1.6 KiB
1.6 KiB
多页面
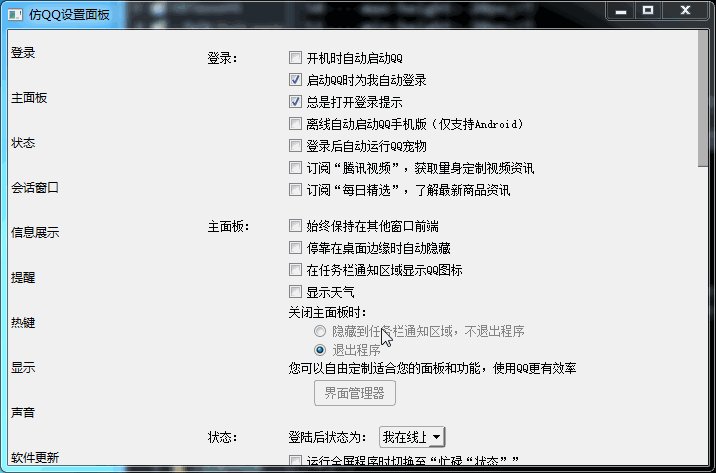
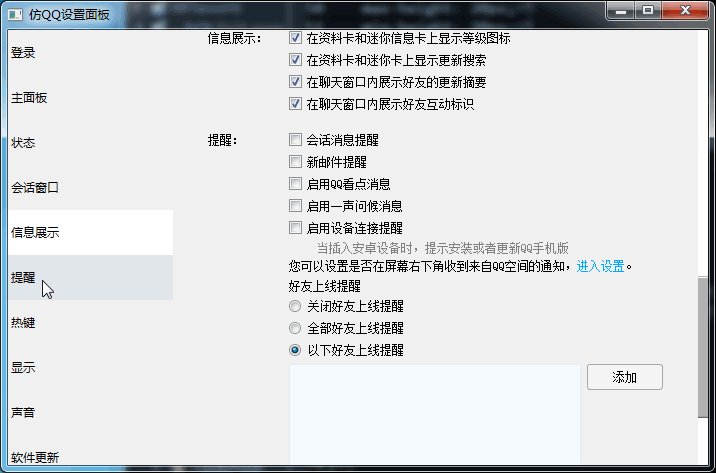
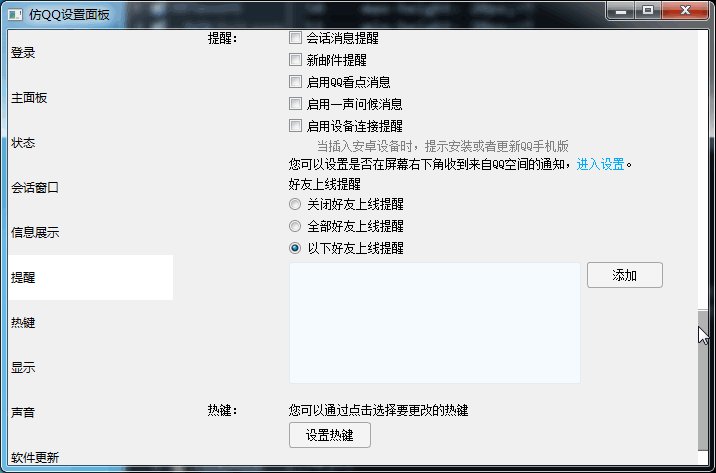
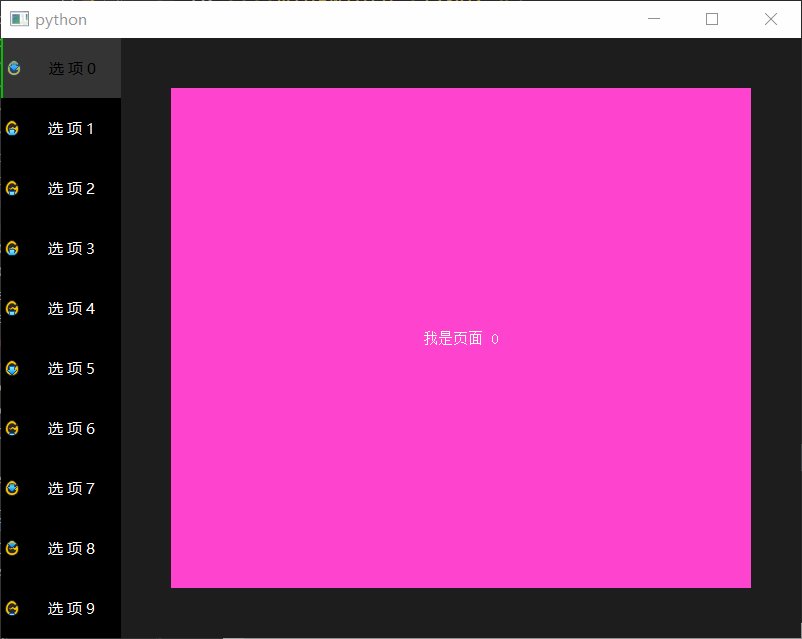
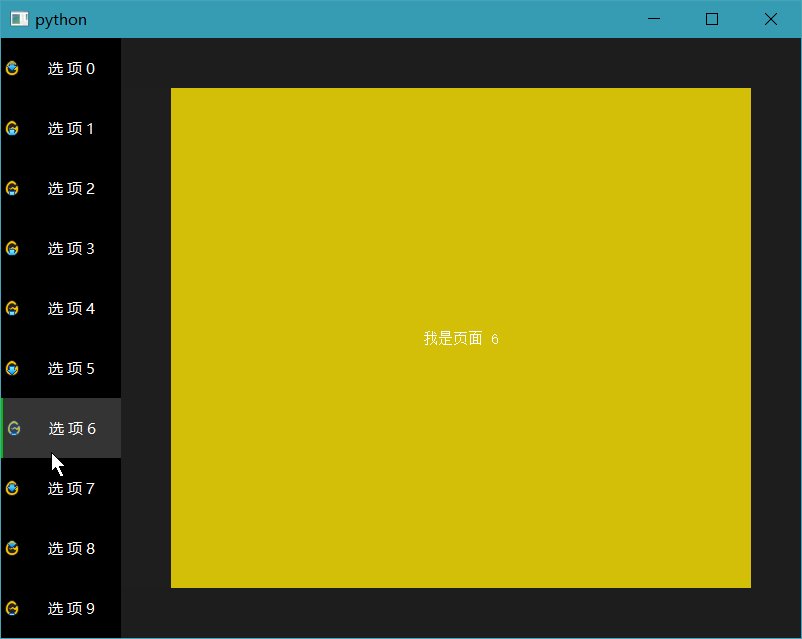
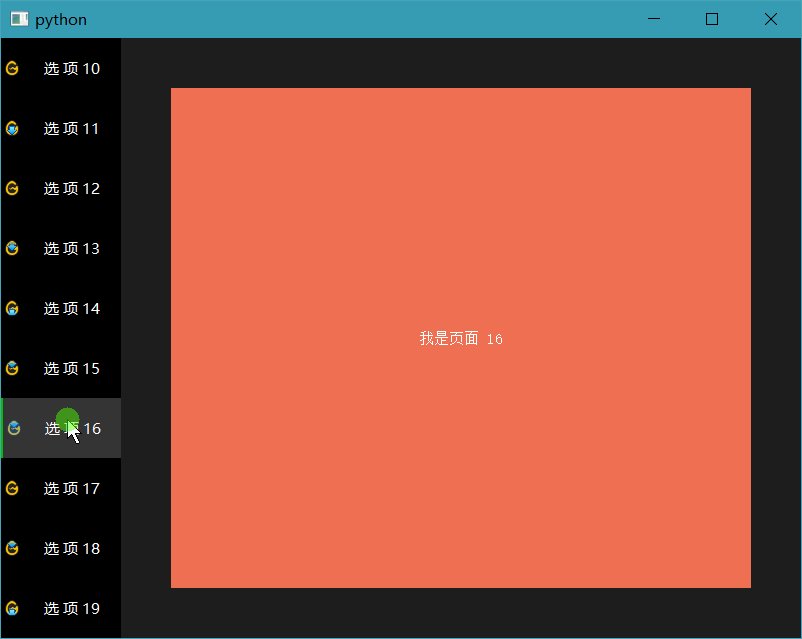
1、QScrollArea
- 左侧为
QListWidget,右侧使用QScrollArea设置QVBoxLayout,然后依次往里面添加QWidget - 右侧添加
QWidget的时候有两种方案- 左侧list根据序号来索引,右侧添加widget时给定带序号的变量名,如widget_0,widget_1,widget_2之类的,这样可以直接根据
QListWidget的序号关联起来 - 左侧list添加item时给定右侧对应的widget变量值
- 左侧list根据序号来索引,右侧添加widget时给定带序号的变量名,如widget_0,widget_1,widget_2之类的,这样可以直接根据
相关事件:
- 绑定左侧
QListWidget的itemClicked的到该item的索引 - 绑定右侧滚动条的
valueChanged事件得到pos
注意:当itemClicked时定位滚动条的值时,需要设置一个标志位用来避免valueChanged重复调用item的定位
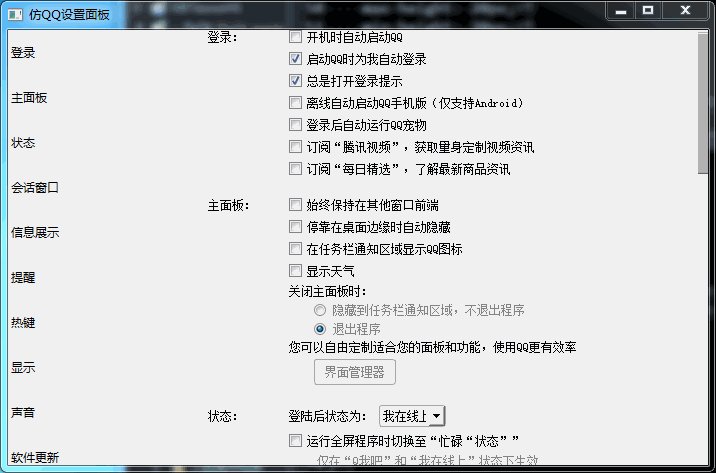
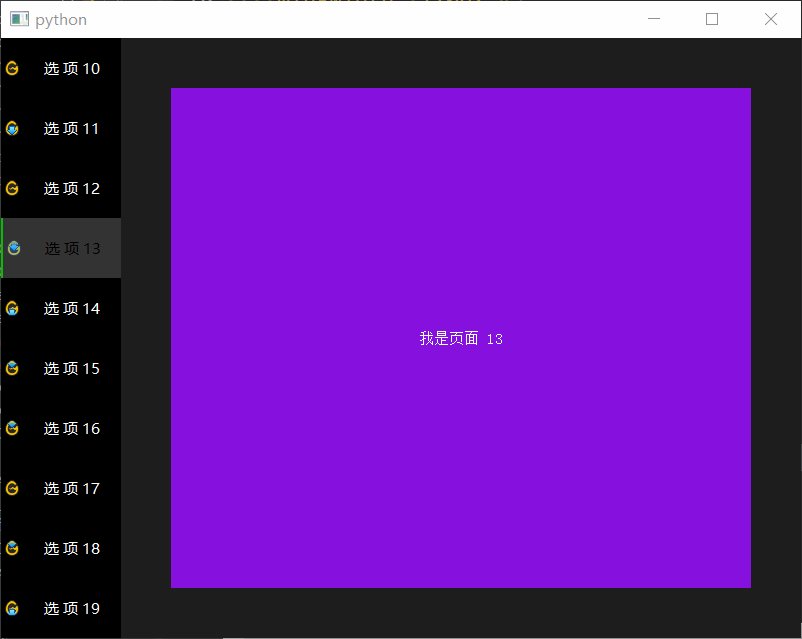
2、QStackedWidget
本来使用QTabWidget可以实现多标签页面,但是当标签在左侧时会出现文字方向不对的问题,可以通过自定义QTabBar来解决,也可以采用QListWidget结合QStackedWidget的方式。
- 左侧为
QListWidget,右侧使用QStackedWidget,然后依次往里面添加QWidget - 右侧添加
QWidget的时候有两种方案- 左侧list根据序号来索引,右侧添加widget时给定带序号的变量名,如widget_0,widget_1,widget_2之类的,这样可以直接根据
QListWidget的序号关联起来 - 左侧list添加item时给定右侧对应的widget变量值
- 左侧list根据序号来索引,右侧添加widget时给定带序号的变量名,如widget_0,widget_1,widget_2之类的,这样可以直接根据