| .. | ||
| Effect | ||
| QCalendarWidget | ||
| QFileSystemModel | ||
| QLabel | ||
| QMessageBox | ||
| QProgressBar | ||
| QPushButton | ||
| QScrollBar | ||
| QSlider | ||
| QWidget | ||
| README.md | ||
界面美化
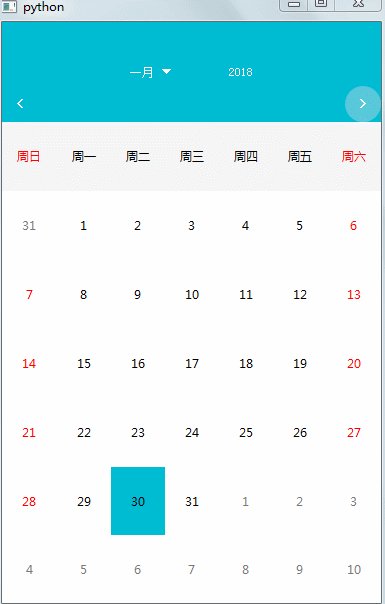
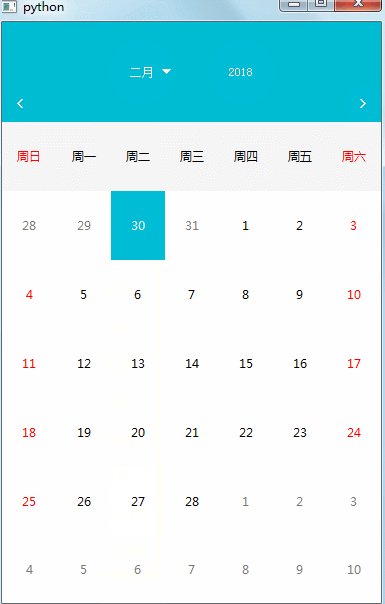
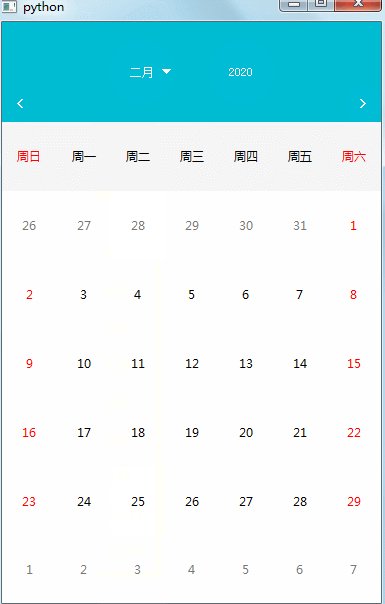
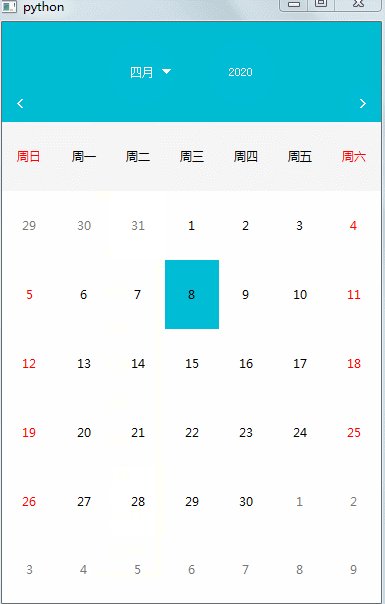
QCalendarWidget
对日历控件的部分控件进行QSS美化,顶部背景颜色和高度,上下月按钮、月份选择、年选择、菜单 CalendarWidget.py
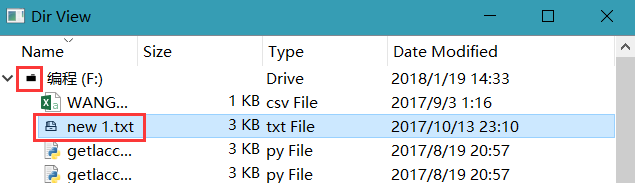
QFileSystemModel
修改QFileSystemModel的文件类型图标
使用QFileSystemModel.setIconProvider(QFileIconProvider)来设置图标提供类
通过重写QFileIconProvider的icon方法来决定返回什么样的图标
见需求 Issues#2
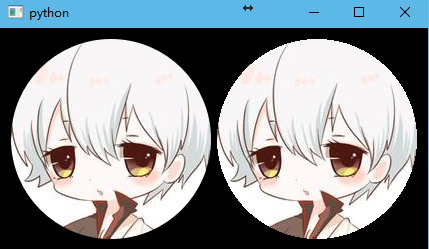
QLabel
1. 圆形图片
使用QPainter的setClipPath方法结合QPainterPath对图片进行裁剪从而实现圆形图片。
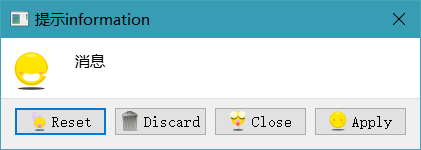
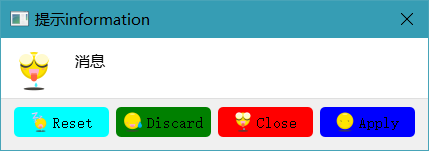
QMessageBox
美化按钮以及增加图片显示
1. 方案一
- 该方案使用
dialogbuttonbox-buttons-have-icons: 1;开启自带的图标样式 - 再利用
dialog-xx-icon: url();来设置自定义的图标, 具体参考list-of-icons - 缺点 部分按钮图标无效,无法自定义不同按钮的颜色
2. 方案二
- 采用样式表中的属性选择器
QPushButton[text="xxx"]可以根据按钮中的文字来区分 - 在利用属性样式
qproperty-icon: url();来设置自定义图标 - 解决方案一的缺点
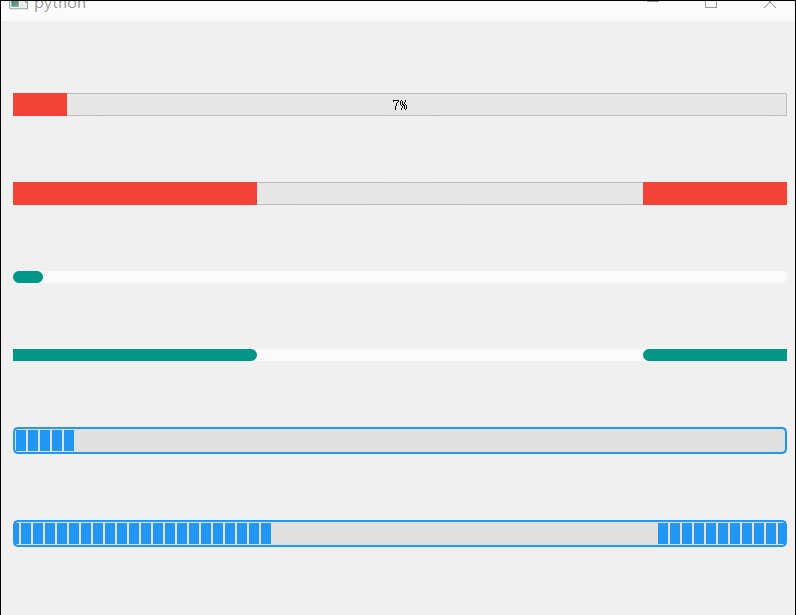
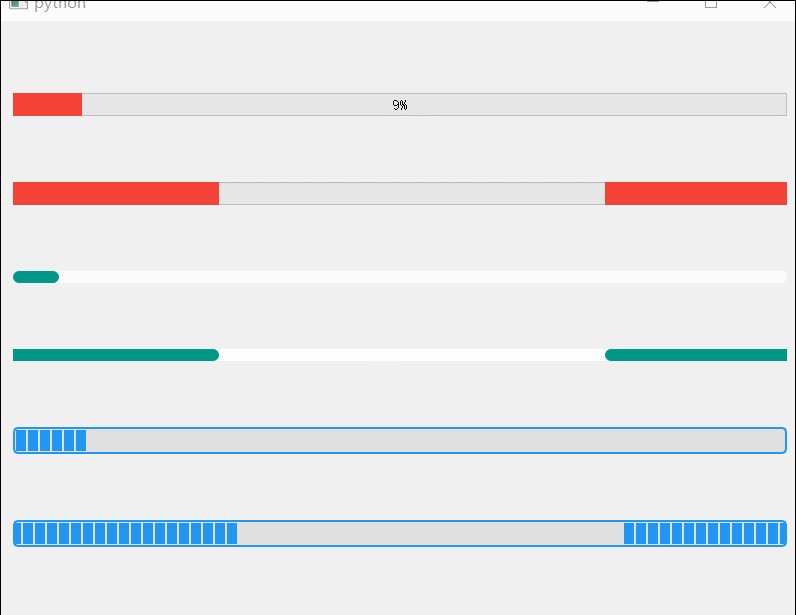
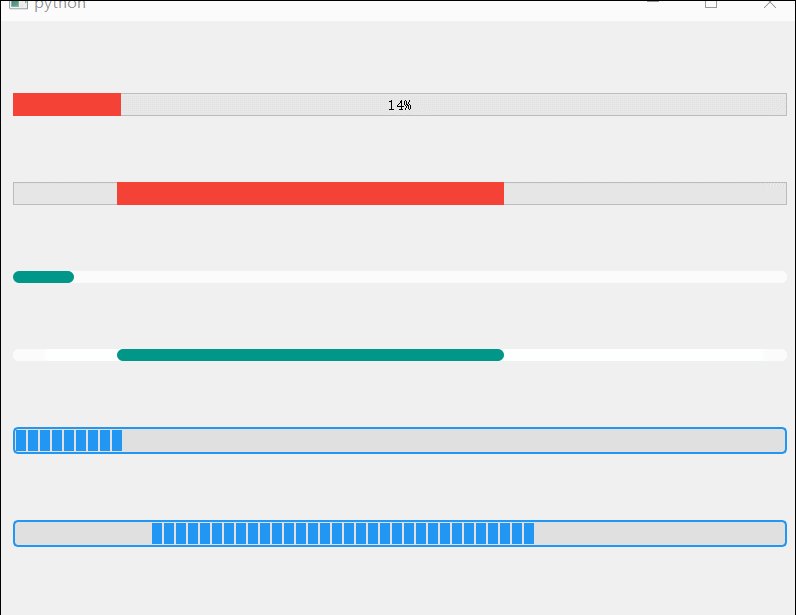
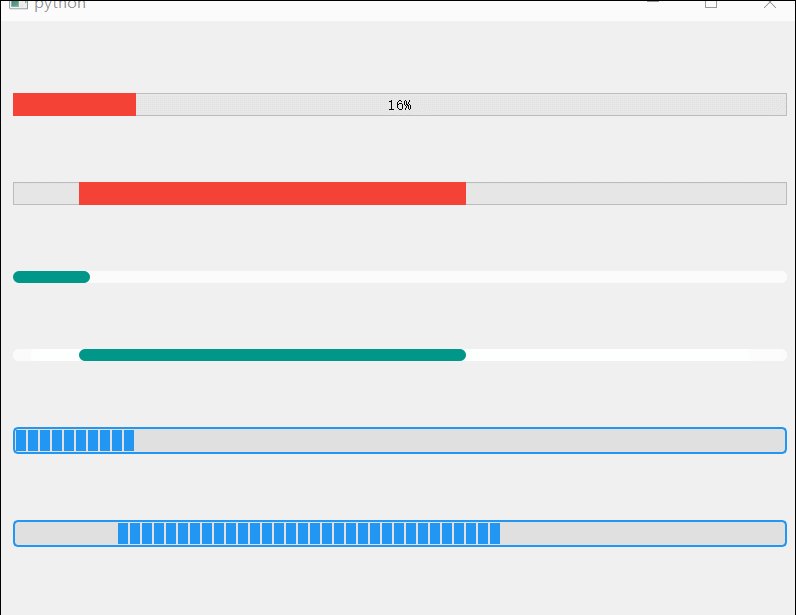
QProgressBar
各种进度条的美化和自定义
1. 简单样式表美化
主要改变背景颜色、高度、边框、块颜色、边框、圆角
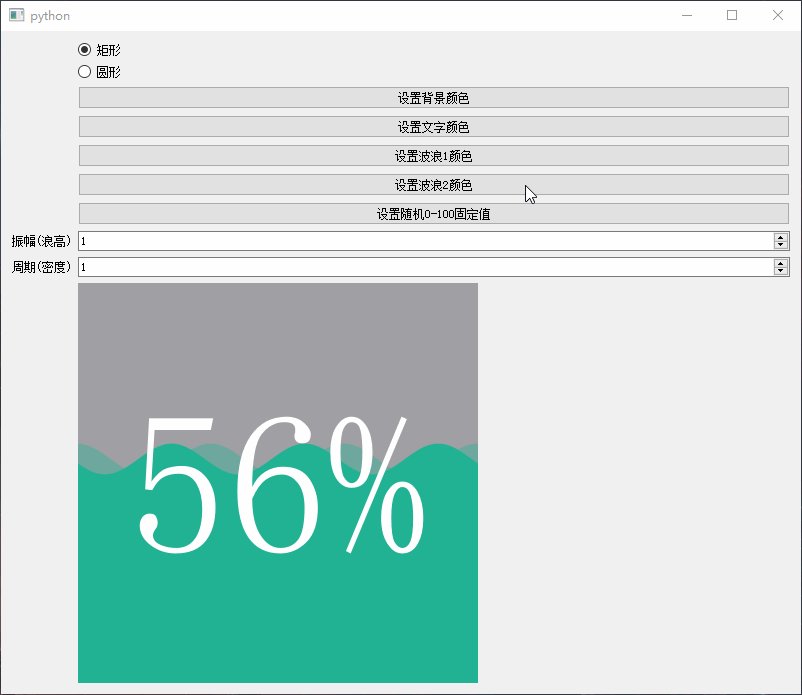
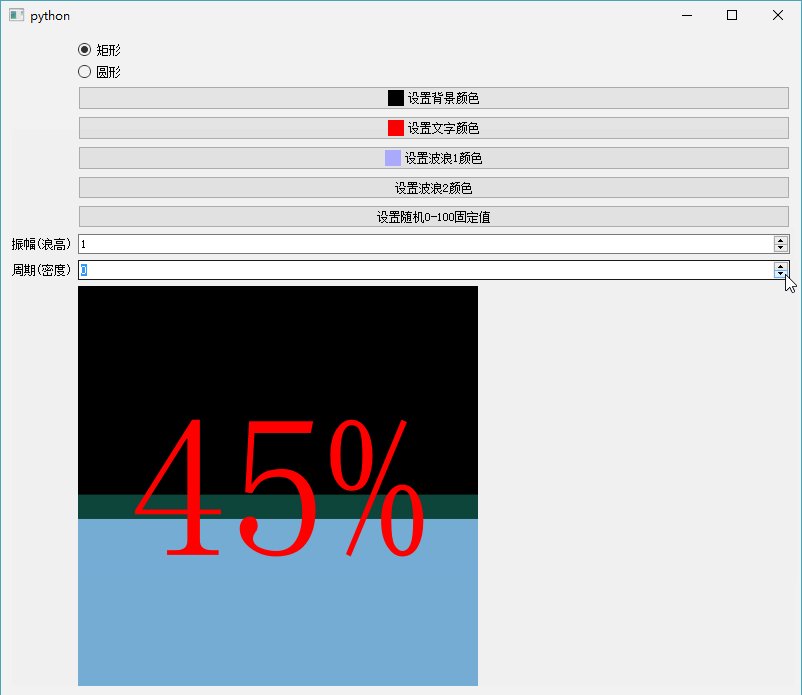
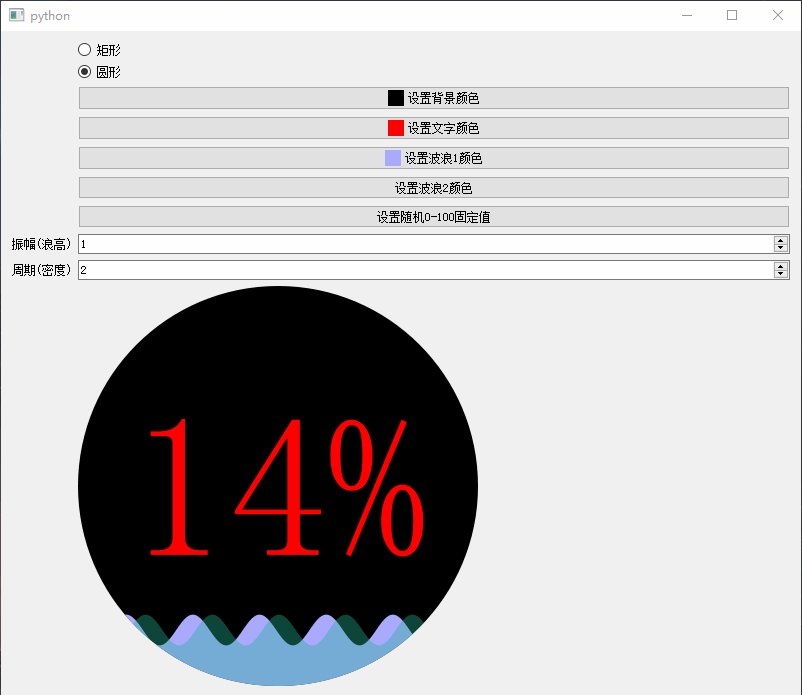
2. 水波纹进度条
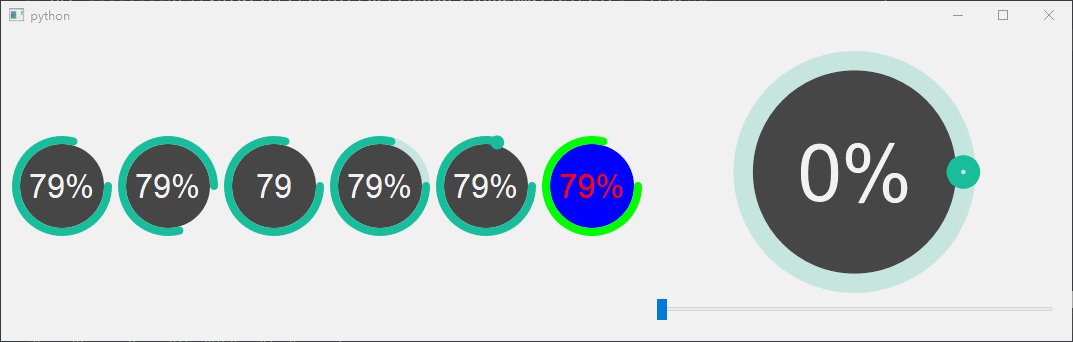
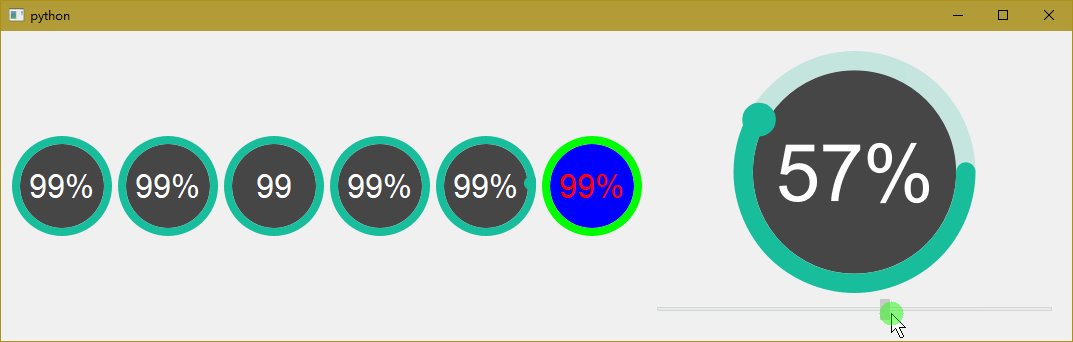
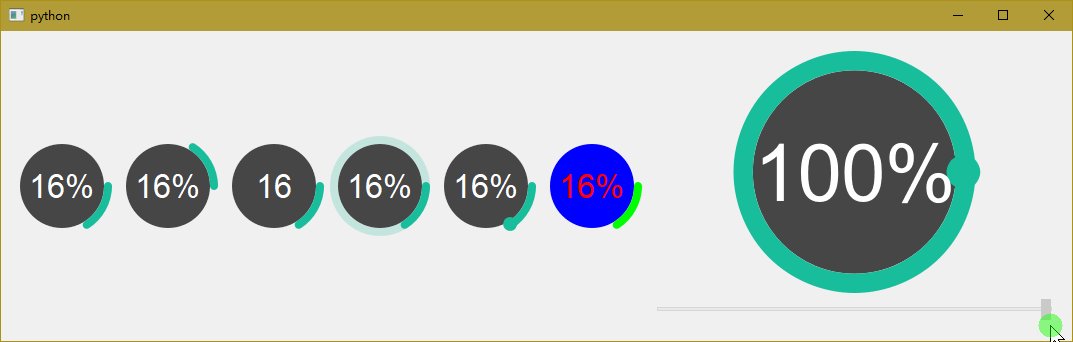
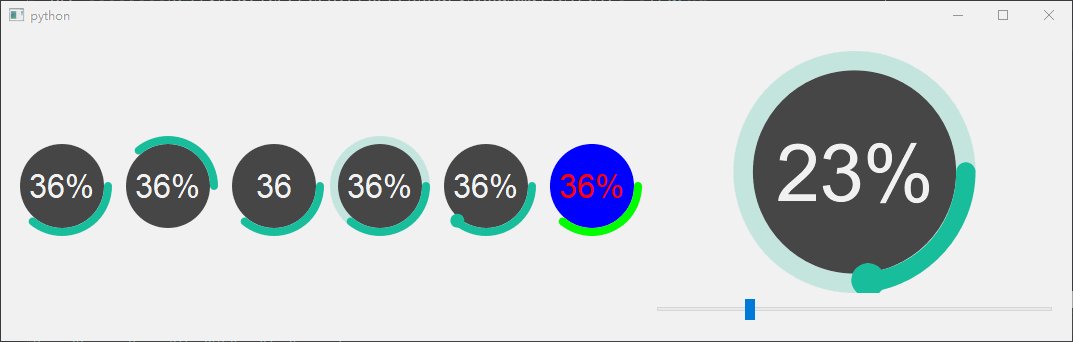
3. 圆圈进度条
4. 百分比进度条
5. Metro进度条
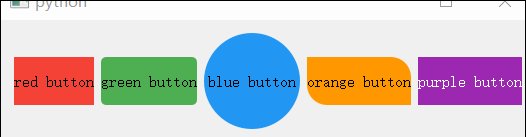
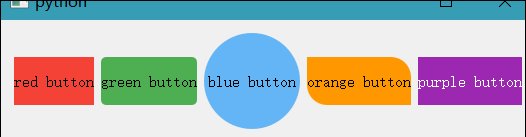
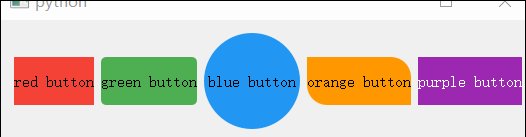
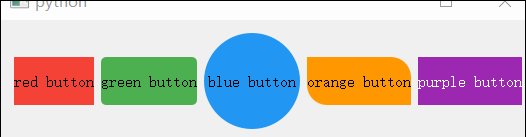
QPushButton
1. 按钮常见样式
主要改变背景颜色、鼠标按下颜色、鼠标悬停颜色、圆角、圆形、文字颜色
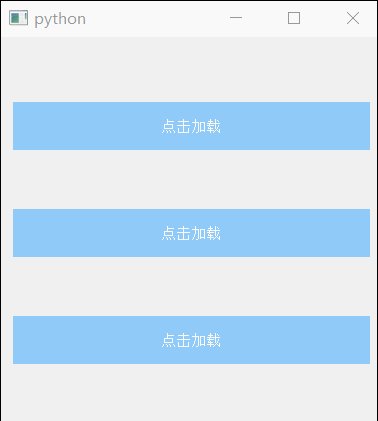
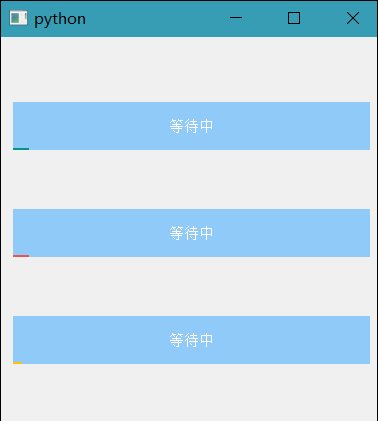
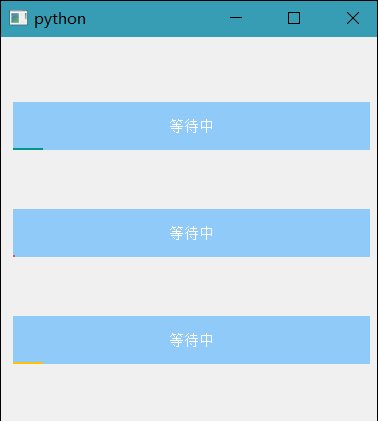
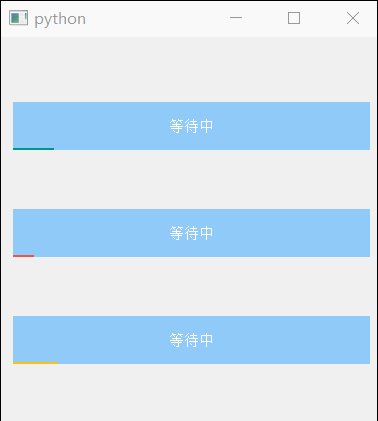
2. 按钮进度动画
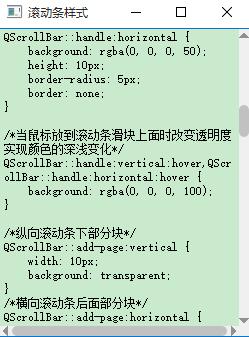
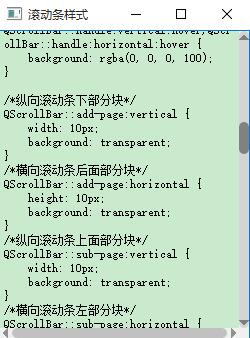
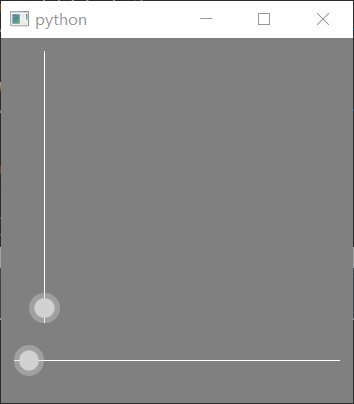
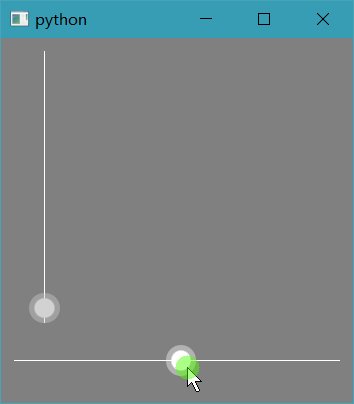
QScrollBar
使用QSS和图片对滚动条进行美化
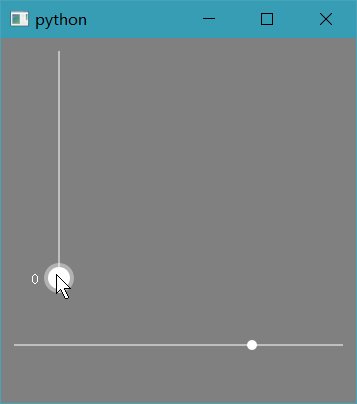
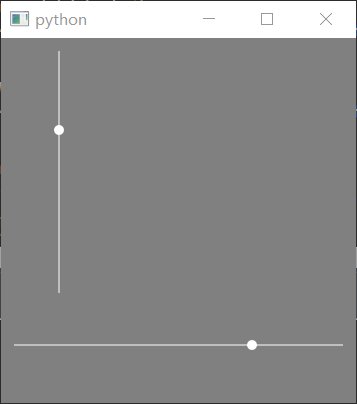
QSlider
1. 通过QSS美化
2. paintEvent绘制
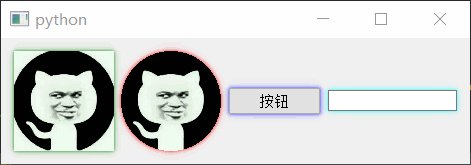
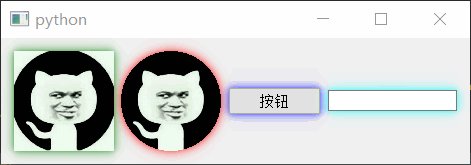
Effect
特效
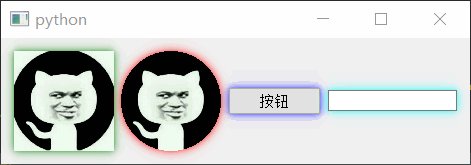
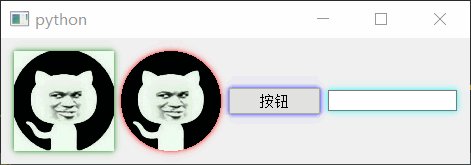
1. 图片按钮输入框阴影
1.通过setGraphicsEffect设置控件的边框阴影
2.继承QGraphicsDropShadowEffect实现增加动态属性radius
3.通过QPropertyAnimation属性动画不断改变radius的值并调用setBlurRadius更新半径值
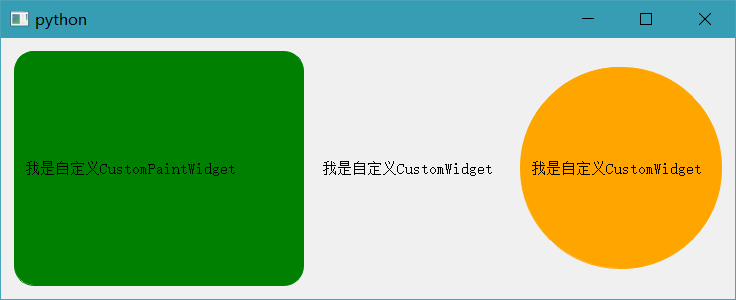
QWidget
解决继承后的QWidget无法设置样式
- 1.重写paintEvent
- 2.设置Qt.WA_StyledBackground属性