| .. | ||
| images | ||
| ScreenShot | ||
| 图片加载 | ||
| 显示.9格式图片 | ||
| README.md | ||
| 仿网页图片错位特效.py | ||
| 图片旋转.py | ||
图片
1、图片加载
通过3种方式加载图片文件和显示gif图片
- 通过QPixmap("xxx.jpg")加载
- 通过pyrcc5转换res.qrc为res_rc.py文件,可以直接import加载
- 转换命令pyrcc5 res.qrc -o res_rc.py
- import res_rc
- 此时可以通过QPixmap(":/images/head.jpg")来加载
- 通过rcc命令转成为二进制文件res.rcc
- 转换命令tools/rcc.exe -binary res2.qrc -o res.rcc
- 这里把资源前缀修改下(/myfile),见res2.qrc文件
- 通过QResource.registerResource("res.rcc")注册
- 此时可以通过QPixmap(":/myfile/images/head.jpg")来加载
- 通过xpm数组加载
- 通过工具tools/Image2XPM.exe来转换
- 这里把转换的xpm数组直接放到py文件中当做一个变量
- 见xpmres.py中的image_head
- 此时可以通过QPixmap(image_head)来加载
- 通过QMovie加载gif图片
2、仿网页图片错位特效
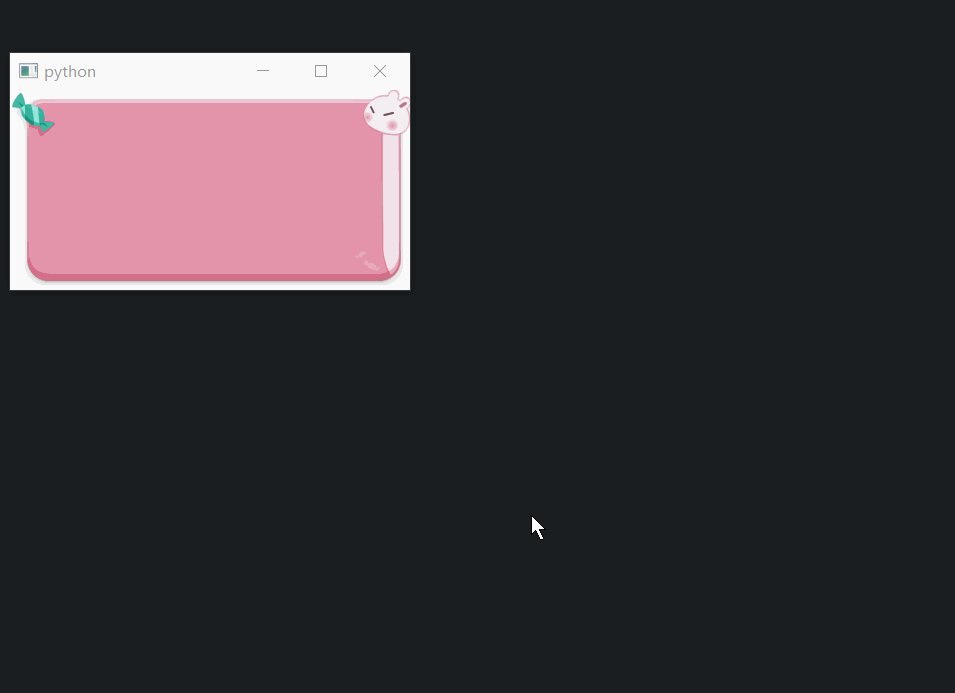
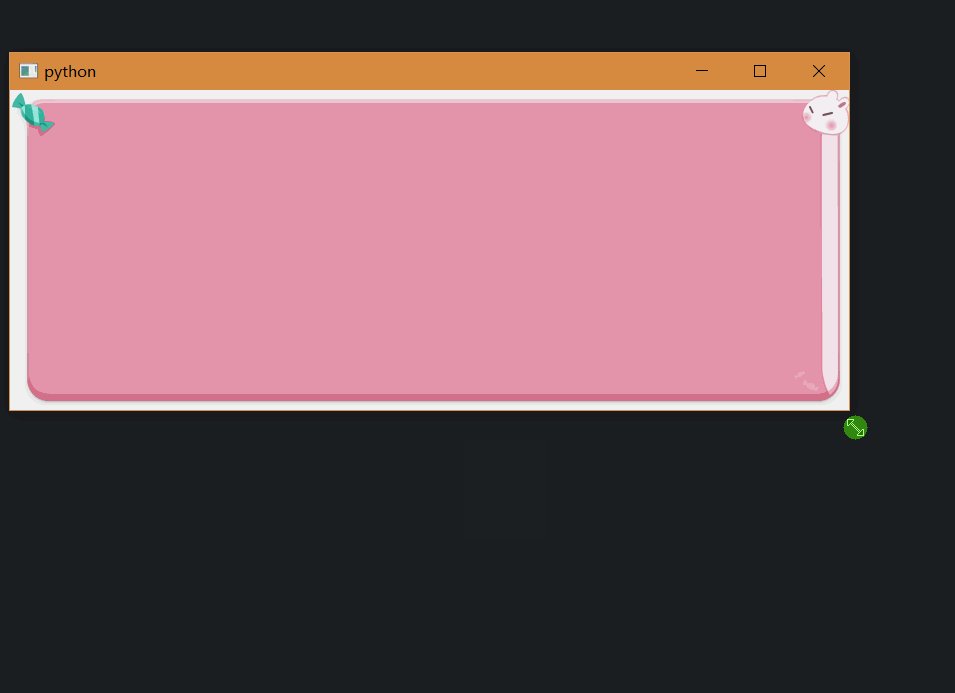
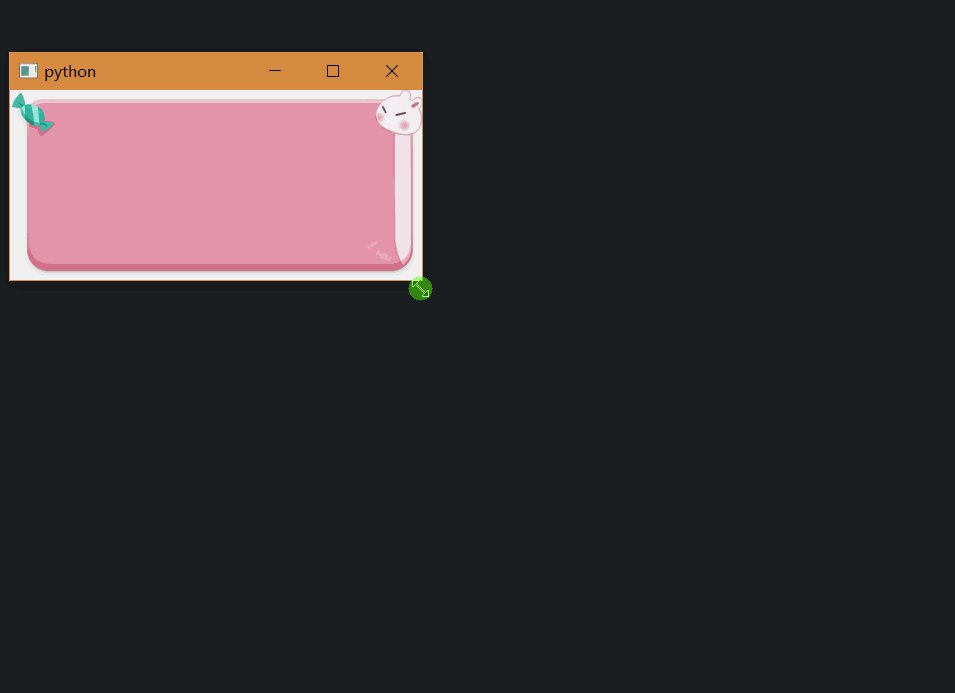
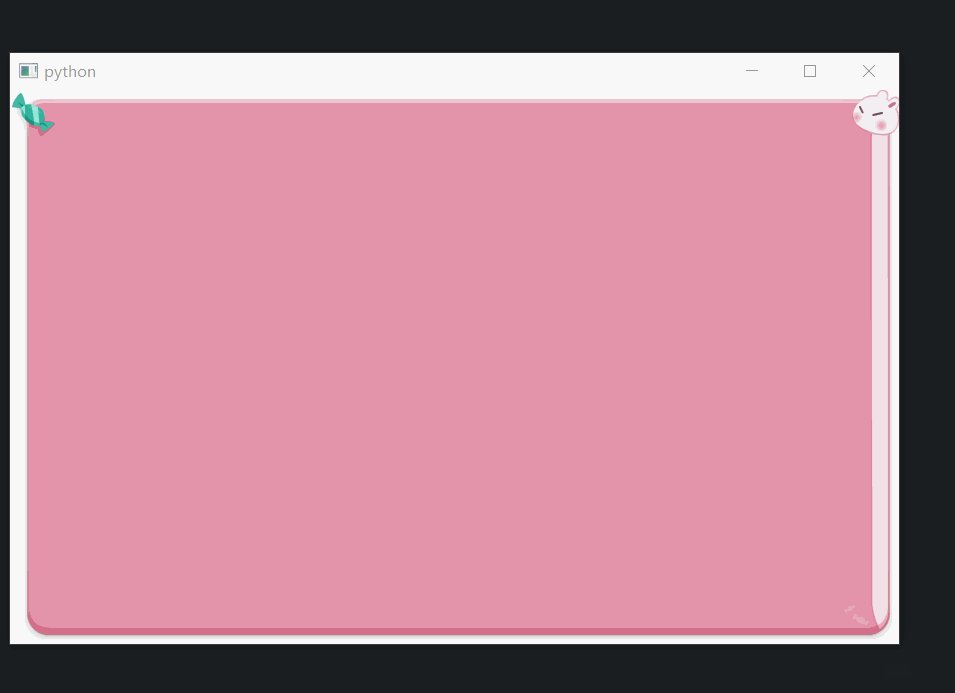
3、显示.9格式图片
详情见子目录显示.9格式图片里
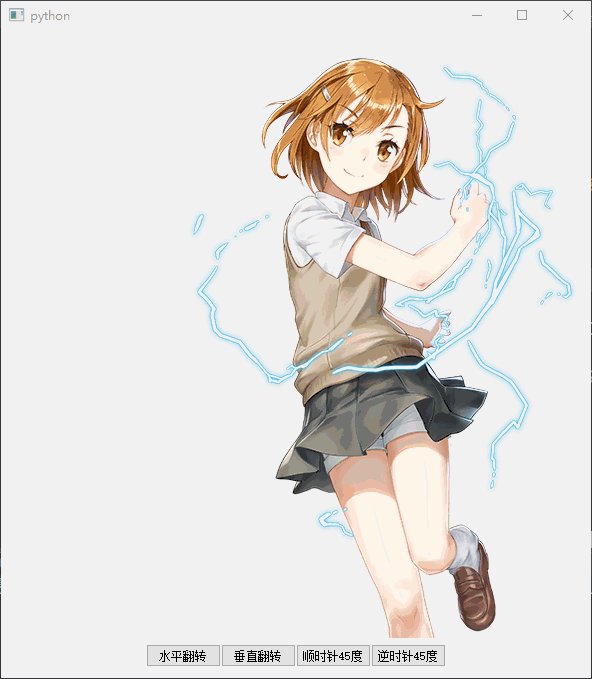
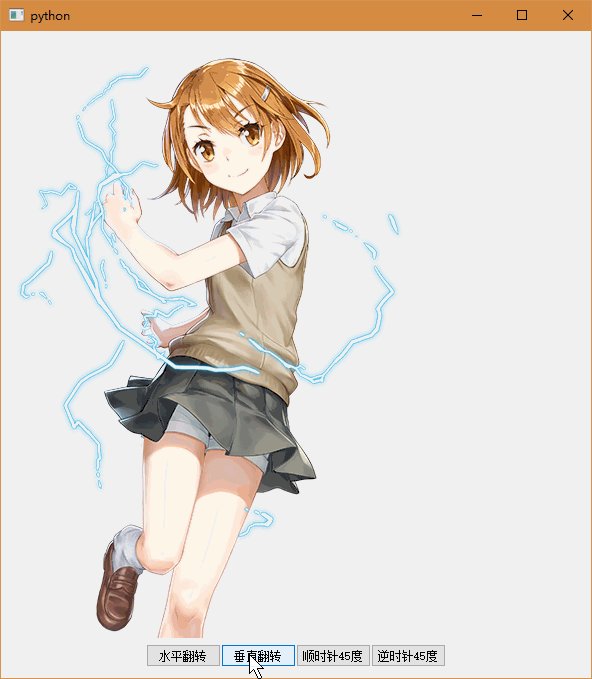
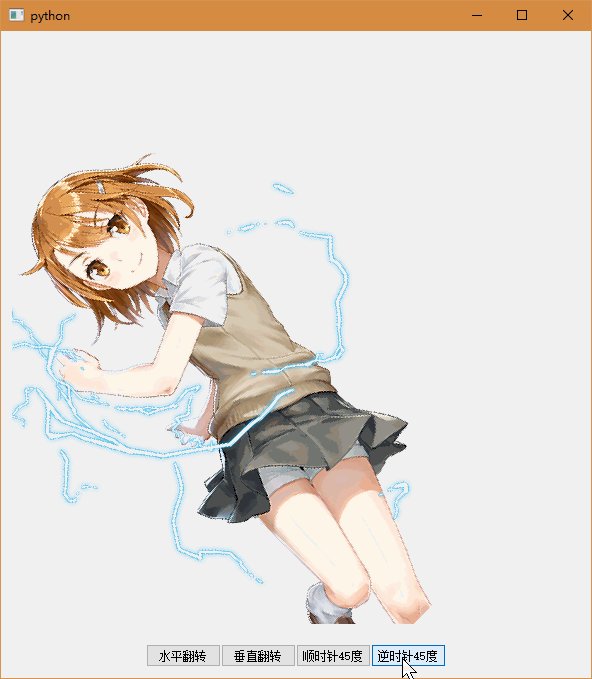
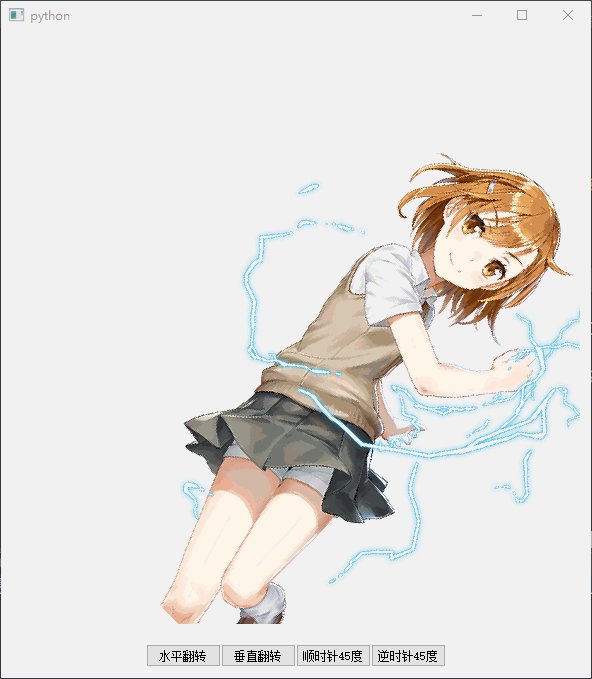
4、图片旋转
这里需要注意QTransform旋转的方式对90度的整数倍数比较友好, 由于这里测试旋转任意角度, 故采用QPainter.rotate来实现