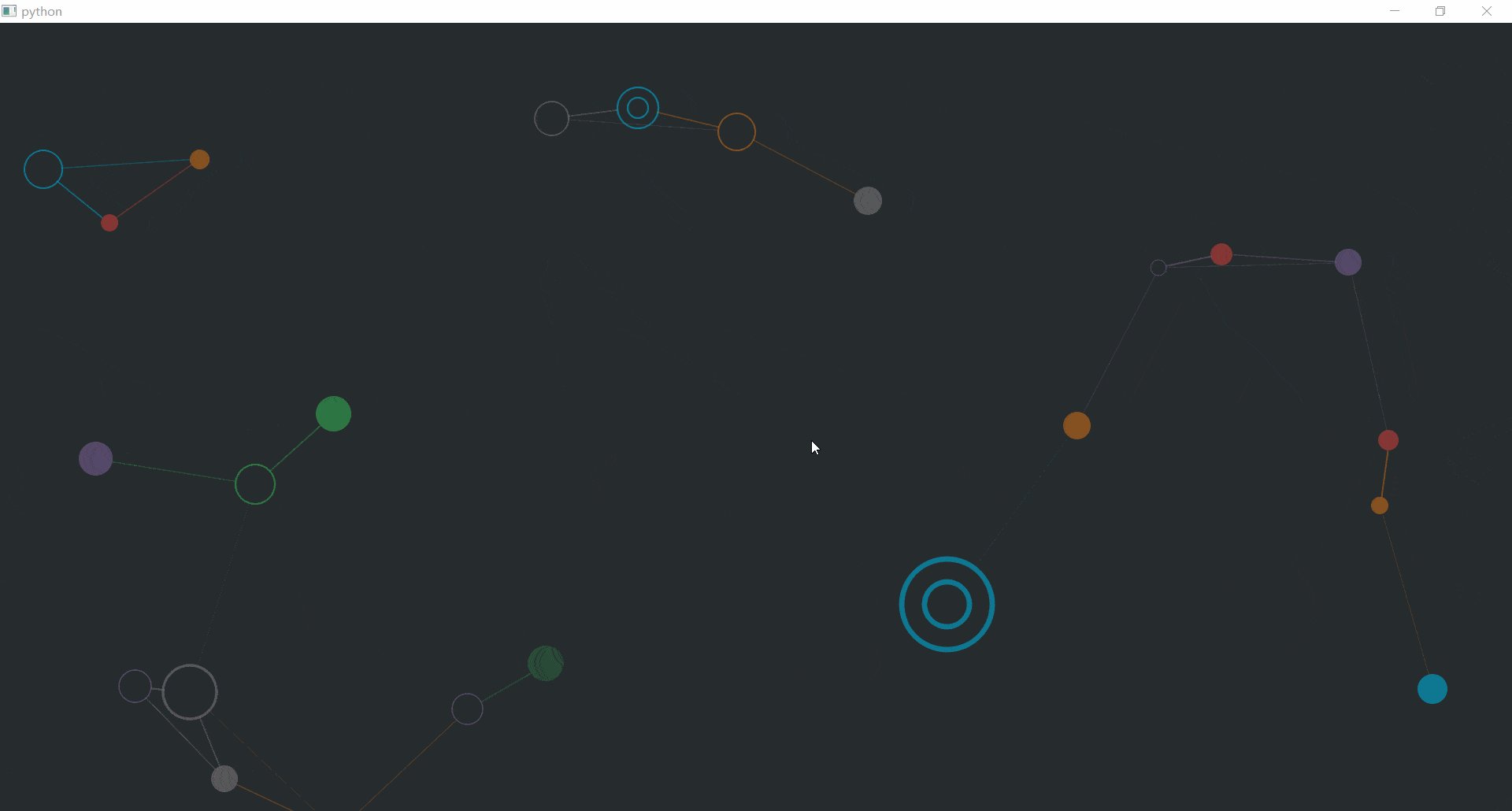
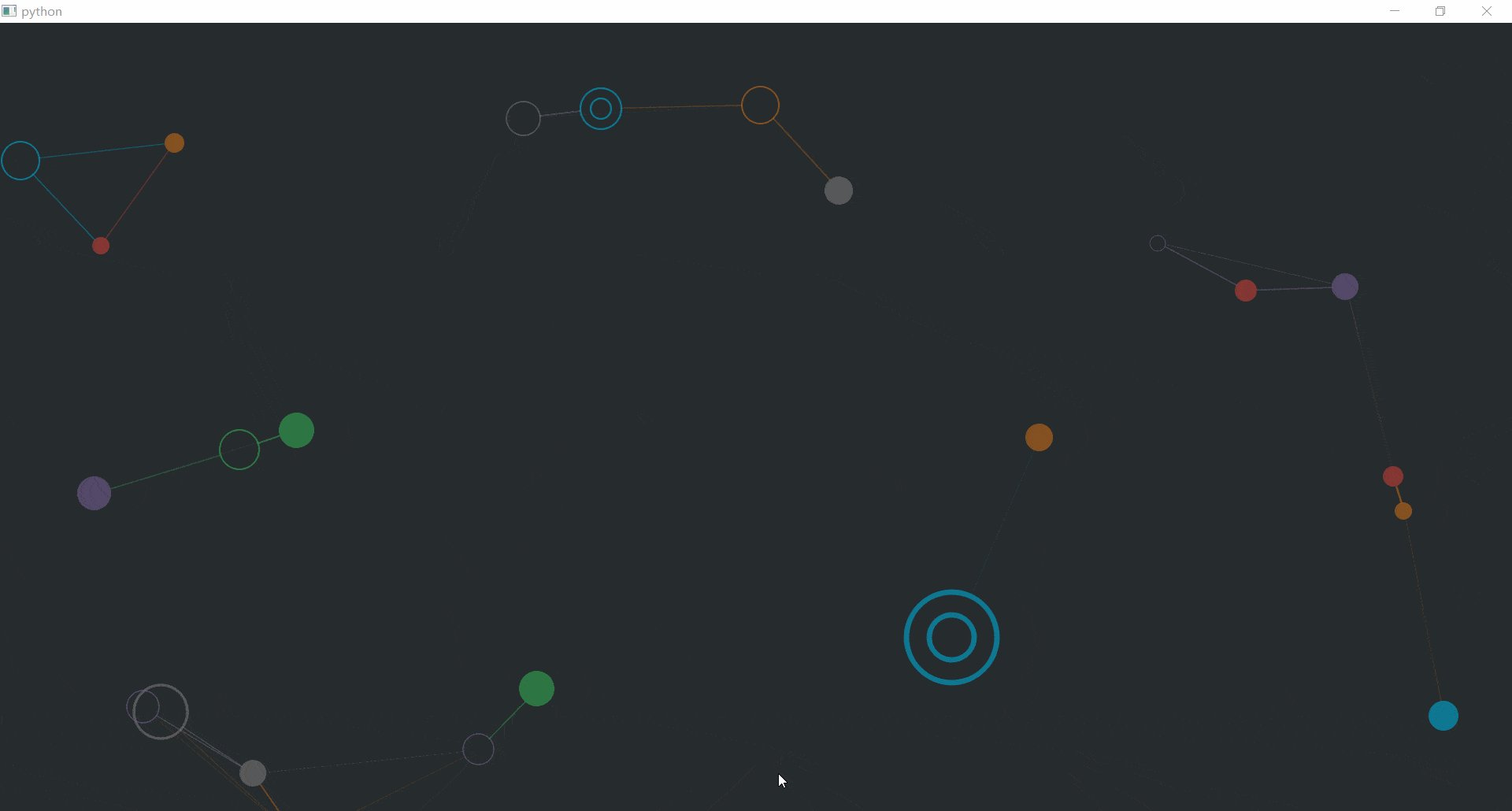
17、背景连线动画
主要参考 背景连线动画.html
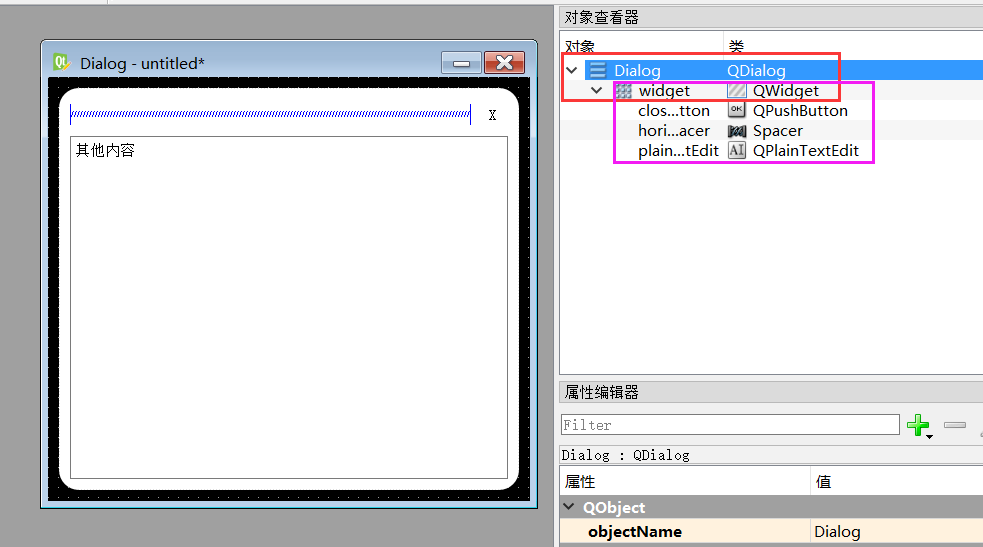
18、无边框圆角对话框
- 通过设置
self.setWindowFlags(self.windowFlags() | Qt.FramelessWindowHint)和self.setAttribute(Qt.WA_TranslucentBackground, True)达到无边框和背景透明 - 在
QDialog中放置一个QWidget作为背景和圆角 - 在
QWidget中放置其他内容
19、调整窗口显示边框
- 全局设置是【】在控制面板中->调整Windows的外观和性能->去掉勾选 拖动时显示窗口内容】
- 但是为了不影响其它应用,可以在窗口处理函数wndproc中对其进行判断处理
- 必须先要替换wndproc为自己的函数
- 当消息事件==WM_NCLBUTTONDOWN的时候, 先强制开启,然后处理完成后再还原
好处在于可以减少窗口更新的次数(用途有频繁渲染的界面)
20、判断信号是否连接
- 通过
isSignalConnected判断是否连接 - 通过对象的
receivers获取连接的数量来判断
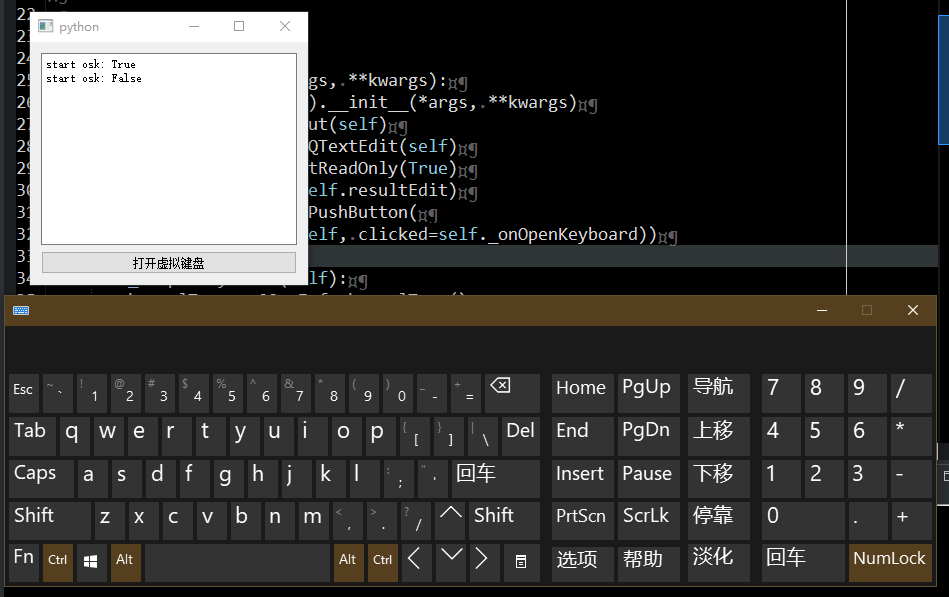
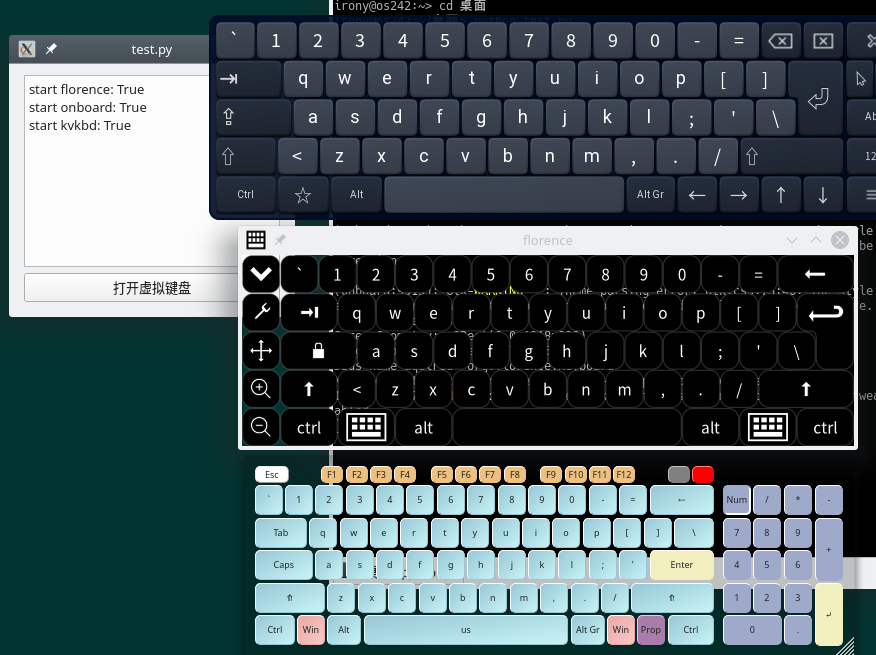
21、调用虚拟键盘
- Windows上调用的是
osk.exe - Linux上调用的是
florence,onboard,kvkbd,这三种屏幕键盘需要自行安装
22、动态忙碌光标
通过定时器不停的修改光标图片来实现动态效果
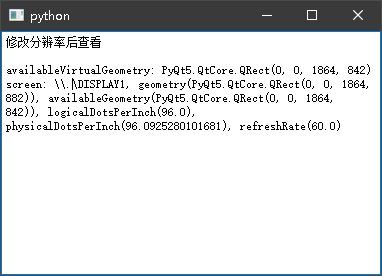
23、屏幕变动监听
通过定时器减少不同的变化信号,尽量保证只调用一次槽函数来获取信息
24、无边框窗口
- 该方法只针对
Qt5.15以上版本有效 - 通过事件过滤器判断边缘设置鼠标样式
- 处理点击事件交通过
QWindow.startSystemMove和QWindow.startSystemResize传递给系统处理