1.5 KiB
1.5 KiB
QWebEngineView
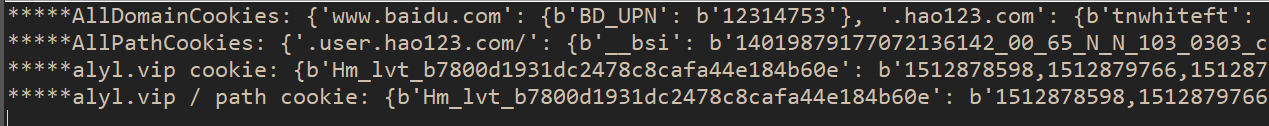
1、获取Cookie
通过QWebEngineProfile中得到的cookieStore并绑定它的cookieAdded信号来得到Cookie
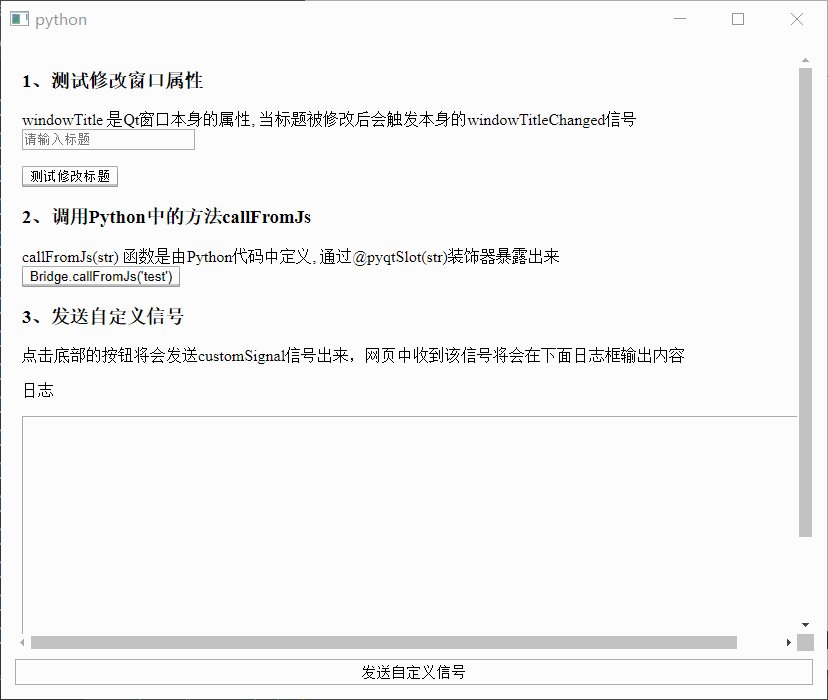
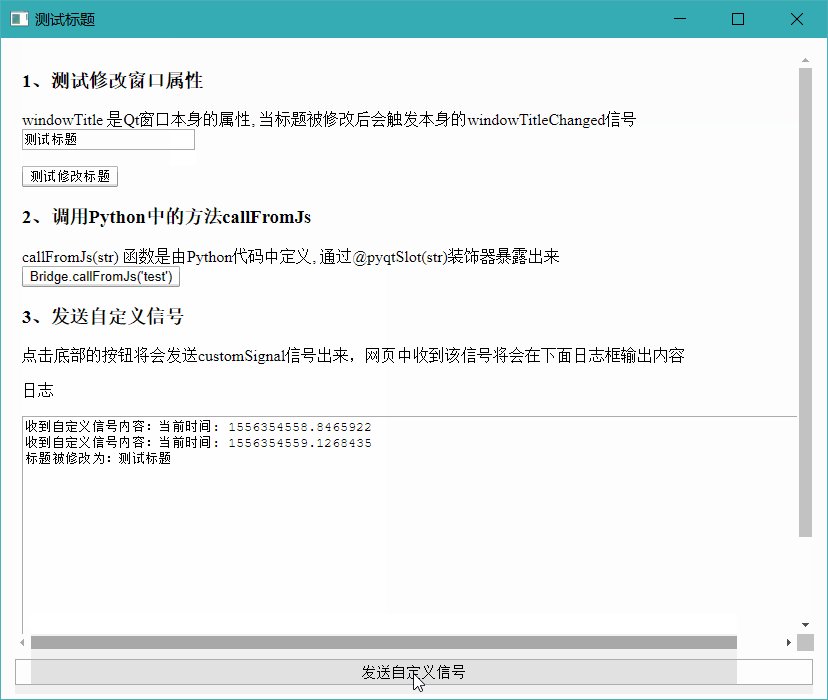
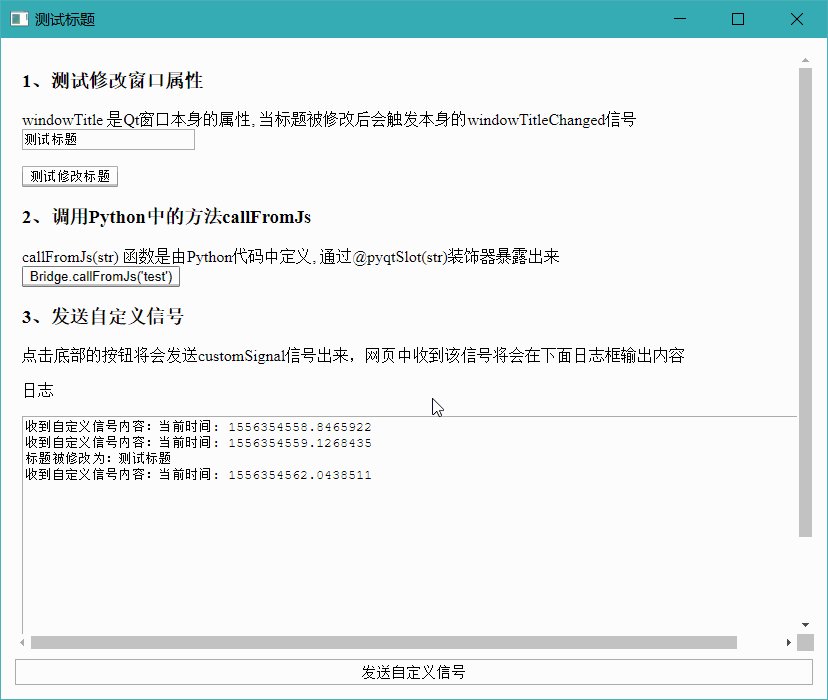
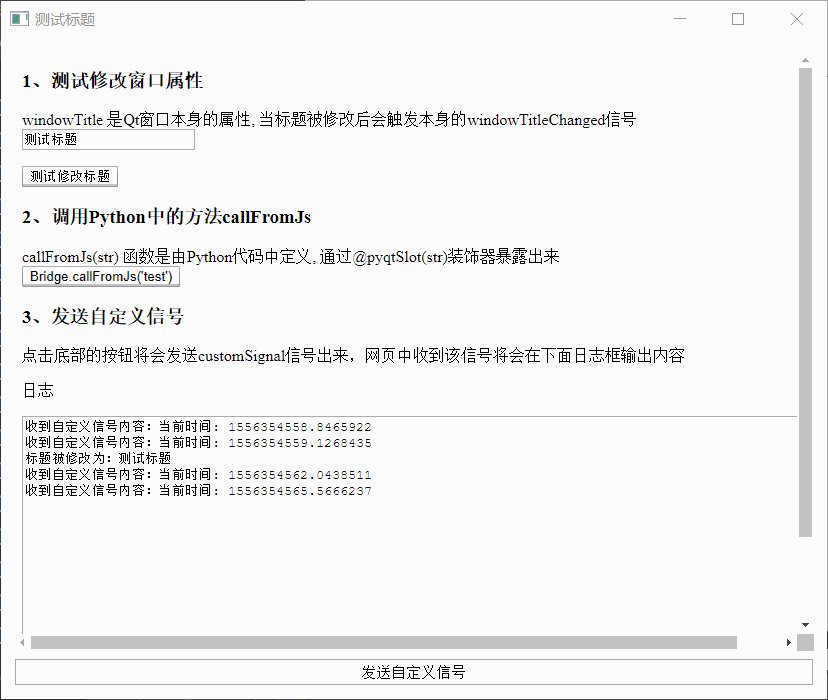
2、和Js交互操作
通过qwebchannel.js和QWebChannel.registerObject进行Python对象和Javascript的交互
具体看代码中的注释
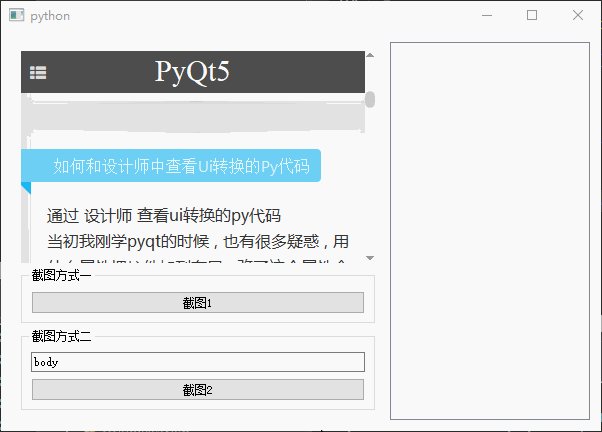
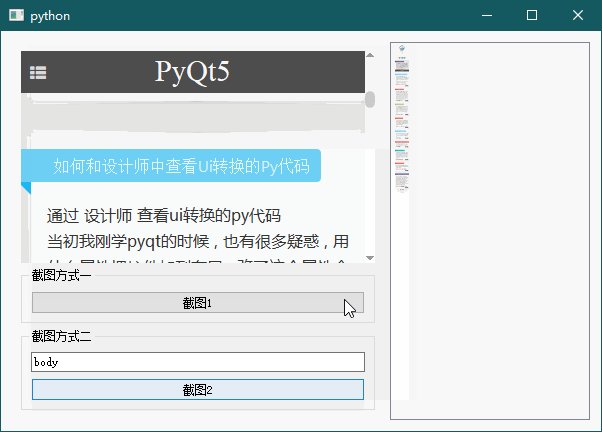
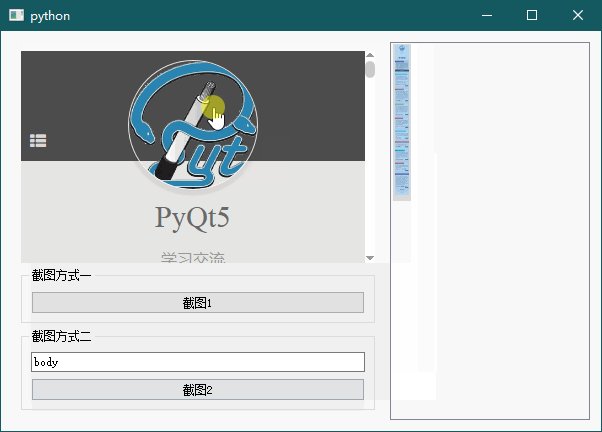
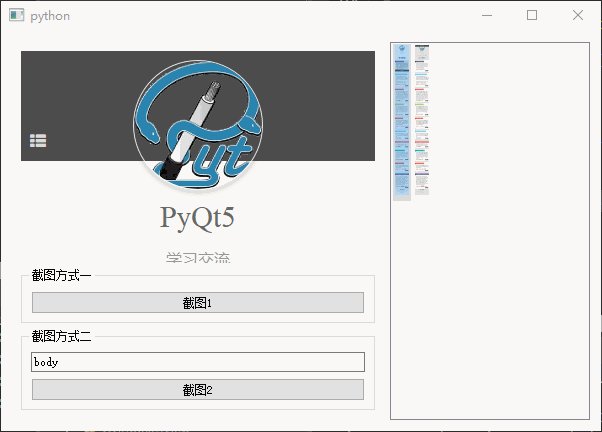
3、网页整体截图
- 方式1:目前通过不完美方法(先调整
QWebEngineView的大小为QWebEnginePage的内容大小,等待一定时间后截图再还原大小) - 方式2:通过js库
html2canvas对指定元素截图,得到base64编码的数据并调用接口函数传递到py代码中
4、同网站不同用户
原理是为每个QWebEngineView创建一个QWebEnginePage,且使用独立的QWebEngineProfile,并配置persistentStoragePath不同路径
5、拦截请求
通过QWebEngineUrlRequestInterceptor中的interceptRequest方法对每个请求做拦截过滤